Metastaq Design Case Study
Project:
the project
Challenge:
The realm of Web3 offers many solutions for momentary NFT minting for the users of marketplaces, who are always individuals but never brands. There’s not a single B2B solution that would allow businesses to create, mint, and release their brand new NFTs all in one platform and with no technical knowledge required.
Approach:
The vision was to make the NFT minting process quick, easy, and completely understandable for business workers, whose expertise may not always be technical;
Following Ibrahum’s vision, we designed a B2B Web3 platform that allows Fortune 500 brands to mint NFTs with an automatically generated smart contract and build e-stores for further NFT distribution.
Metastaq has acquired the top global brands as customers, like the ones with over 200 stores.
The sales at IUIGA have increased by 130% since the launch of their NFT collections on Metastaq.
6isty8ight got into the top 10 collections on Opensea after launching their NFTs on Metastaq.
The Project’s
Discovery Phase
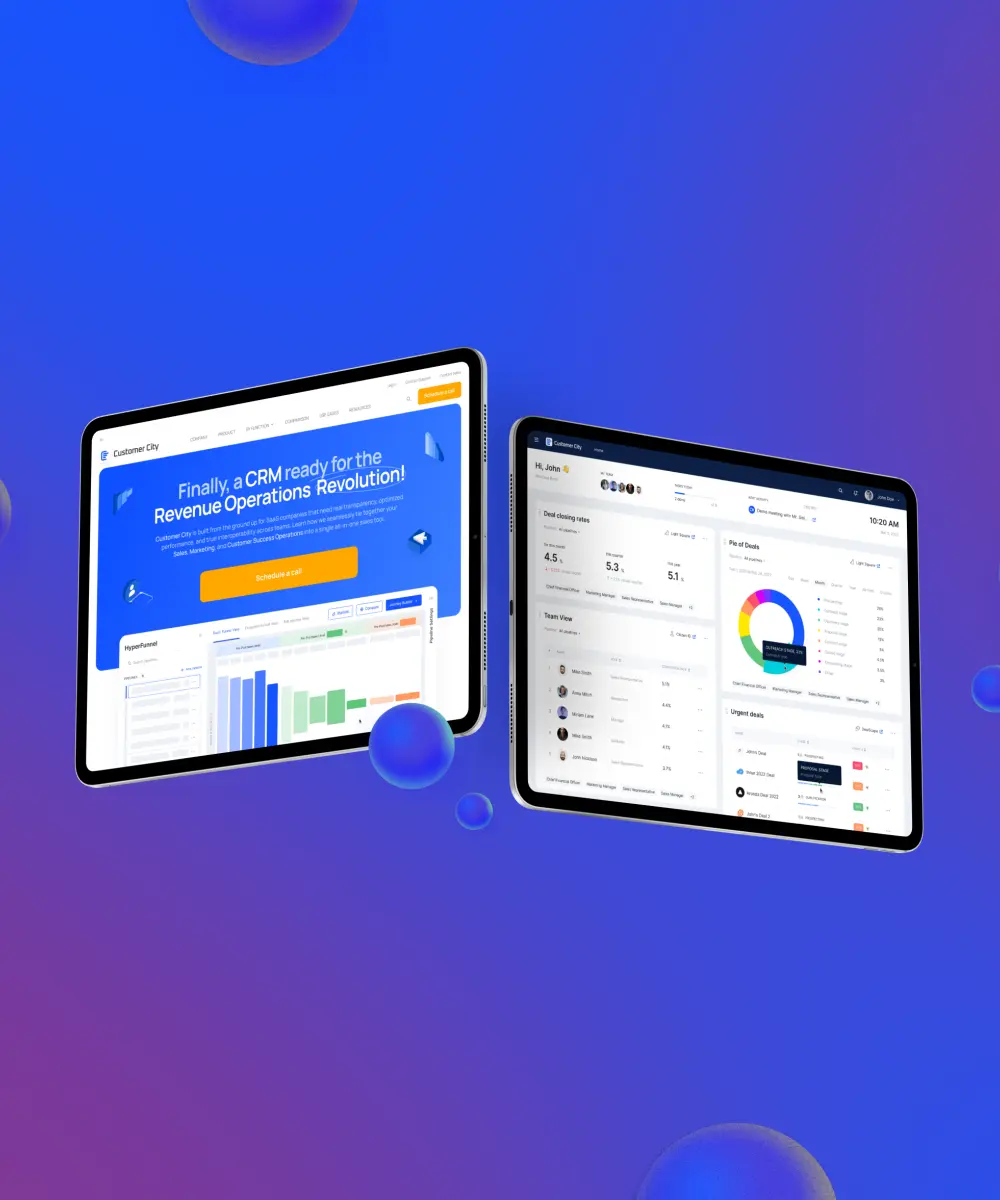
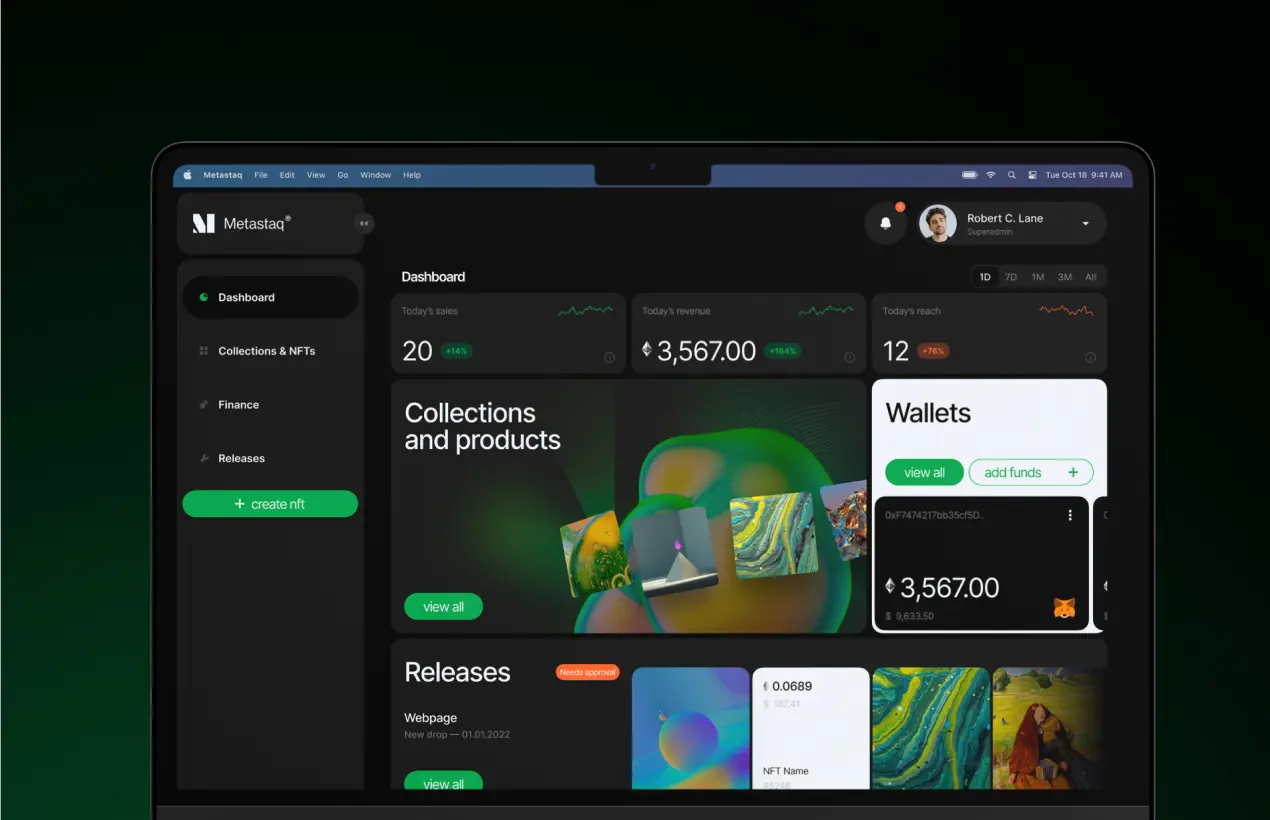
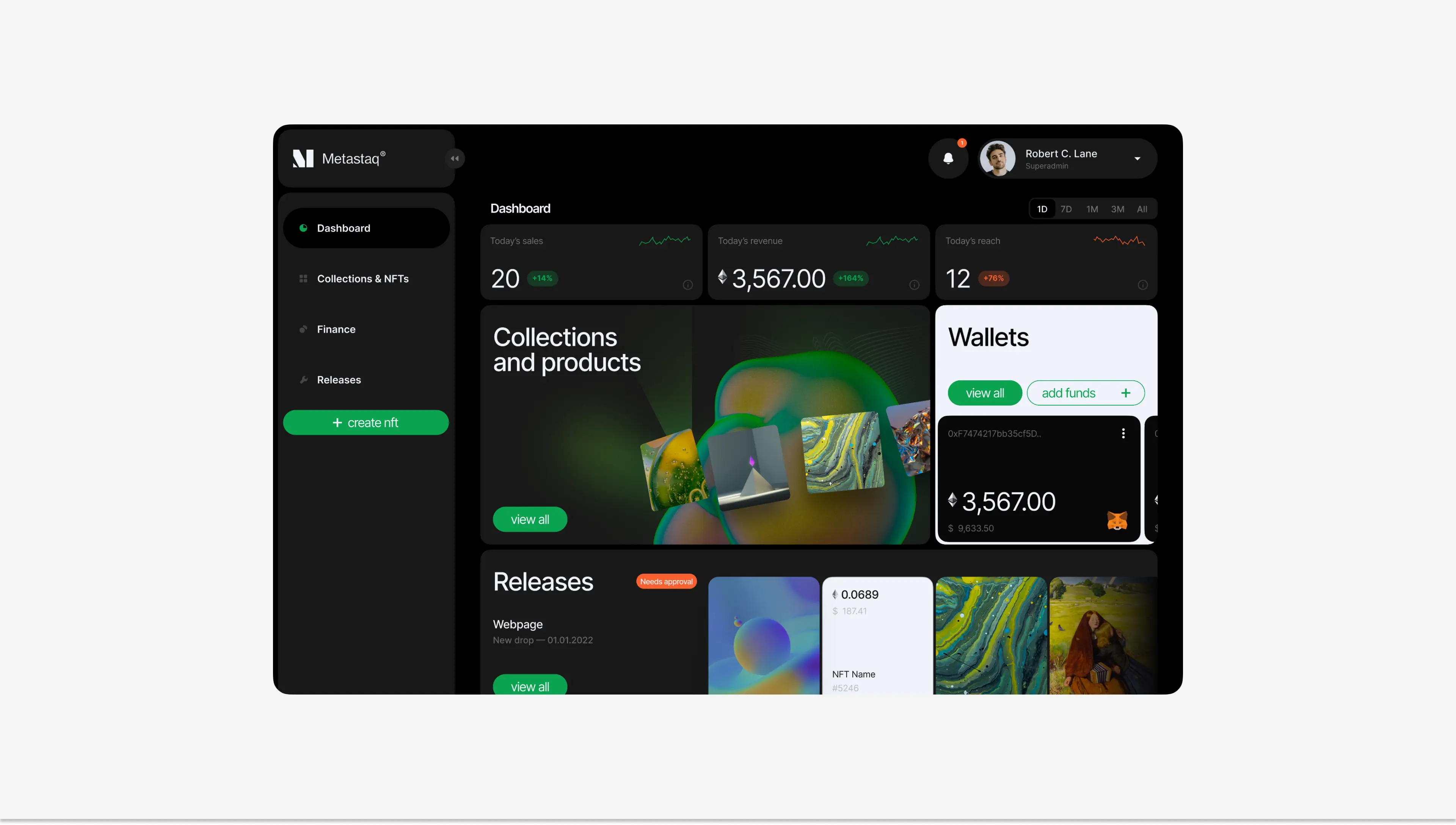
Introducing data dashboard
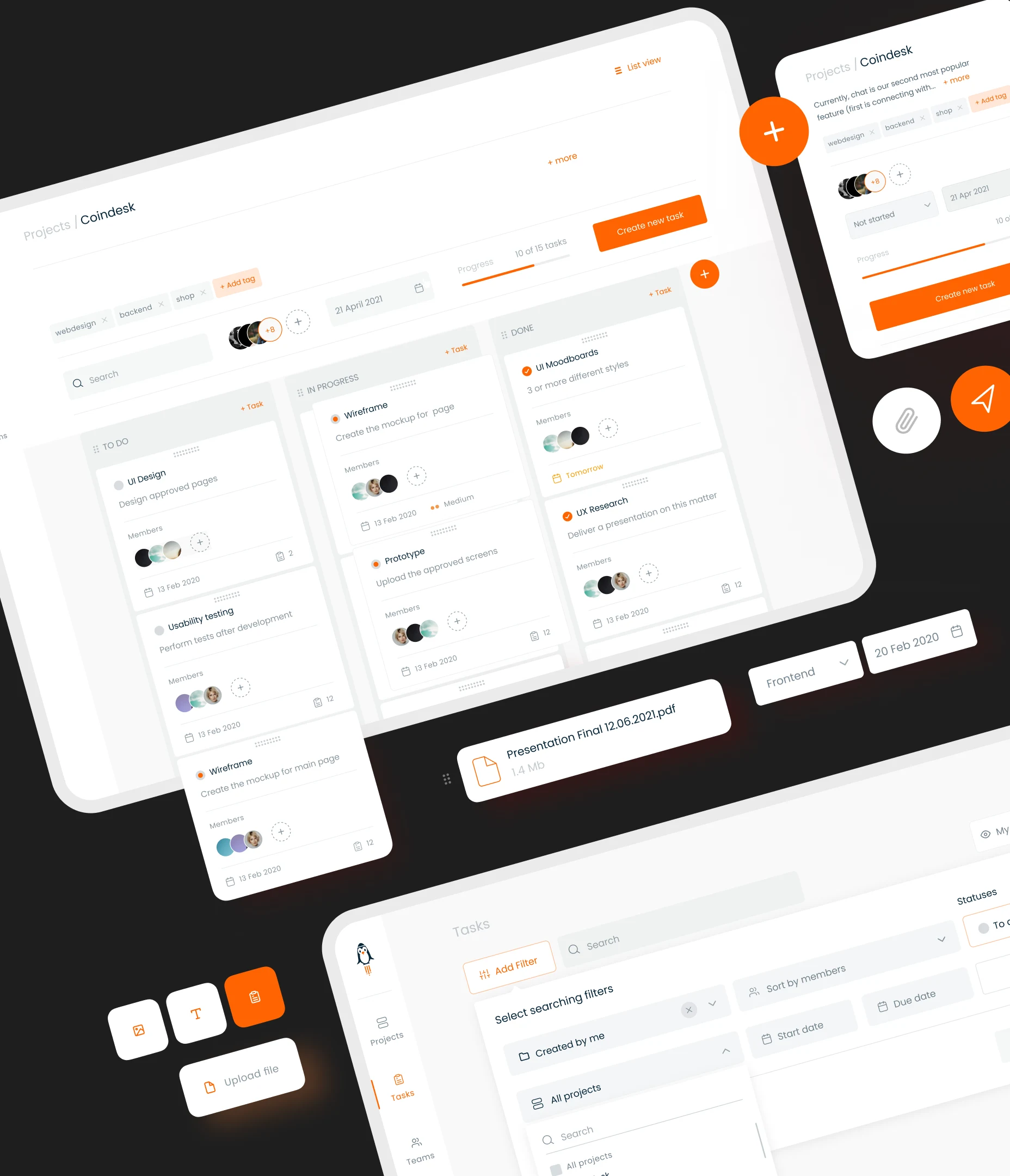
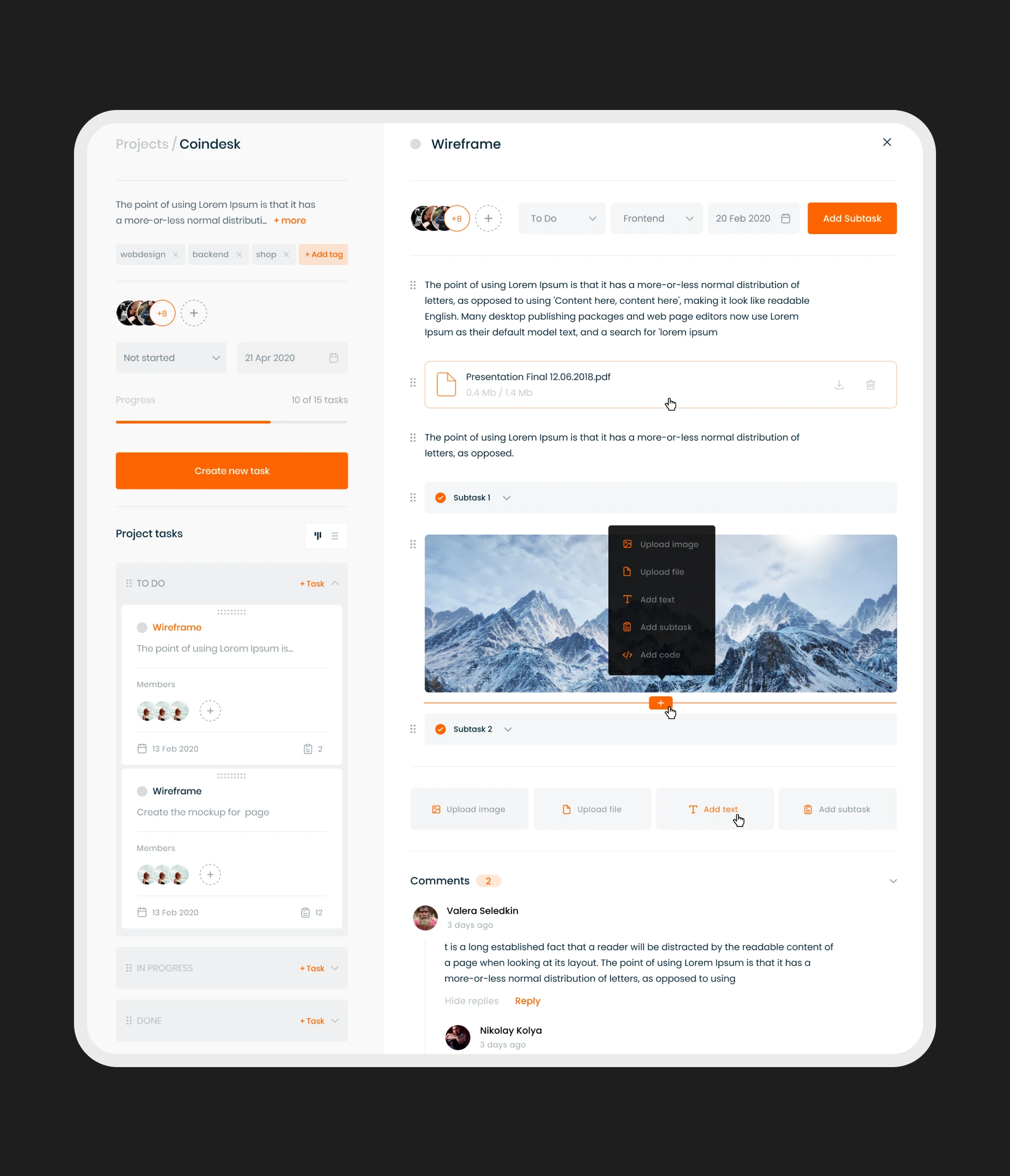
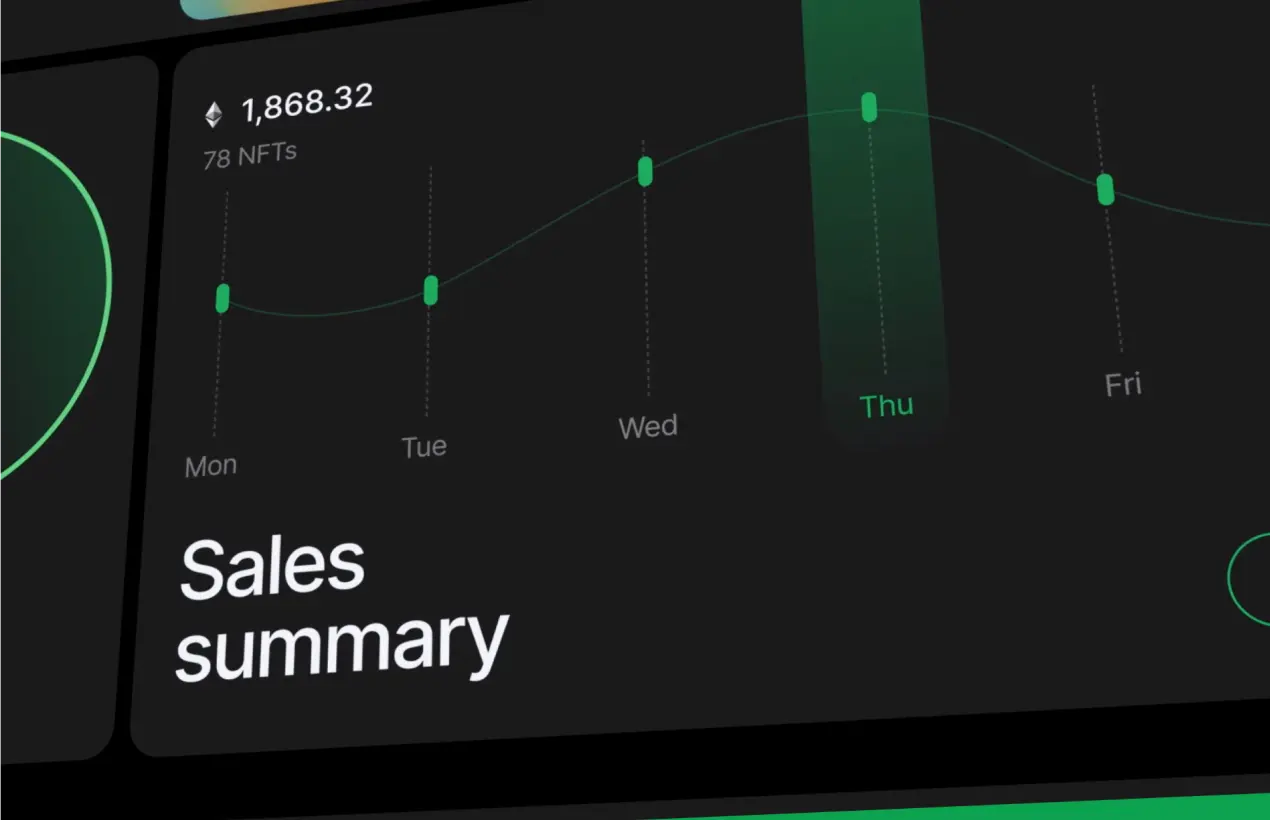
Metastaq's dashboard features a compilation of useful widgets, prioritizing frequently used functions. The center holds key information like releases, NFT collection, and wallet, while KPIs and statuses are minimized and placed at the top and bottom.
How to structure NFT dashboard: the world's most complete technical guide
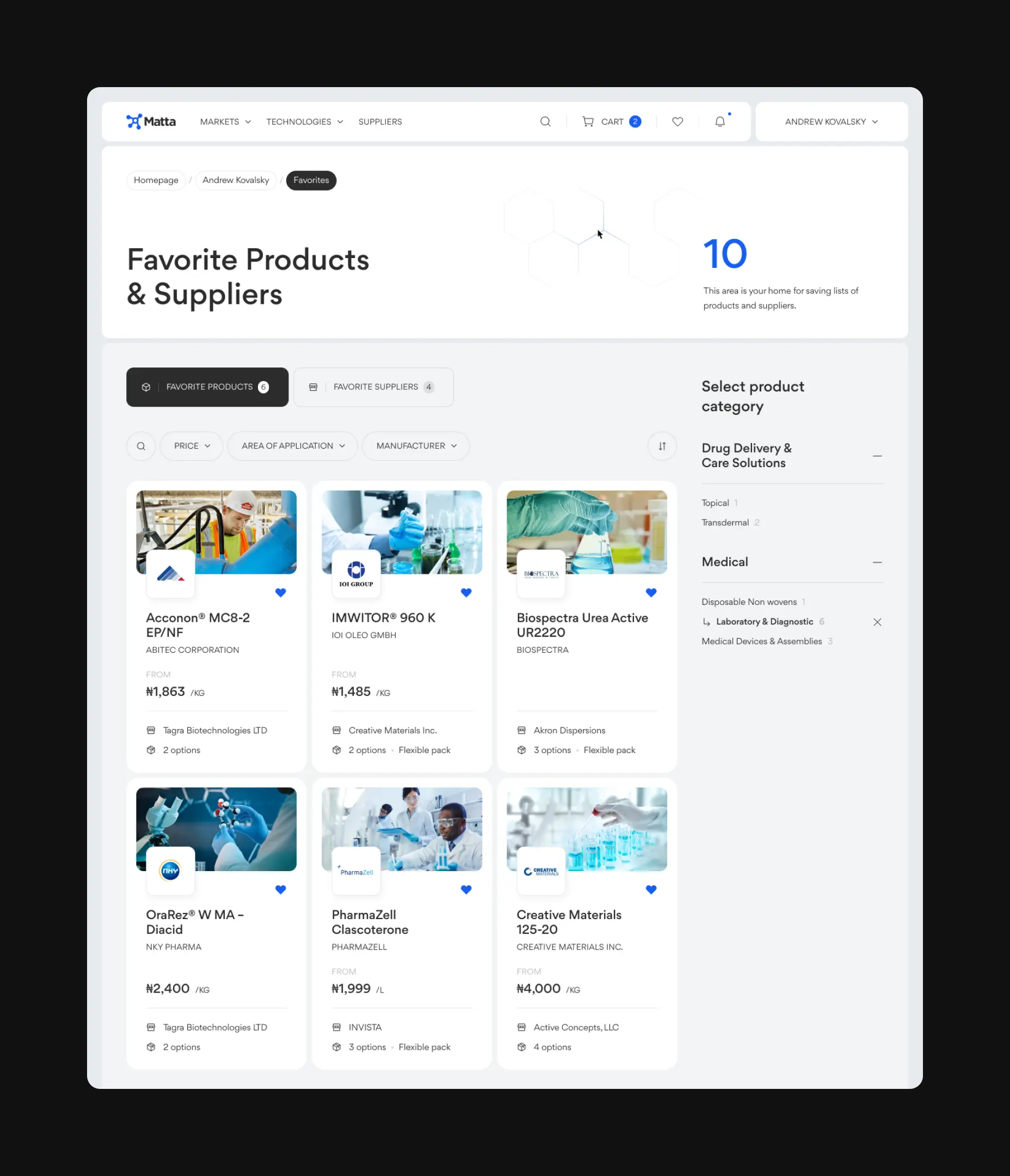
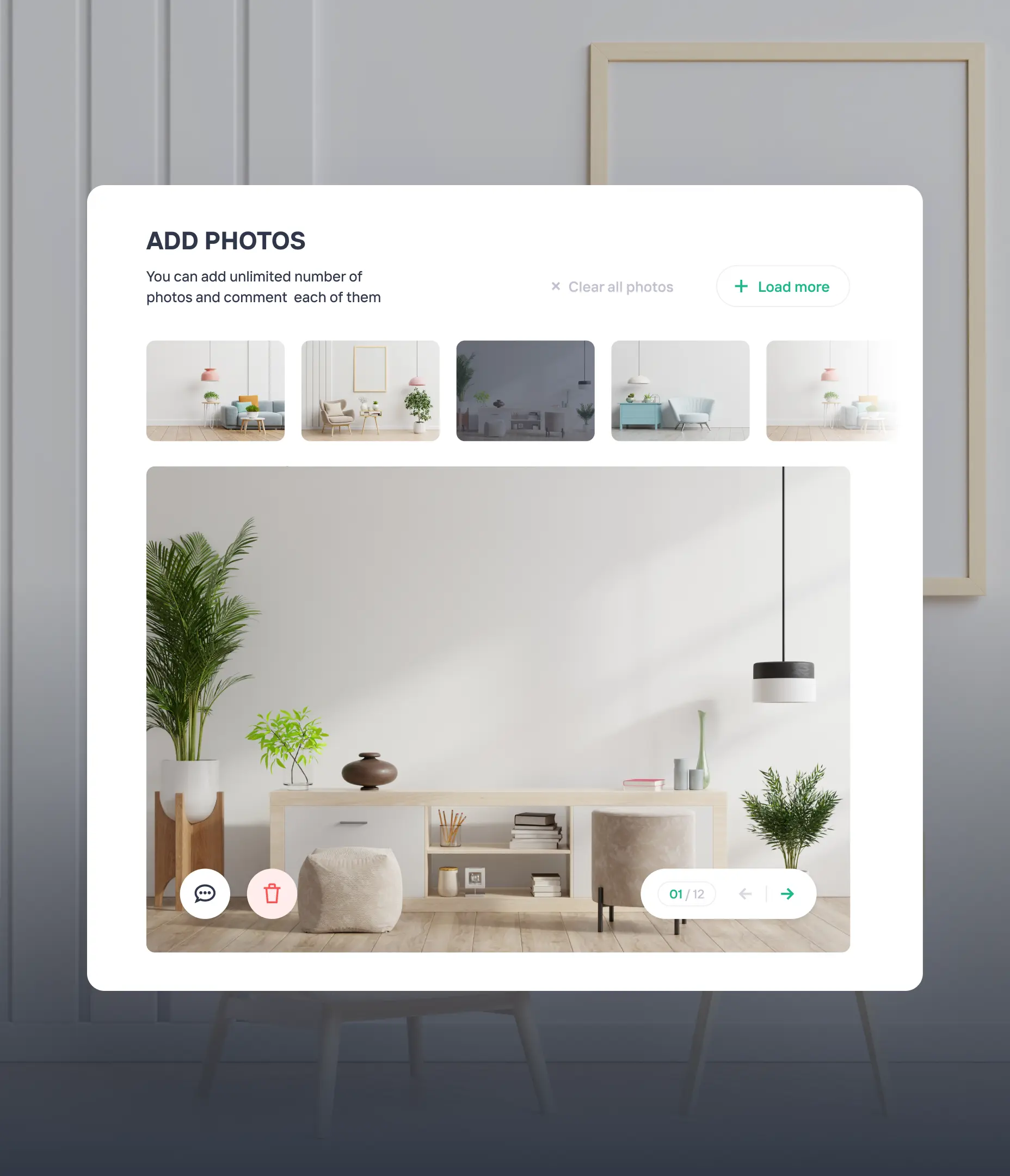
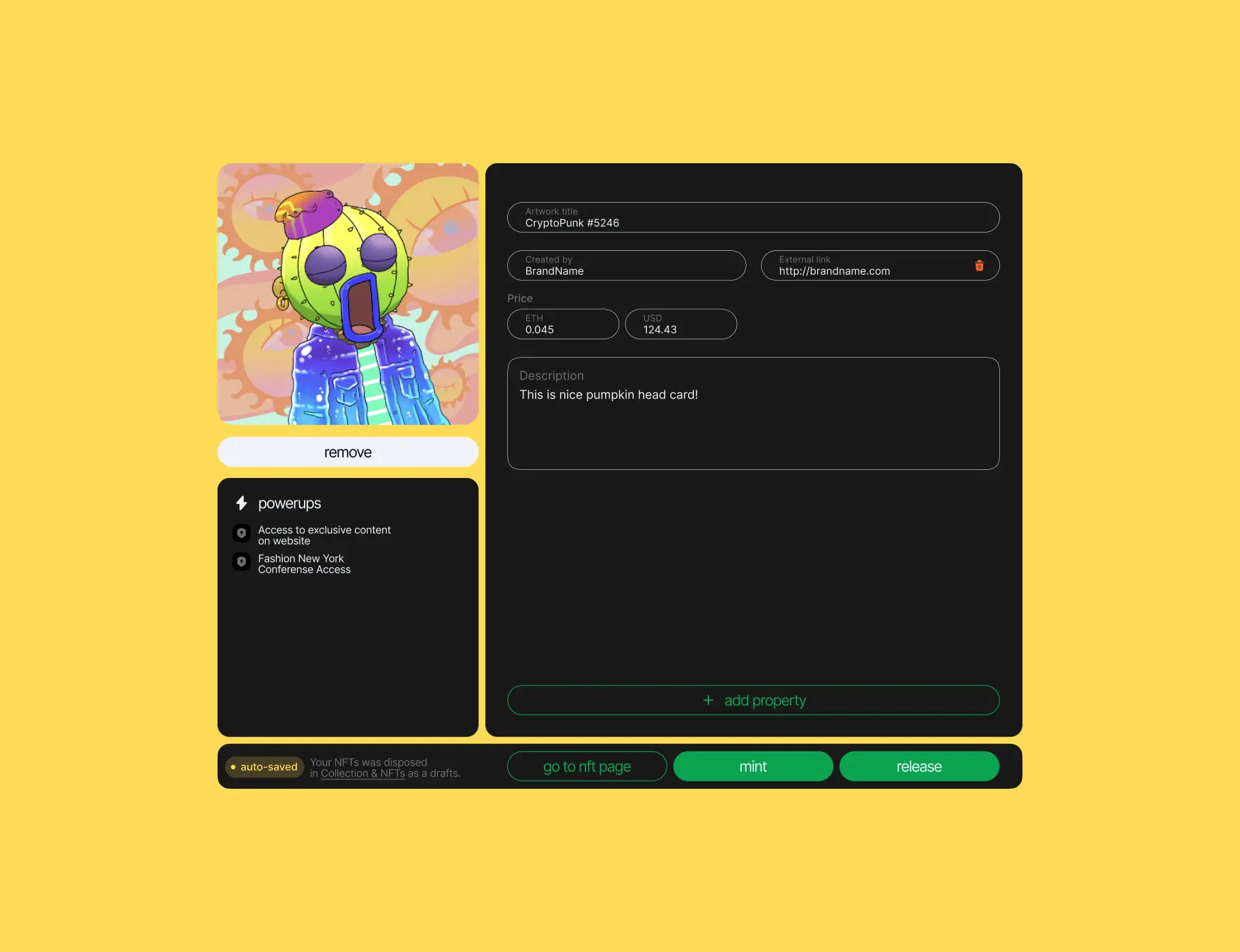
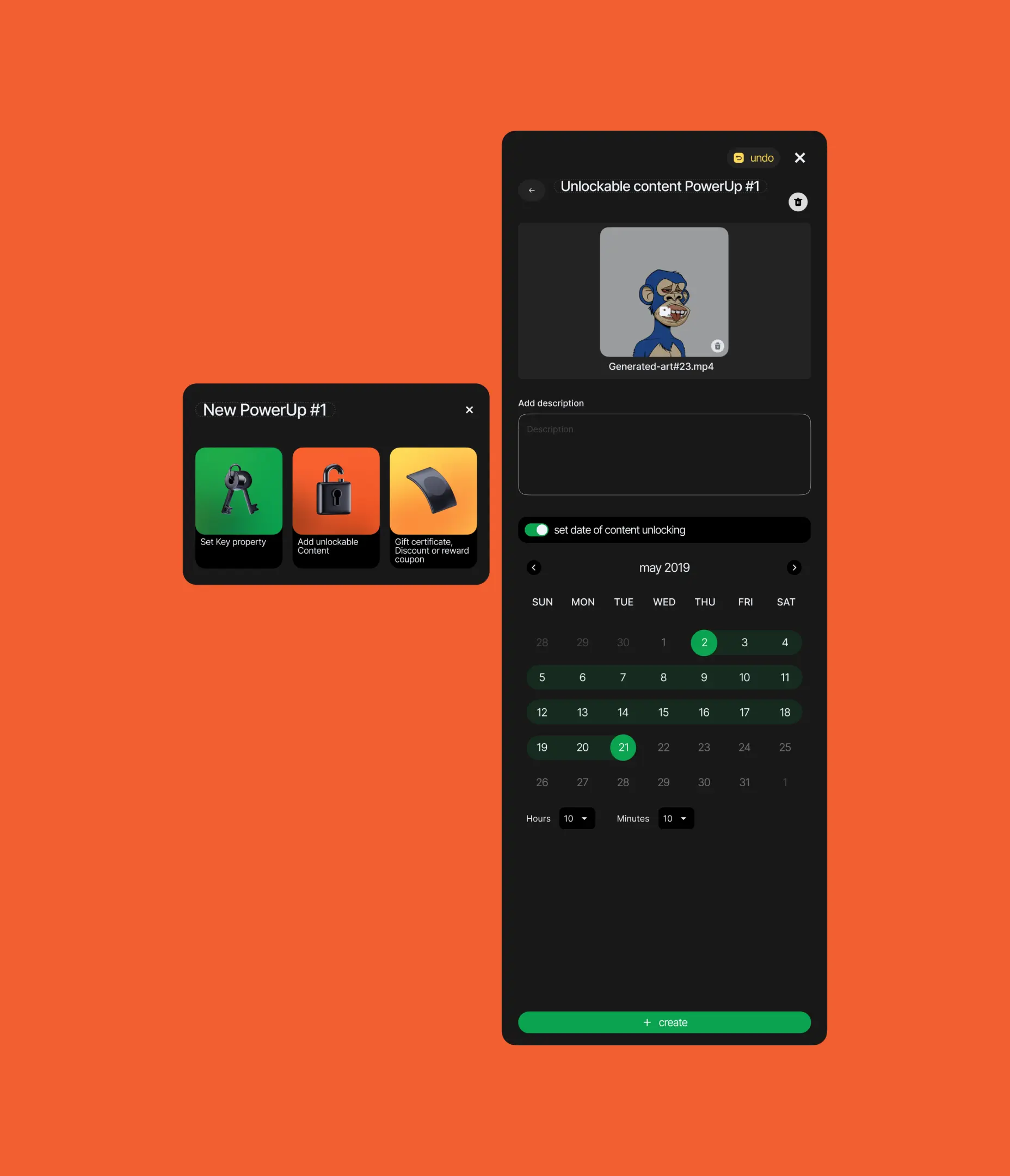
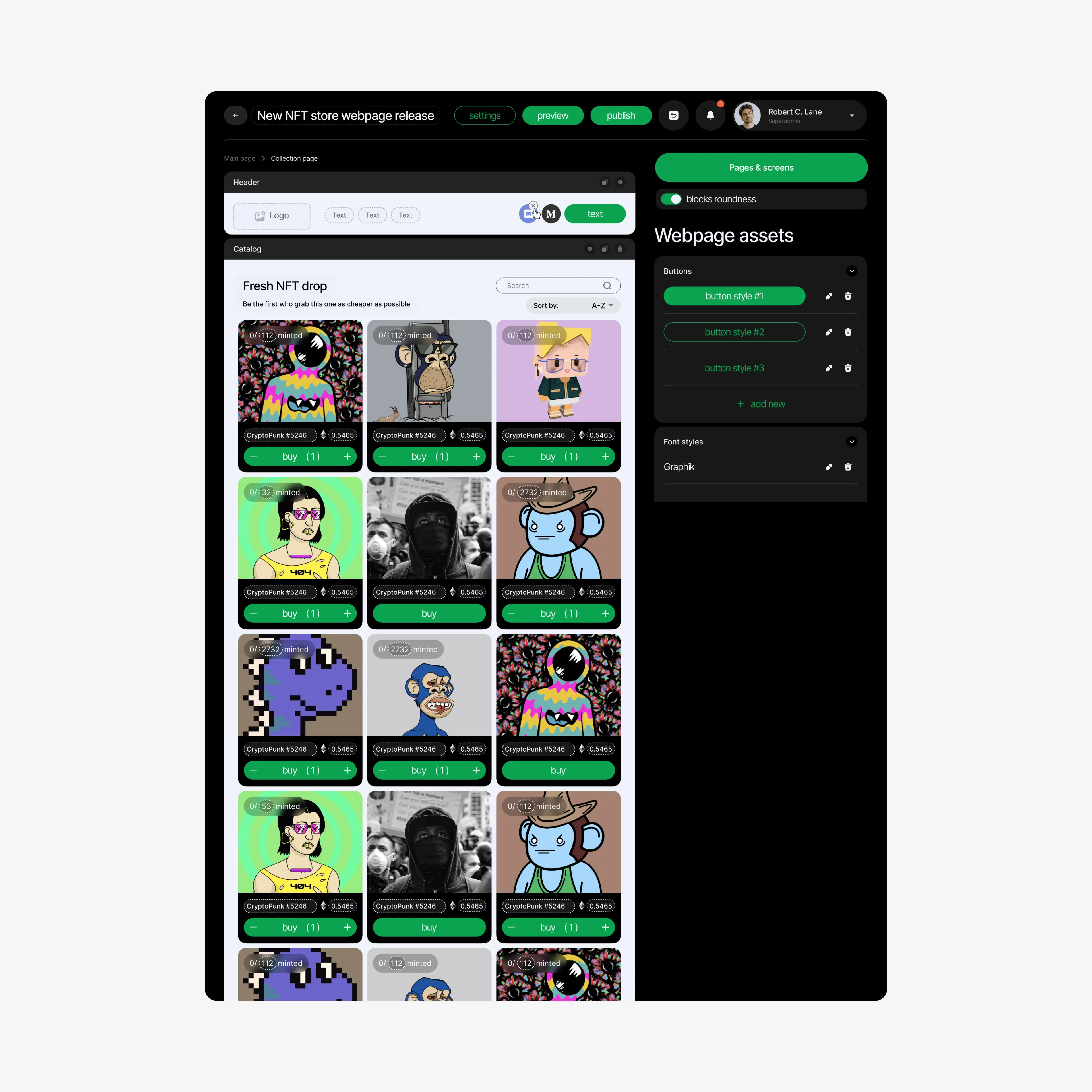
Customizing NFTs e-store
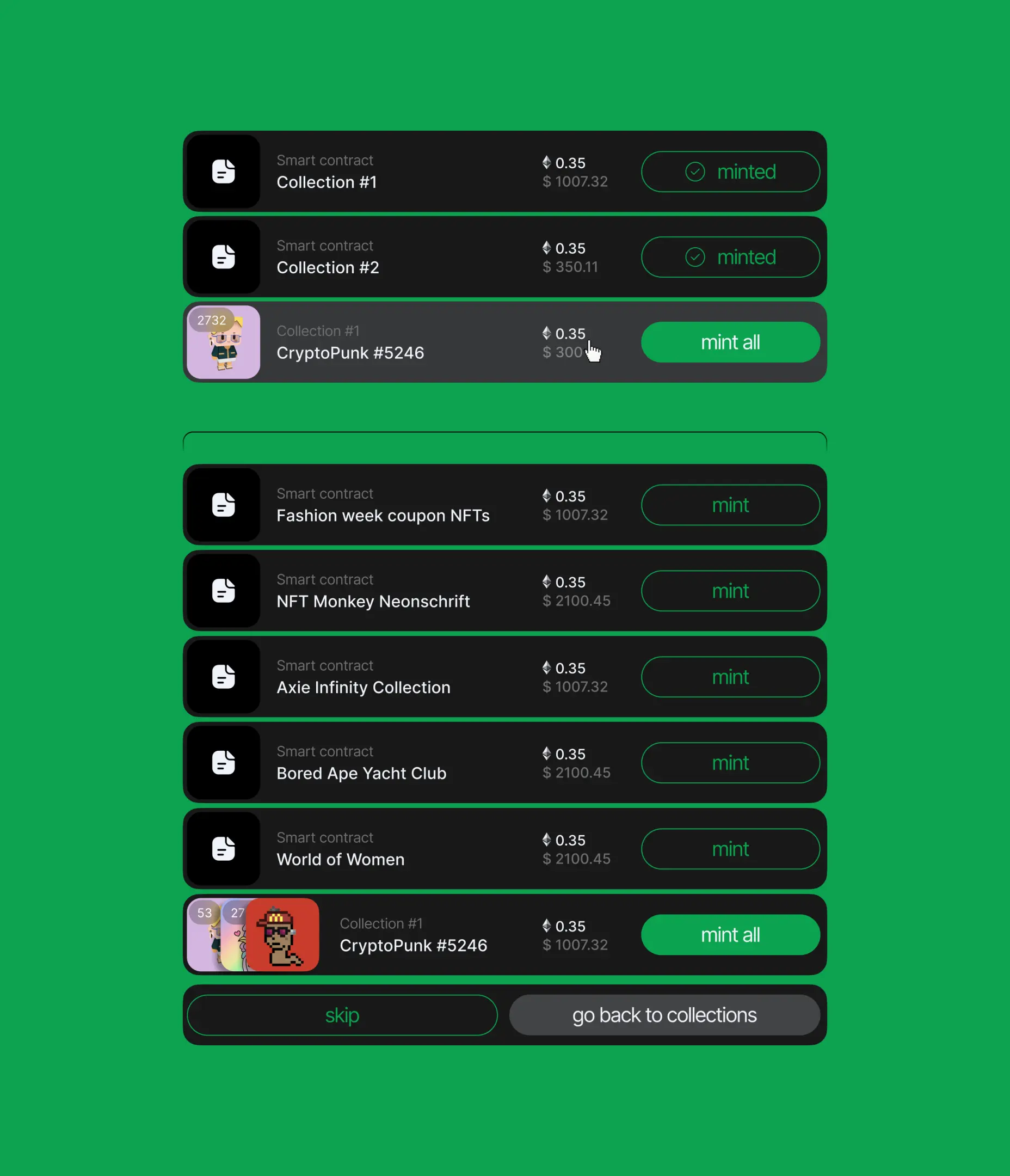
The NFT store builder plugin allows brands to effortlessly create an e-store featuring their minted NFT collection. This enables immediate availability for purchase. The builder offers extensive settings for maximum flexibility and customization. Users need to simply select the desired NFT collection, install the template, fill in the block information, and click "publish."
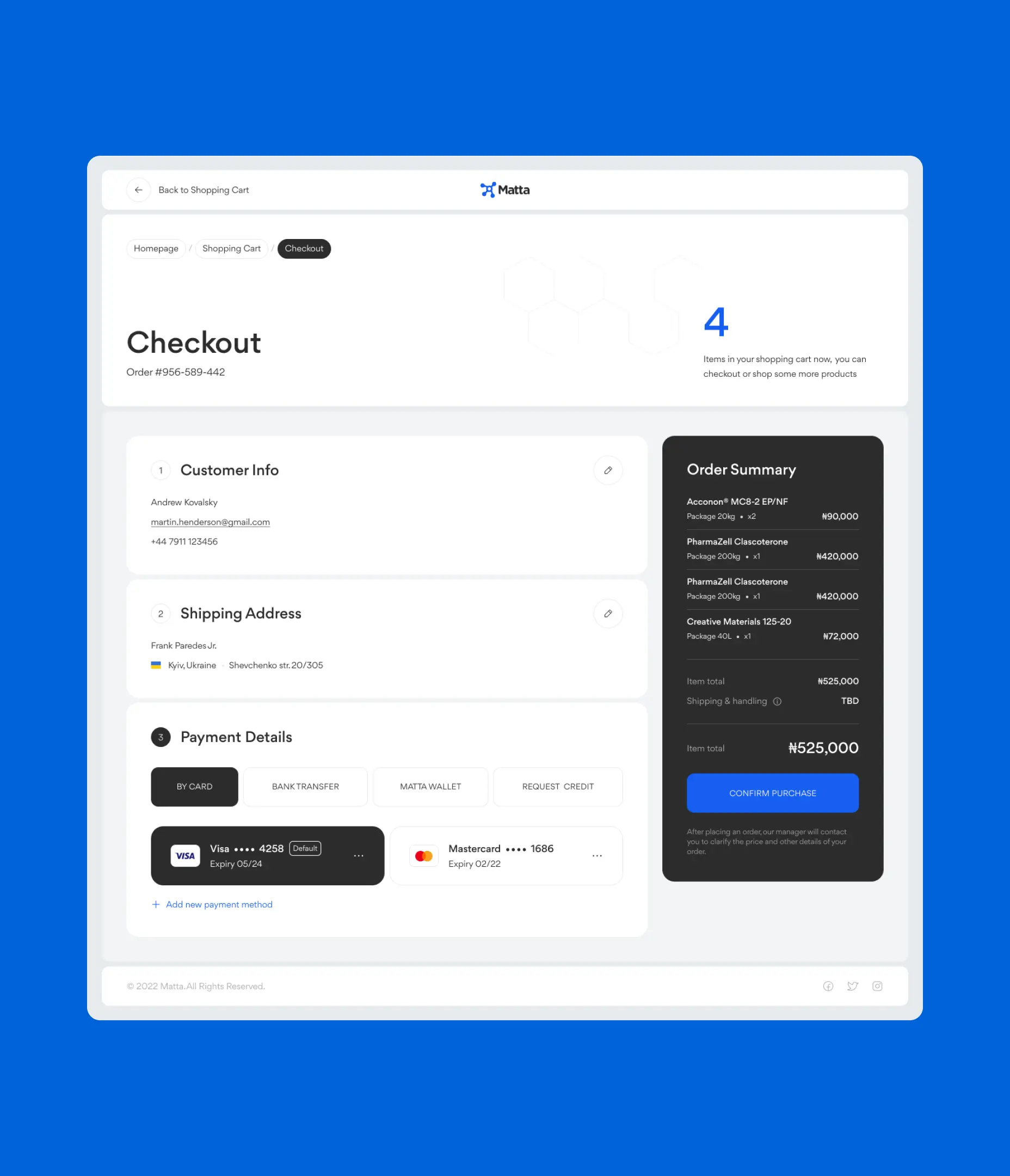
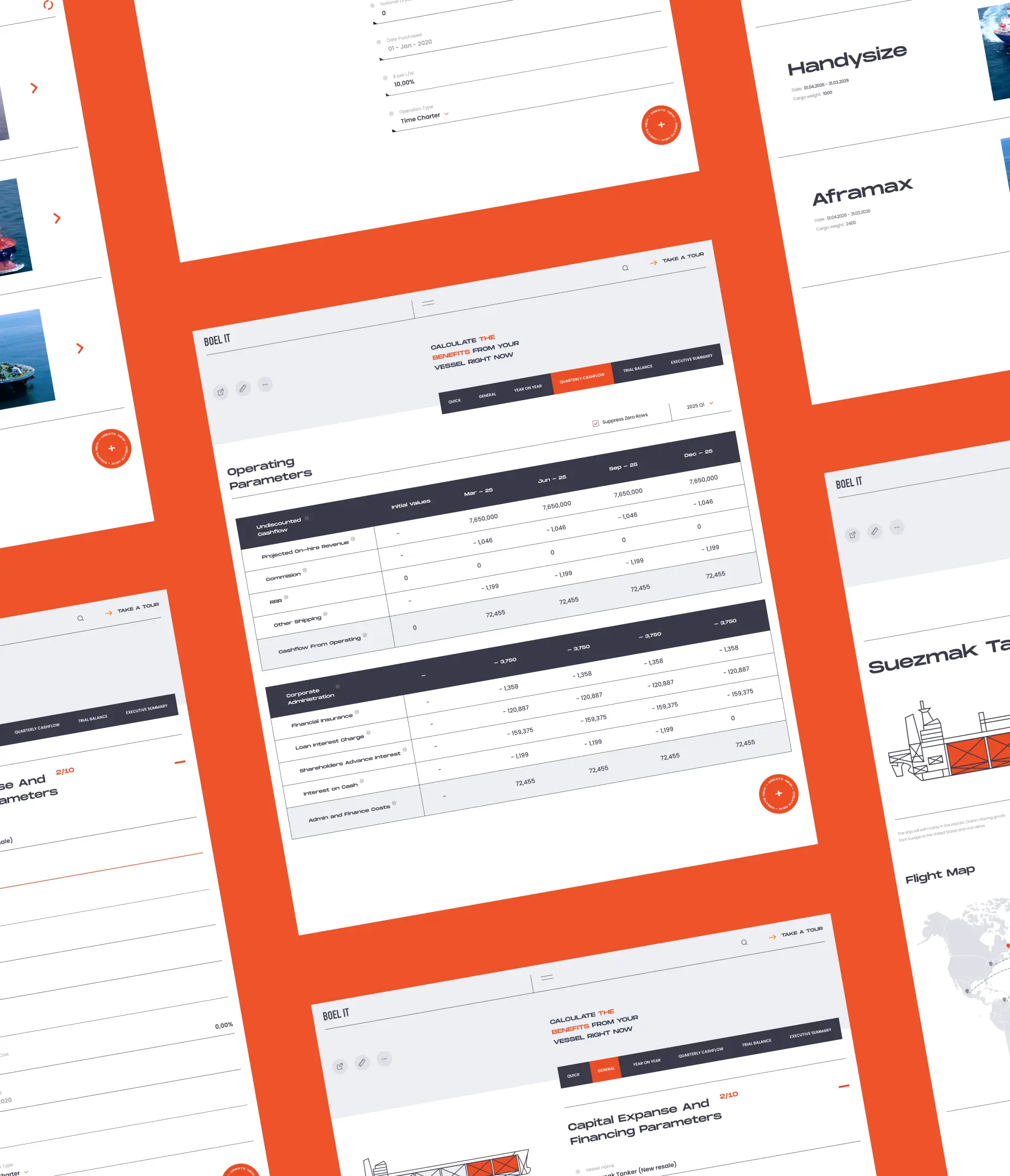
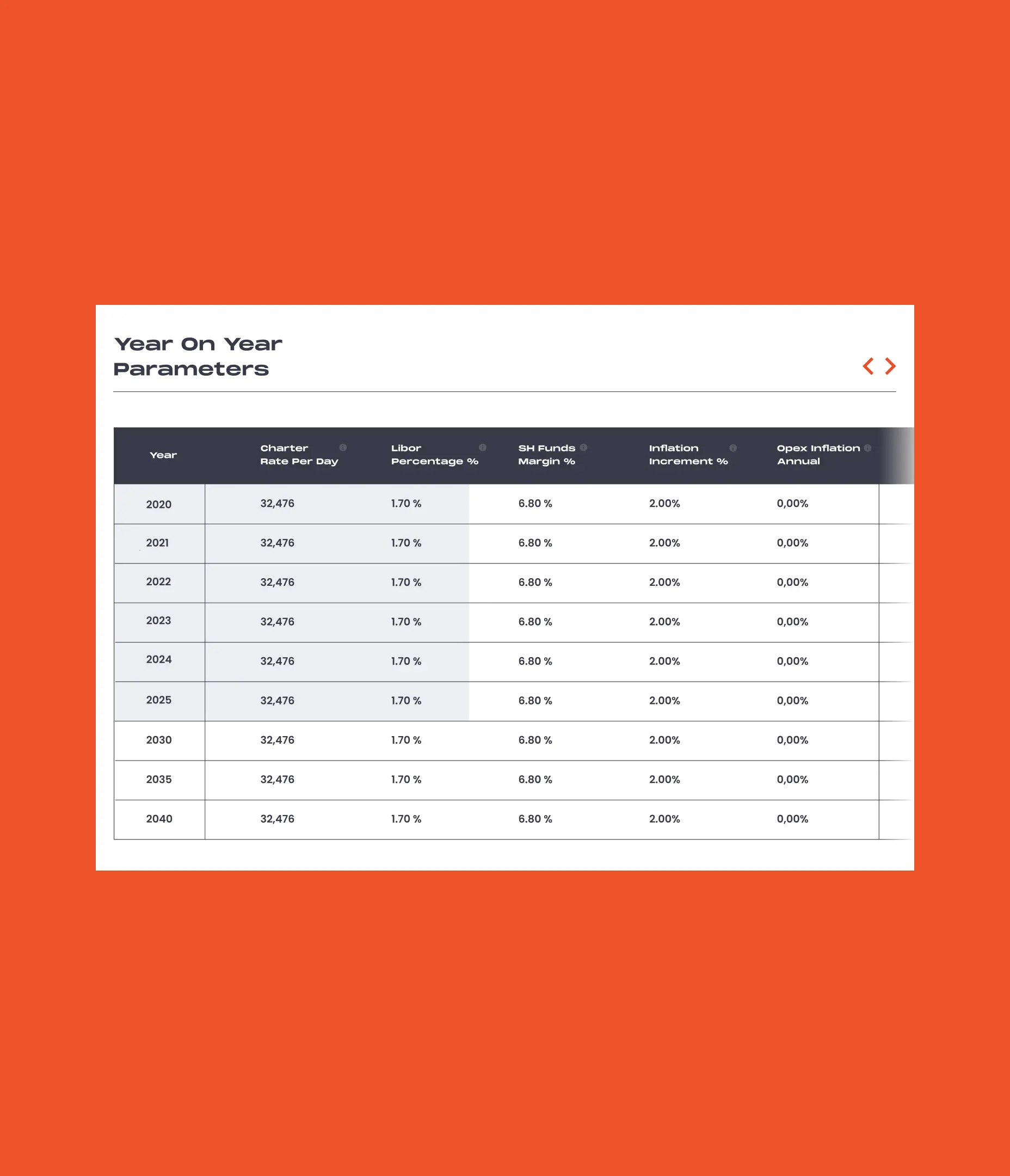
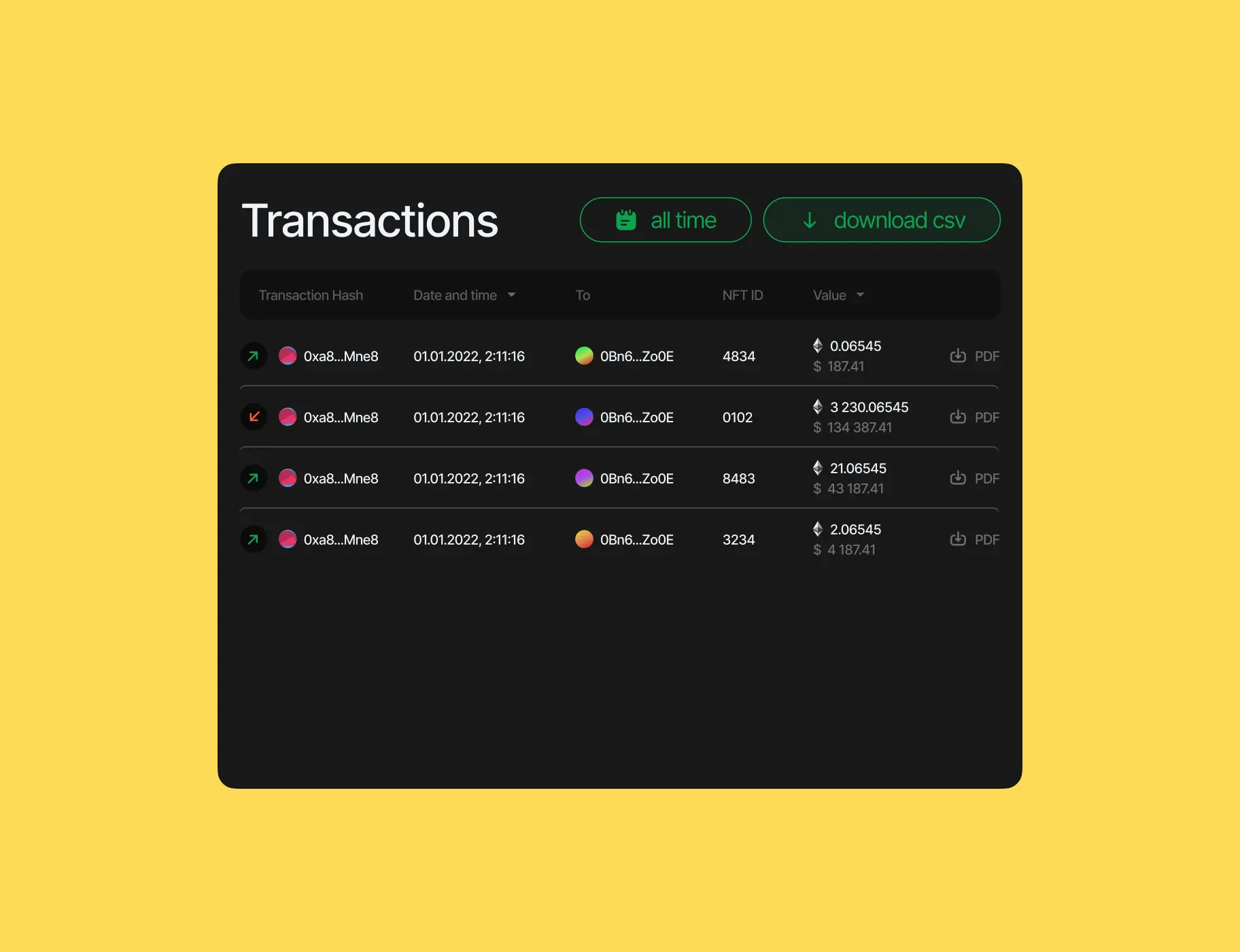
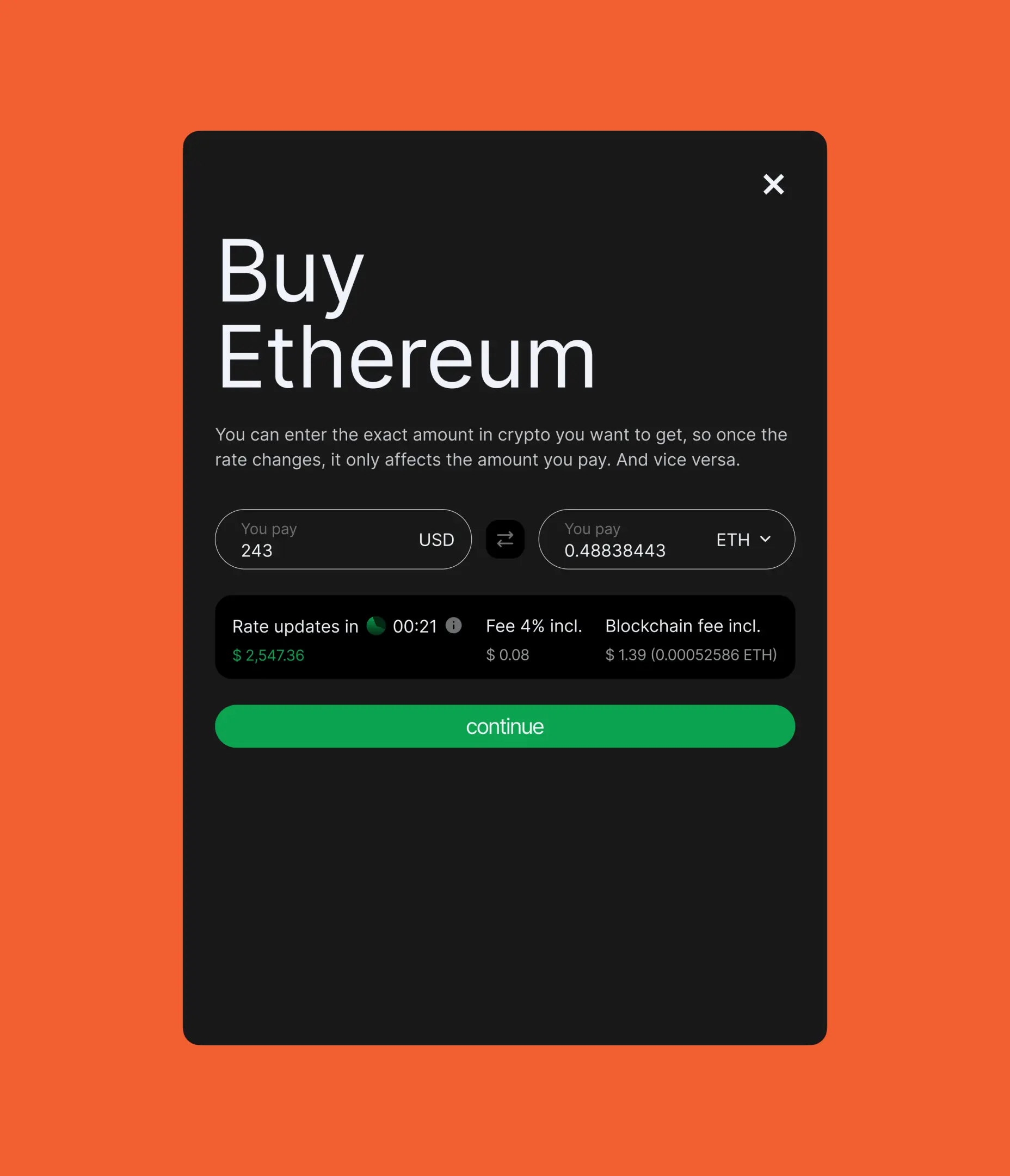
Tracking finances
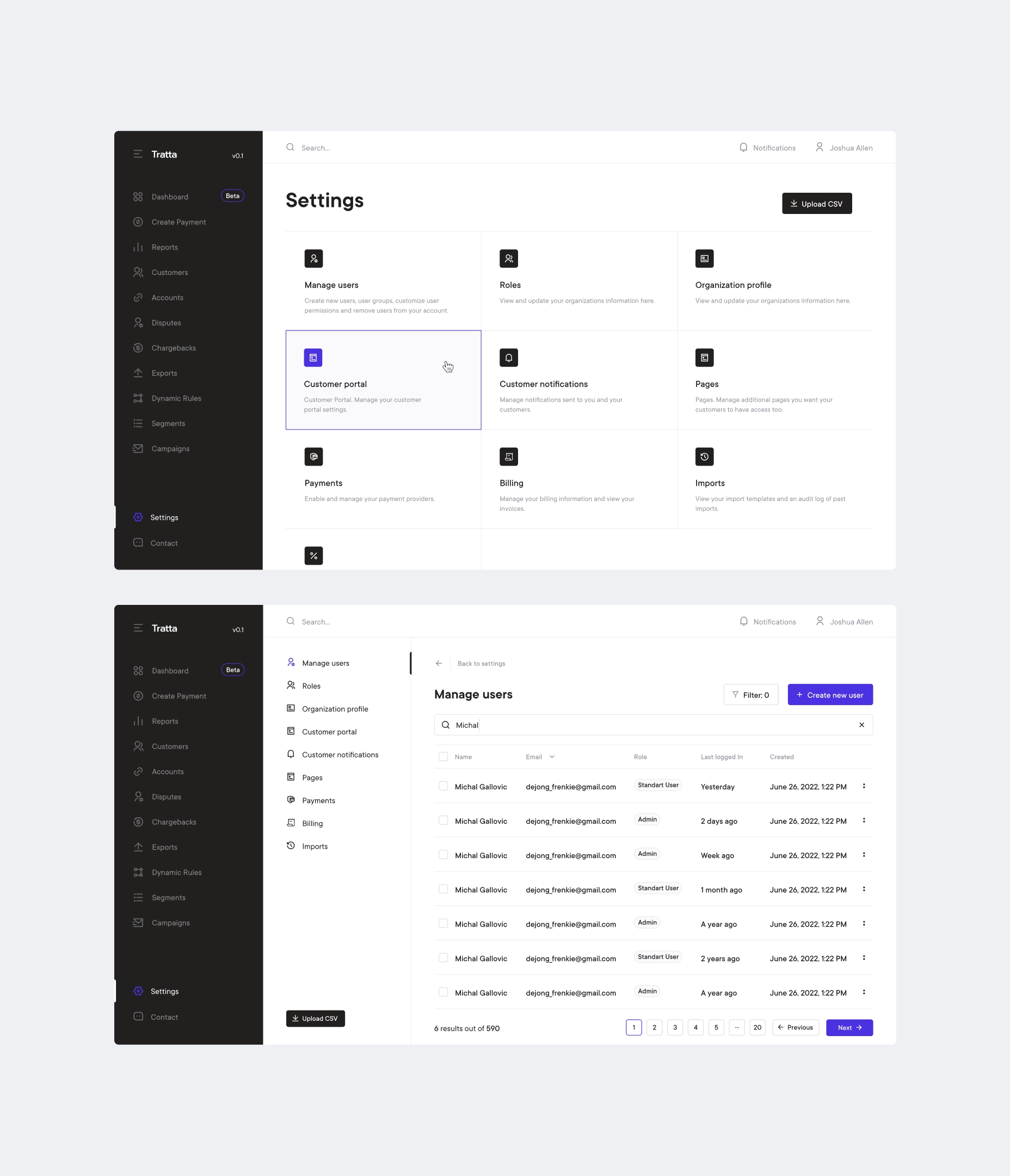
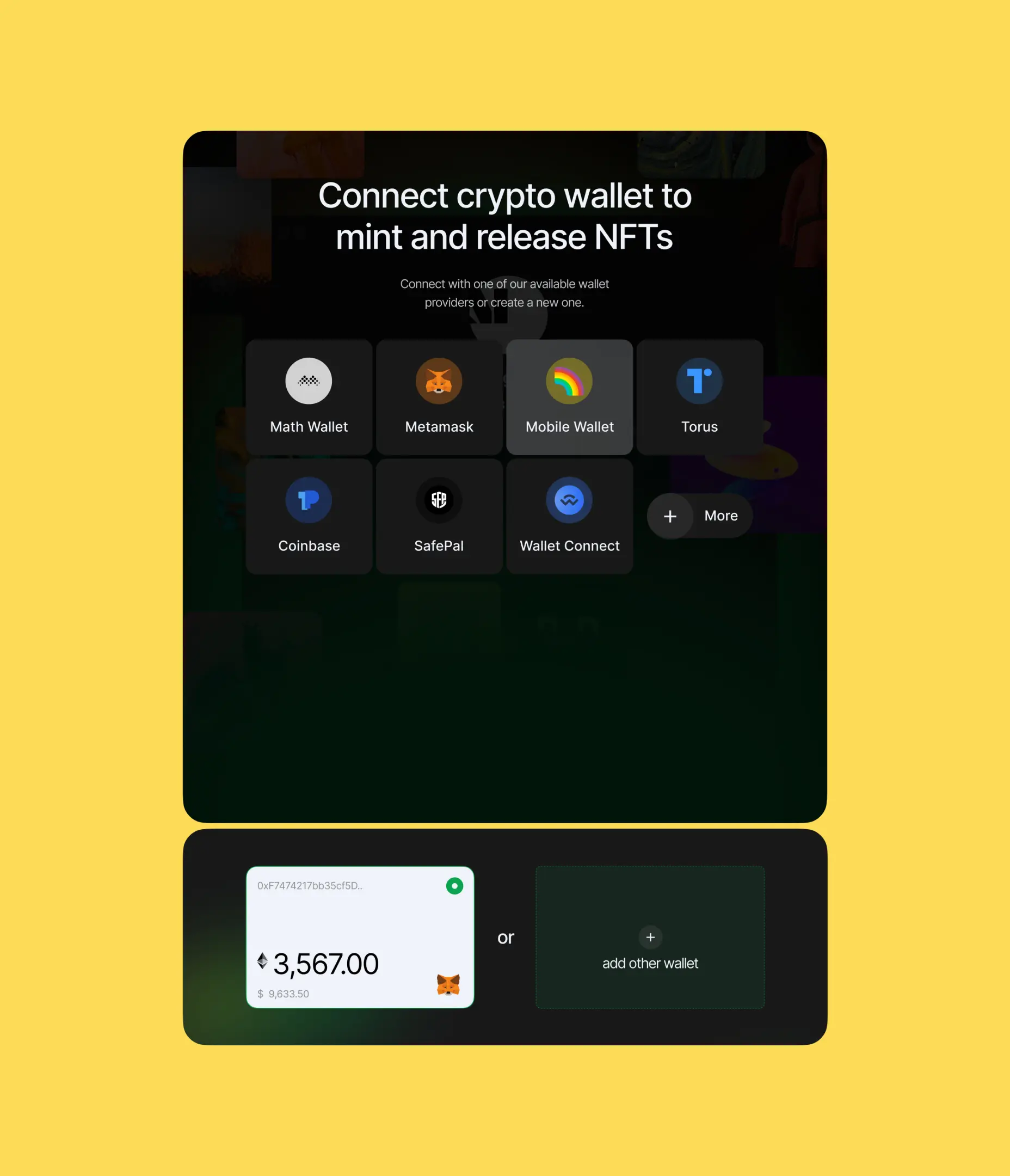
We designed tabs for transactions and account billing, making it easy for financial managers and administrators to locate and export necessary information to a CSV file. Moreover, there's a wallet panel that allows users to easily top up their accounts using a USD card or cryptocurrency.
AI & ML
Lazarev. agency offers comprehensive digital design services. Discover our range of related expertise supported by impactful case studies.




























.webp)