Non-fungible tokens have quickly gone from another fancy concept on blockchain to a widely used instrument leveraging a big deal of benefit to digital artists, brands, and even medicine and logistics. While the latest concentrate on the technical features of NFT, brands and digital artists rather focus on its cultural potential.
The unobvious yet most widespread problem surrounding the NFT launch process for a mortal human is a complete – or almost complete – profanity in terms of blockchain technical knowledge. Understanding this, SaaS suppliers took the direction of leveraging the simplicity and user-friendliness of their UI/UX, making convenience an ace in the hole.
The house starts with a threshold, and a SaaS application starts with a dashboard: this is the very first area a user goes to after logging in. Let’s talk about how to properly structure data on different NFT-centered platforms, review some compelling cases and analyze Lazarev.’s experience in the matter.
NFT platform types and their dashboard’s specifics

Normally, dashboards provide an at-a-glance view of software’s main functions and options, serving as user’s home page (or main menu). Any product design’s supertask is to enable a user to achieve a wanted result without much effort and with due comfort. Accordingly, each platform’s dashboard layout will look different: it will depend both on the user’s role and the key platform’s idea. To properly analyze different platforms' dashboard database structures, let’s first go through the main types of NFT platforms.
1. Curated marketplaces
Curated NFT marketplaces are sometimes custodial, meaning that an uploaded NFT is stored on the platform, not in an artist’s wallet. It also means that minting NFT will only be available for the approved selected artist, which means that the functionality of minting an NFT is not available on the dashboard. A good example of such a marketplace is Nifty Gateway, or an NFT platform Foundation.
Because of the platform’s specifics, Nifty Gateway’s user dashboard is concentrated on storing personal information and managing purchased NFTs.
2. P2P marketplaces
Peer-to-peer NFT marketplaces allow users to create and trade their NFTs freely with one another. They are non-custodial, meaning that minted NFTs are stored in the creator’s wallet. The most popular examples of P2P platforms are OpenSea, Rarible, and Mintable.
As a display on P2P marketplaces doesn’t go through artistic curation, the mechanism of creating and listing one’s NFT is available on the user’s dashboard along with other previously mentioned info like wallet, personal data, purchased pieces, et cetera.
3. P2E games marketplaces
Play-to-earn (P2E) games are blockchain-based video games where players interact with digital assets and obtain crypto rewards. These games can have different mechanics and gameplay, but what they have in common is cryptocurrency usage in-game universe or as a game currency. The most popular examples are Axie Infinity and Sandbox.
Let’s take a closer look at Axie Infinity’s mechanics to understand the game’s user path. Axie Infinity focuses on producing Pokemon-like animals (in form of NFTs) that can engage in combat, develop in power, and be sold and purchased on the game’s marketplace. To start playing, the user has to buy three Axies with Ethereum, which is most conveniently done on the mentioned marketplace.
P2E games marketplaces carry a function that is drastically different from conventional NFT marketplaces. Accordingly, a user dashboard looks more like a user inventory than a panel for managing purchases and sales: the UI primarily focuses on the number of owned digital assets and user info rather than the history of newly acquired or sold items.
4. B2B platforms
There are only so many types of platforms for NFT that either create, store, or work with non-fungible tokens; however, most of them are targeted at individual artists rather than brands. The NFT B2B platforms’ ultimate goal is to enable brands to fit the complete technical process length into one platform, where it’s possible to mint and distribute the new tokens to other B2C platforms. These, for instance, are Mnemonic, Manifold, or Metastaq.
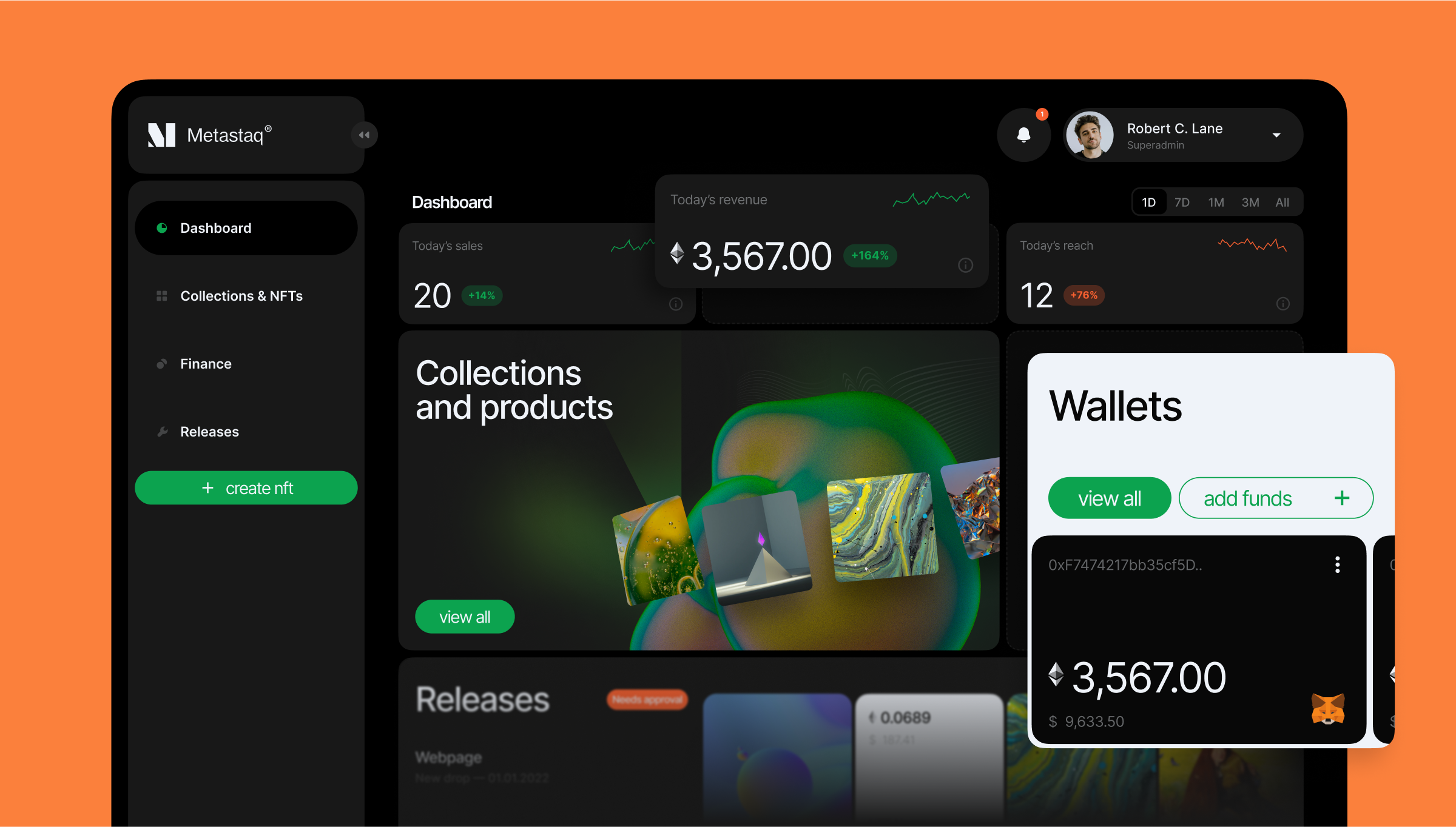
B2B platforms dashboards differ slightly from conventional NFT marketplaces, offering a more extensive set of instruments to interact with NFTs. For instance, in Metastaq, a dashboard showcases releases and their performance, API integrations, sales summary, wallets, and other related technical data.
Lazarev experience: Metastaq case

Metastaq is a B2B platform enabling brands to generate, manage, collaborate on, mint, and disseminate NFTs for marketing purposes, as well as conveniently distribute them to various marketplaces. Its thing is simplicity and streamlined UX: Metastaq features all the functions you might need within one platform, and being tech-savvy is not required at all.
While working on the case, a key milestone Lazarev.’s team had to overcome was a need for the user to consume a jungle of technical knowledge before they could actually mint or deal with any NFTs. While artist-oriented marketplaces have already worked through the issue of momentary creation, B2B products still have a lot to catch up on in terms of user flow and user-oriented production. One of the greatest pains of businesses that make baby steps in Web3 and Metaverse is a lack of an understandable instrument that would help them create their own NFTs and advertising campaigns.
Ergo, in Metastaq, we focused on breaking non-fungible token minting down into small and very clear steps. It starts with a simple no-code NFT creation (just like it is on marketplaces) – smart contract is created automatically, however, the creator is a priori in charge of this smart contract and can move it whichever way. After the tokens have been made, the software enables a brand to create an online store for them with immediate product availability. Finally, Lazarev.agency worked on integrating APIs into any platform or website, allowing businesses in question to generate an API key for the newly established NFT collection and use it wherever it is required.
Let’s analyze Metastaq’s dashboard as a use case to explain the insights of structuring the NFT dashboard in the following chapters.
Main rules of structuring data in DeFi dashboards
Any software’s dashboard should be simple to use and serve as a fundamental tool for decision-making when it comes to both processing data and user experience. Designing Web3 products puts additional ingredients in a stew, like, for instance, a necessity to always include a wallet or additional data when it comes to B2B platforms: those can be KPIs, sales summaries, release performance, et cetera.
Main NFT platform structuring rules should always descend from an exact type of product, its user audience, and the primary goal it helps the user achieve. Provided that marketplaces are mostly oriented toward a single user, B2B platforms suggest corporate access and teamwork. For instance, Metastaq, where brands can mint NFTs and manage them in any convenient way, is adjusted for the number of people managing the NFT collection.
Consequently, to achieve business goals, the NFT dashboard design has to comply with a number of principles. The user has to be able to:
- See core website widgets. In Metastaq, those are releases and collections.
- See minimized KPIs (sales, revenue, reach, etc.)
- See statuses if the platform is destined for teamwork (active/inactive coworkers, assignees, approvals)

A user dashboard should be a set of useful widgets that represent the most prioritized and frequently used functions. It’s crucial that both frequency and priority criteria are met: the dashboard shouldn’t be overloaded with functions that are significant but are only actually tuned once a year. Such widgets should represent either a page that lets user achieve their goal or a complete user flow under it.
How to design crucial NFT dashboard elements?
While there are generally accepted methods of designing a proper panel on a dashboard, there’s no complete scope of versatile rules that would help design an NFT dashboard since every business’s goals differ depending on the type of product or service. While working on a product, the most important metrics are normally identified in the collaboration of a business analyst, UX researcher, and project manager. The process of design should only start after determining primary and secondary information.
Still, there is a number of certain helpful principles when it comes to DeFi dashboards UX. Let’s look at them in more detail.
Information and accents hierarchy
No matter how many blocks will eventually reside on the dashboard, the widgets have to differentiate, look clear and not crowd each other out. This rule can be implemented by placing the widgets in question harmoniously throughout the screen, giving the center to the most prioritized information and corners to less important blocks. One more way to distinguish certain widgets visually is to make more space around them (or, accordingly, less if current info is secondary, making smaller blocks), increase them in size, or emphasize with a more intensive or different color.

Label-value-action
Label-value-action is a triad describing the ideal widget’s functionality. Basically, it’s a rule stating that blocks have to be informative in 3 main ways. The user has to understand what it’s for (label), see what it does (value), and have a chance to change the parameter or do something else (action). For instance, the “Release performance” block has a clear label, displays the information about sold NFTs (value), and lets the user click on it, opening a more detailed user flow (action).

As a wrap-up
Blockchain’s promise has gone far ahead of being a medium for cryptocurrencies and serving as a payment method, tapping into innovation every day. Step by step, its applications are expanding into everyday life, inviting businesses to integrate Web3 practices into their routine more and more often. Lazarev.agency believes in this promise; for this reason, our team will take great pride in providing deserved convenience for your next fintech project. Book a call with our project managers to understand how we can help you develop a UI/UX design for your fintech project, and don’t hesitate to tell us your idea.




























.webp)




















