Riviera City Design Case Study
the project
Challenge:
While Riviera City boasts exceptional attributes such as its prime location, apartment layout, and pricing, the challenge lay in effectively communicating these unique selling points. Recognizing the importance of promoting distinctiveness and standing out in the digital landscape, the Riviera City team entrusted Lazarev. Our mission: To convey the project's uniqueness, driving apartment sales.
Approach:
Before reaching out to the sales department, prospective customers visit the website 20 or more times. Recognizing this pattern, we crafted the digital space, enticing visitors to return. As a result, we placed our bets on both intuitive nature and aesthetic appeal, all the while accentuating the unique qualities of the Riviera City apartments, making people aspire to call them their own. That approach runs through the core of our UX, visual design, and even when adapting the site for handheld devices.
The Project’s
Discovery Phase
Design Strategy
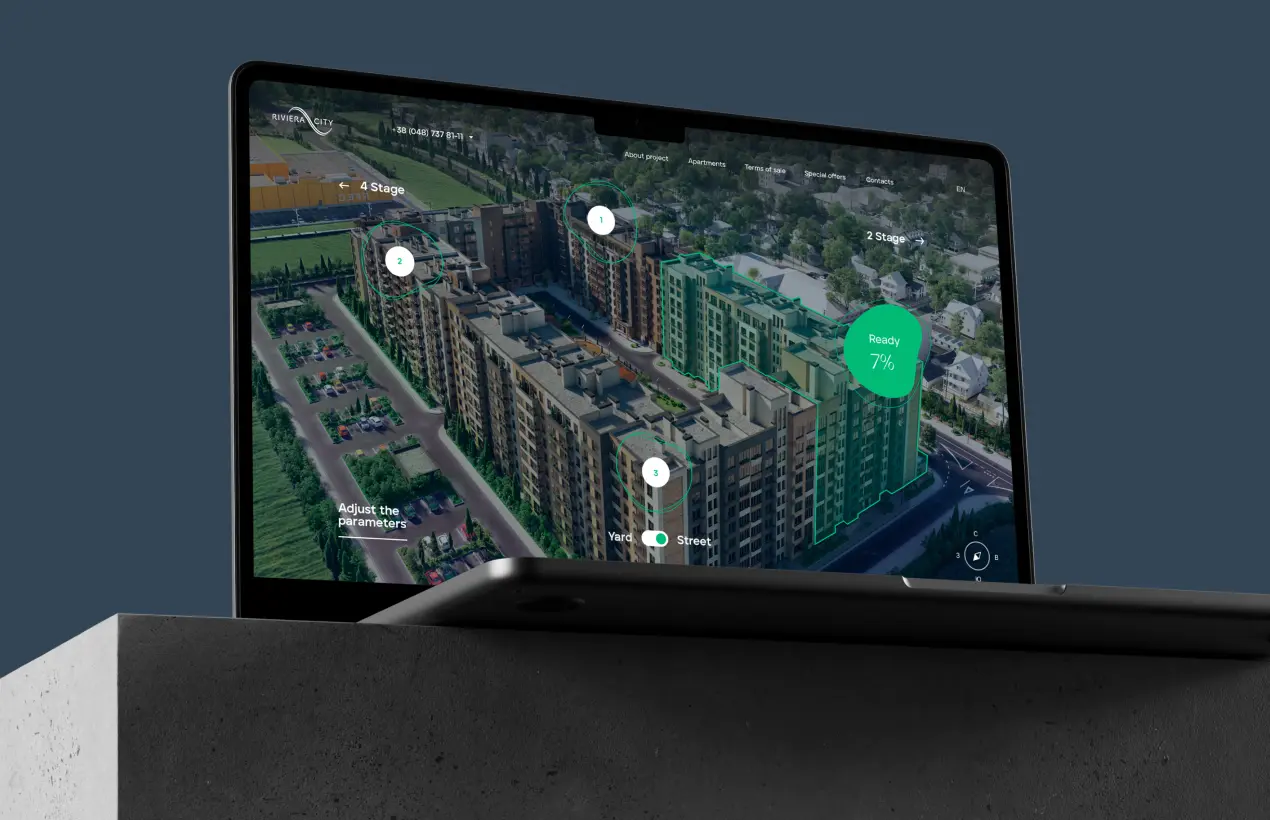
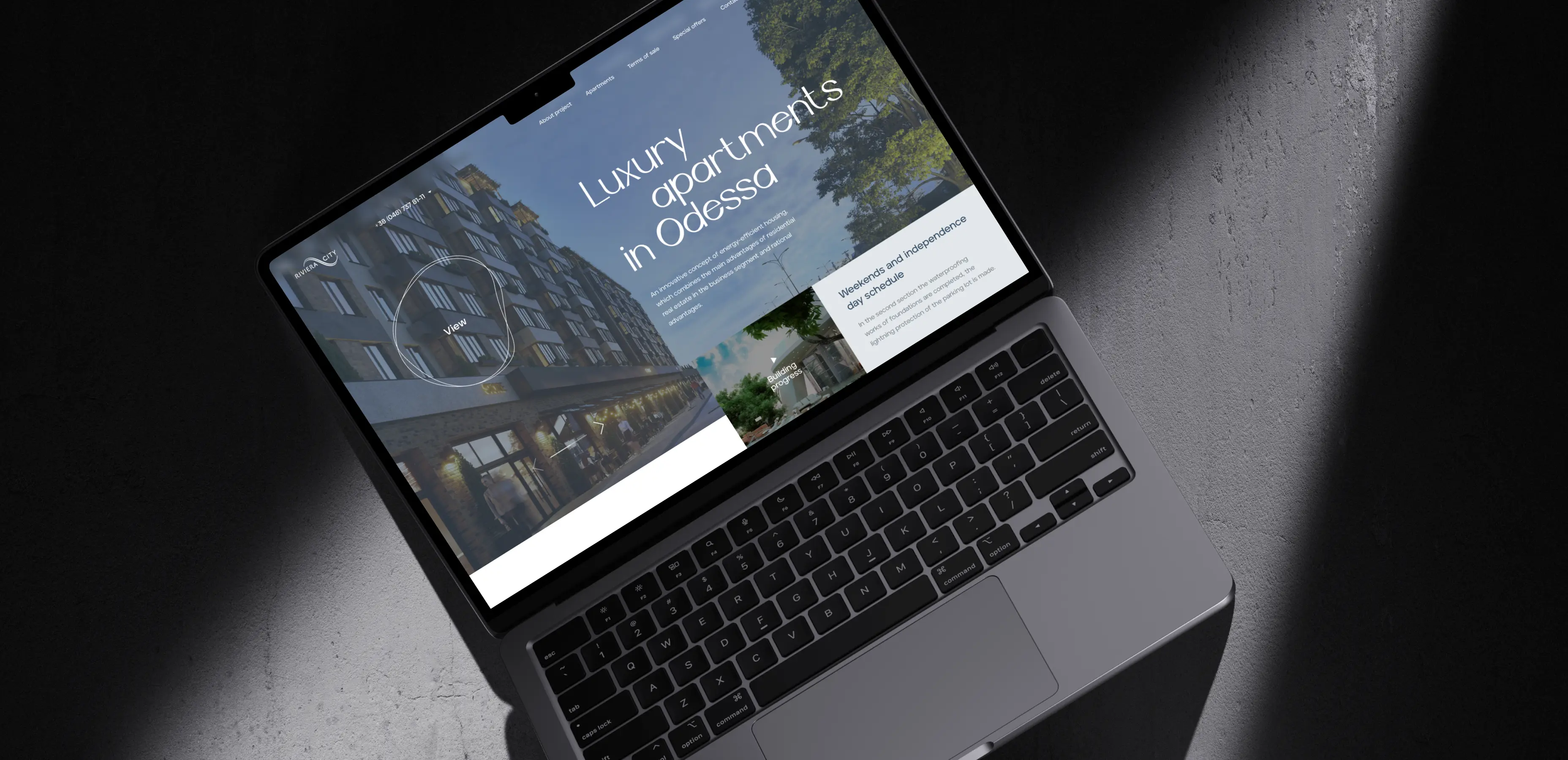
When working on the homepage UX & UI, we had a dual mission: showcase premium apartments without overwhelming potential buyers with excessive pomp. So, we went for soothing, neutral colors, a clean minimalist style, and a visual-centric approach. Storytelling lies at the foundation of the website, guiding users from a 3D house preview with an interactive CTA button, through residential complex benefits, interactive section where users can explore the house from every angle and pick their dream apartment, and onto the contact screen.
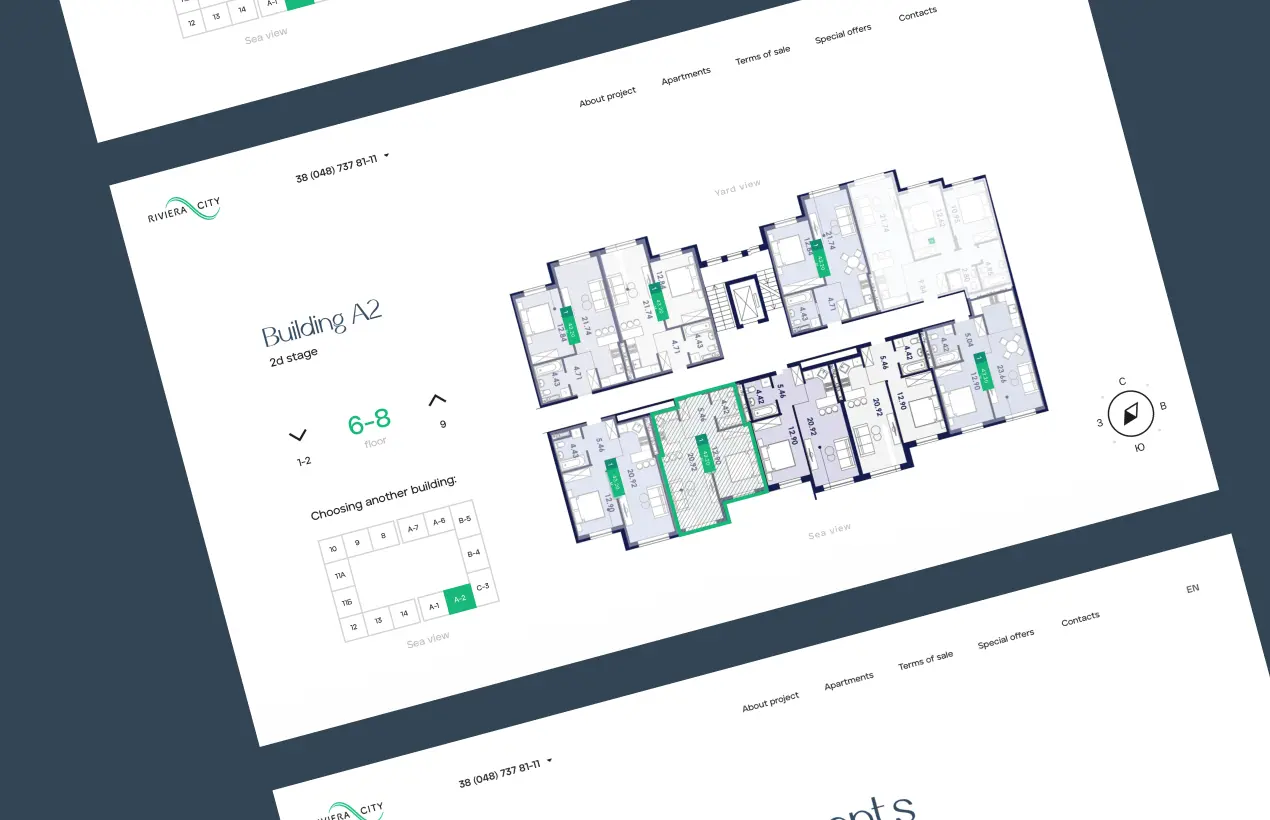
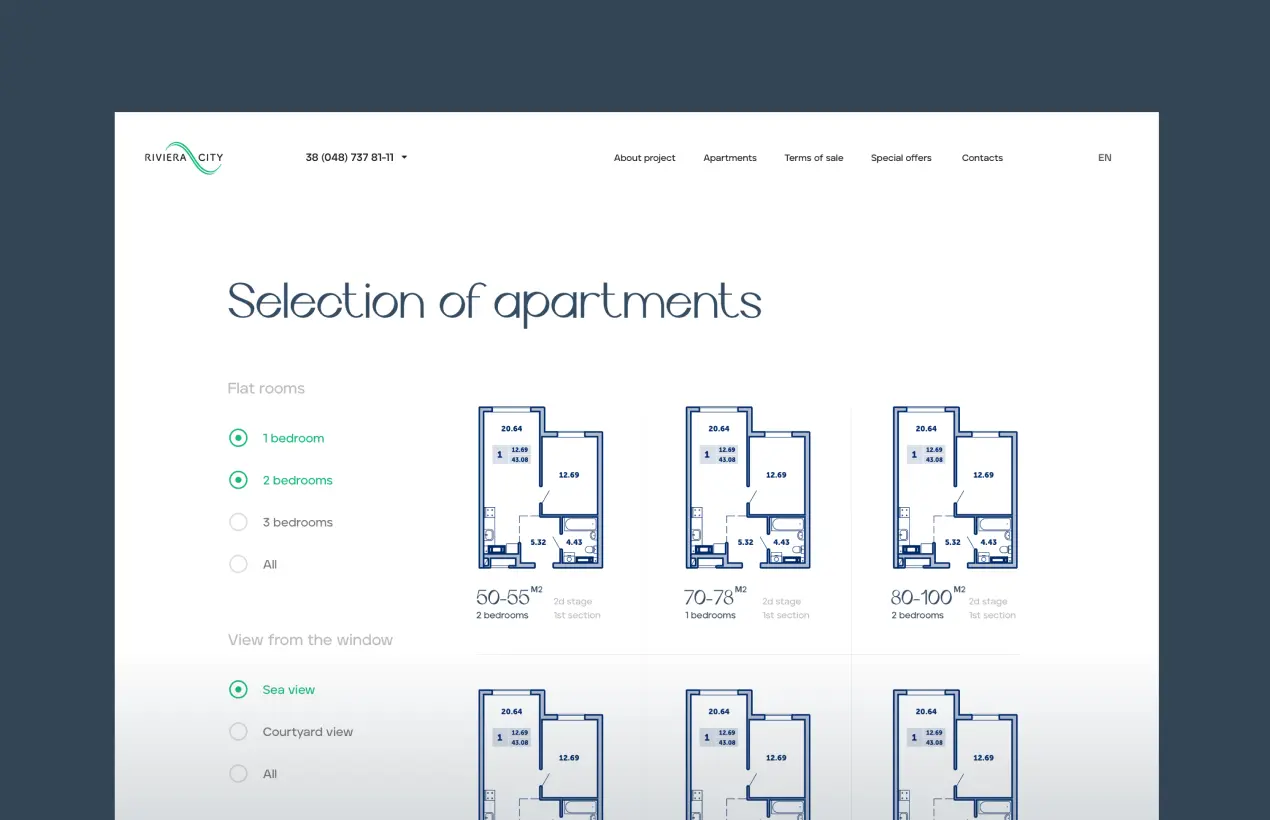
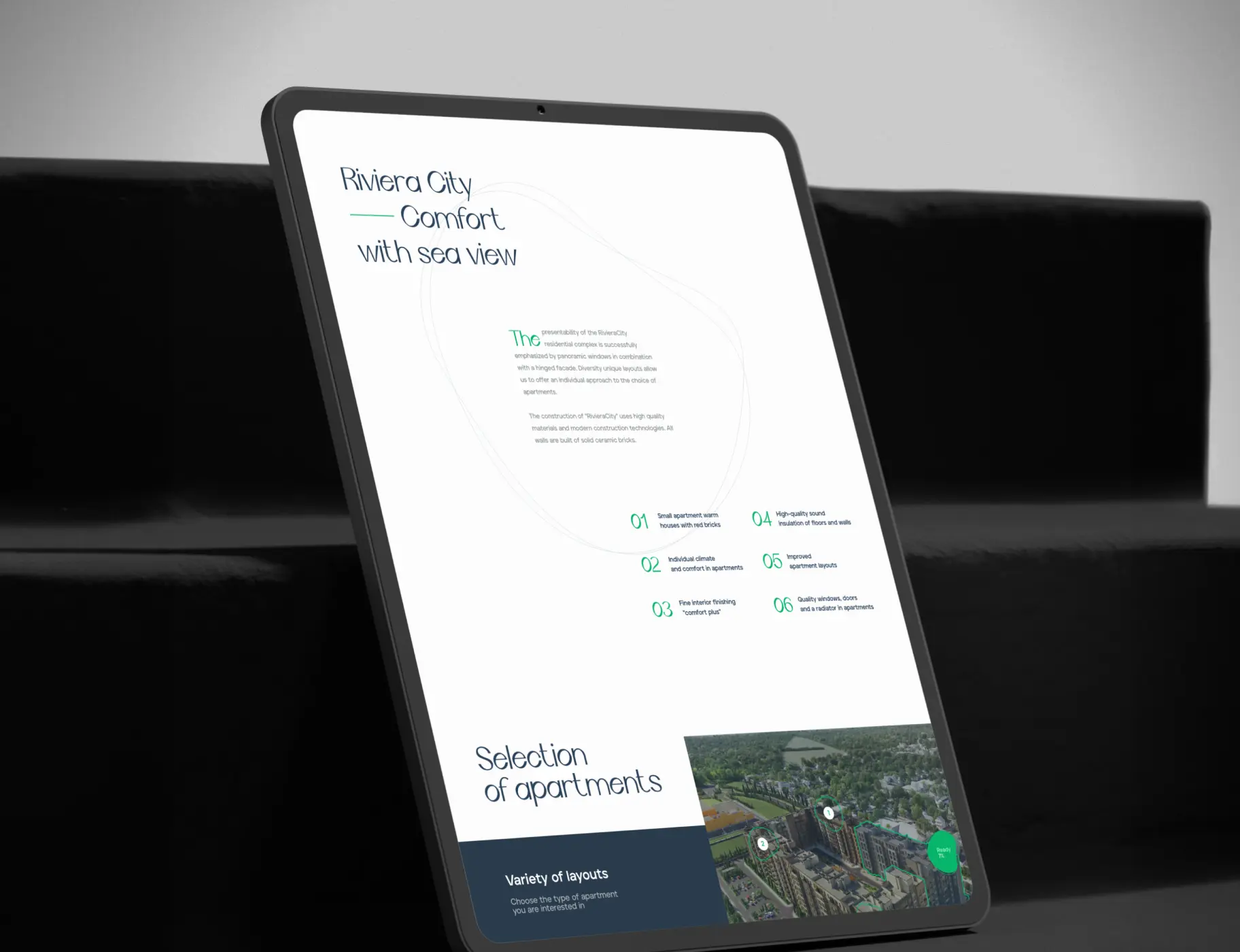
Simplifying decision-making with 3D floor plans
To empower potential customers in their decision-making process, we've incorporated convenient filters, streamlining the experience by focusing on essential criteria like the view from the window, room count, and floor level.
To further enhance engagement, we've introduced not only high-quality 2D floor plans but also immersive 3D renditions. Our aim was to make every click count and provide customers with the tools they needed to confidently explore their future home.
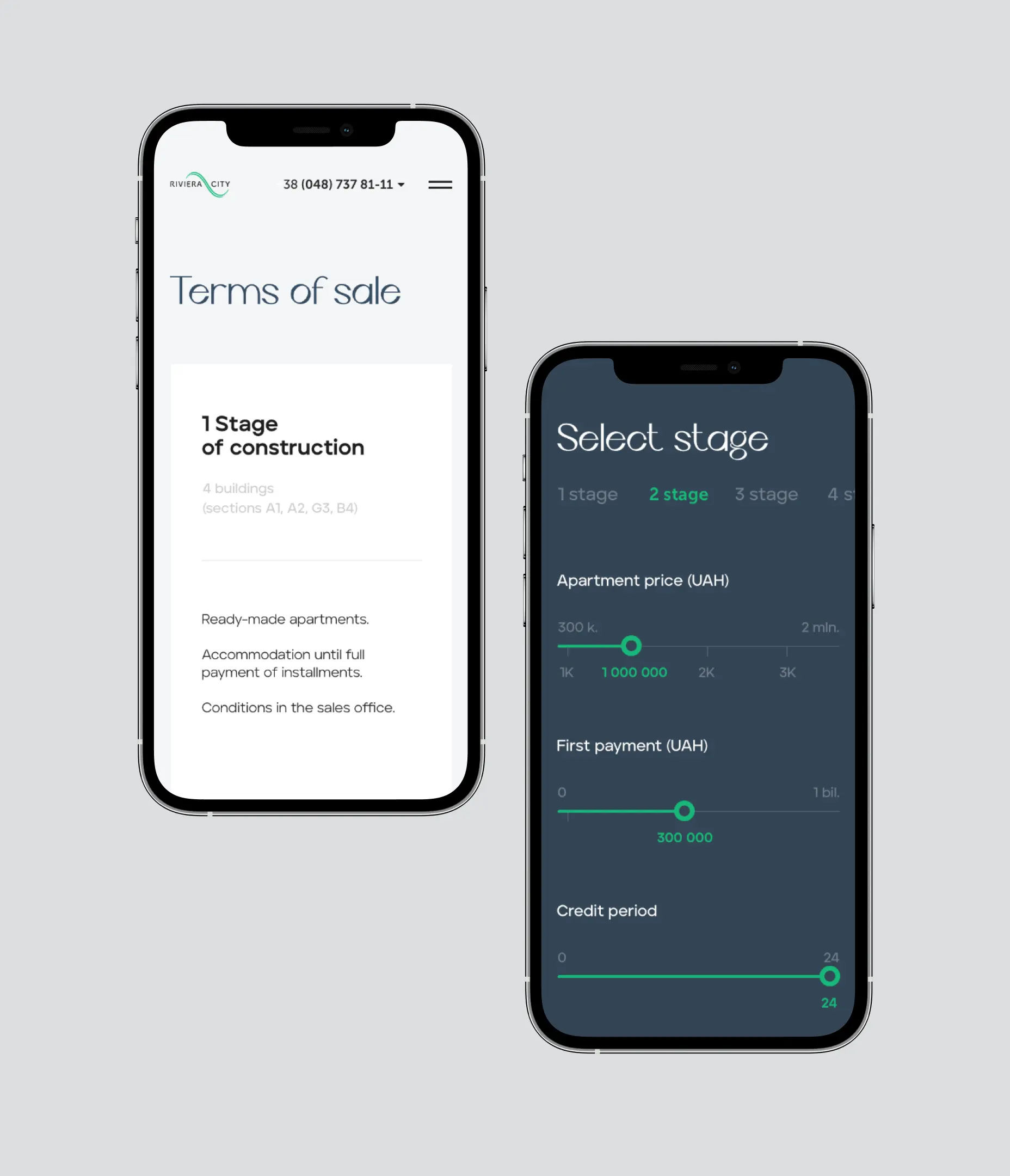
Increasing sales with interactive calculator
A standout feature on the 'Terms of Sale' page is the interactive calculator. It requires users to input just key pieces of information: the apartment's price, the down payment, and the loan term. In one click, users can generate installment details that can be instantly viewed on the website, or the more detailed version can be sent via email.
This strategic design solution speeds up decision-making by providing clients with concrete numbers, moving them beyond beautiful images to practical, actionable information.
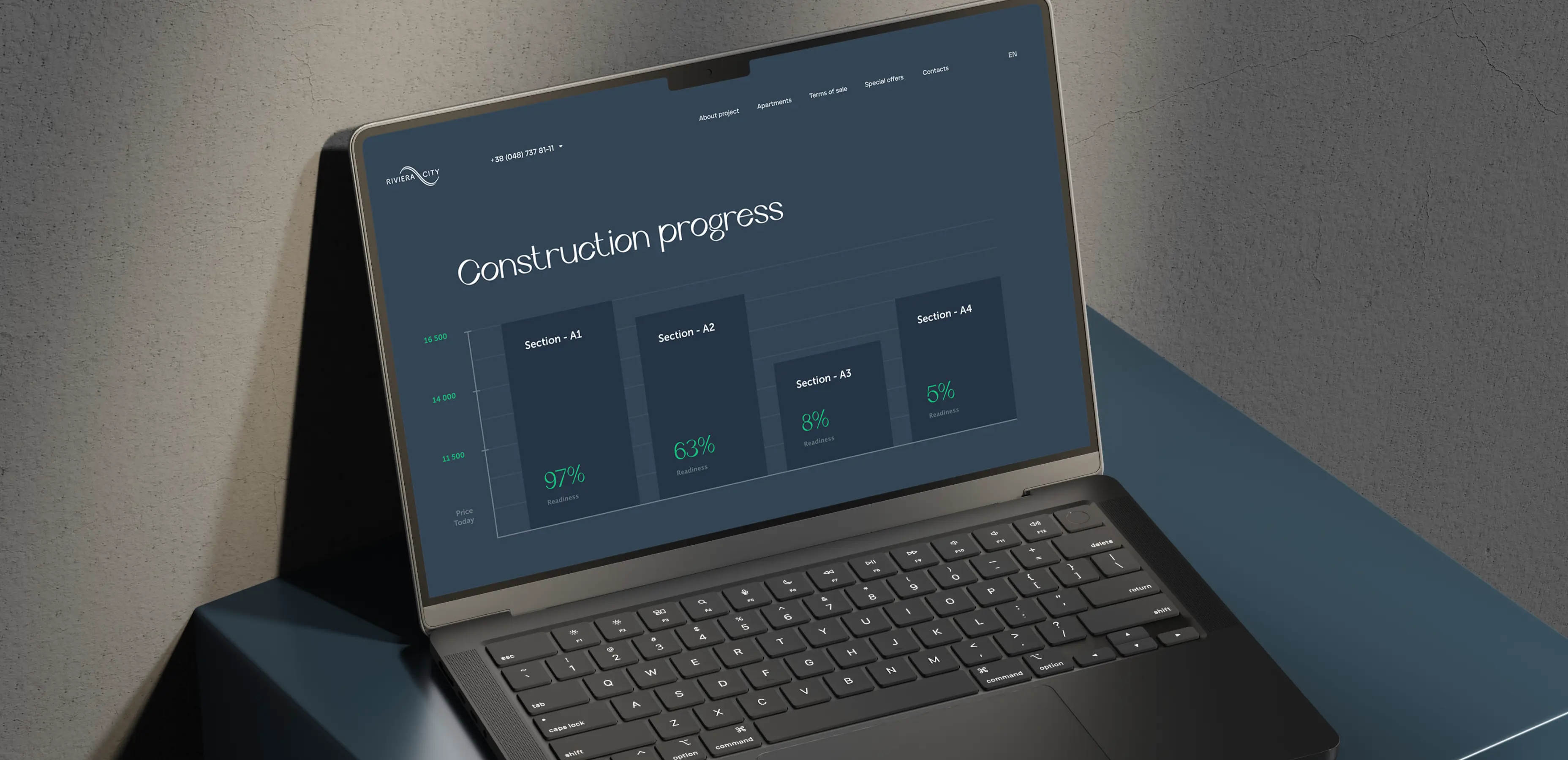
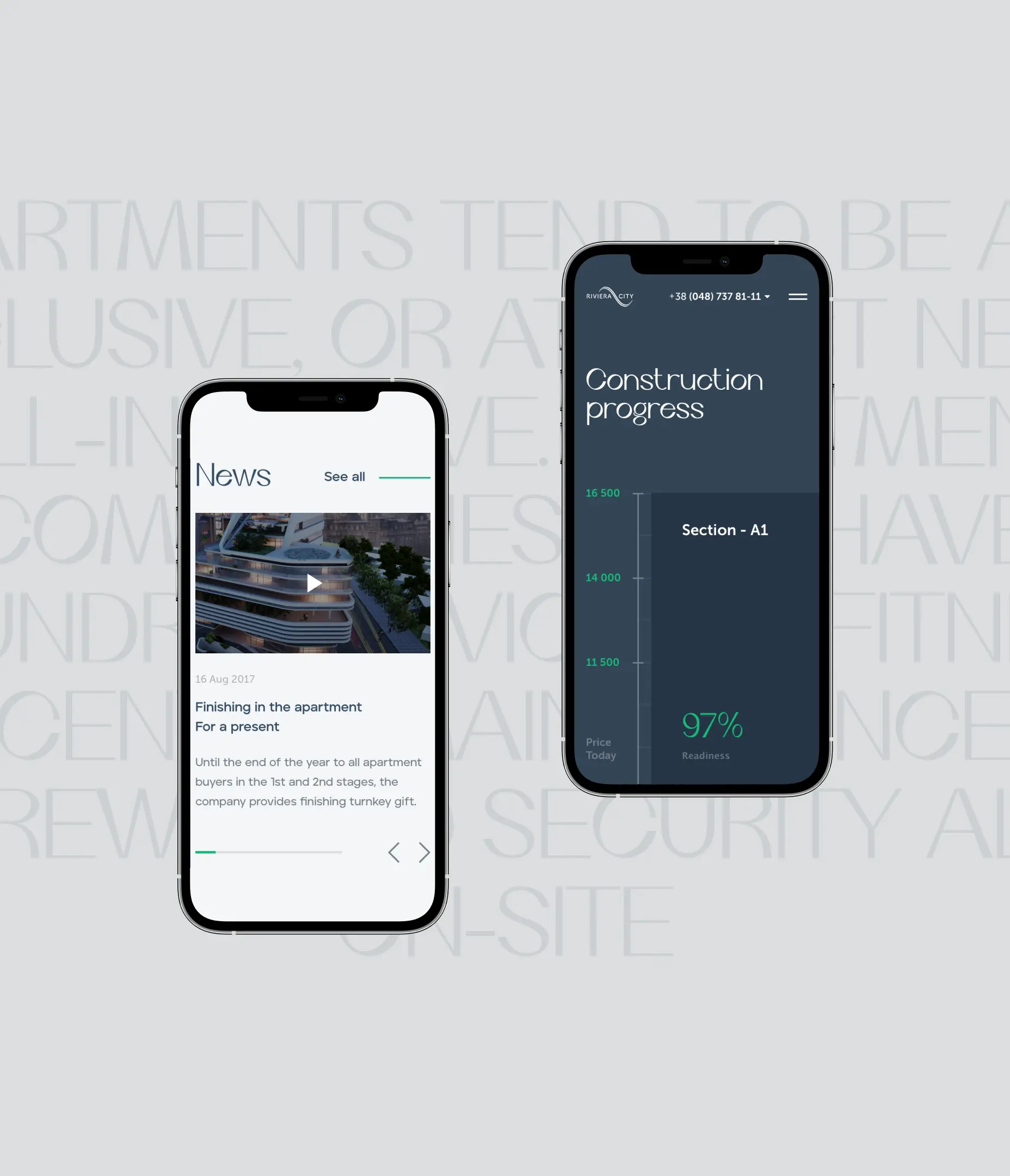
Monitoring construction progress
To encourage users to contact the sales department, we created an immersive Construction Progress page with clever design elements. It visually displays building progress using diagrams, making it easy for users to find information quickly. By arranging the sections by price rather than their actual readiness percentage, we create a visual effect that suggests all sections are nearly complete.
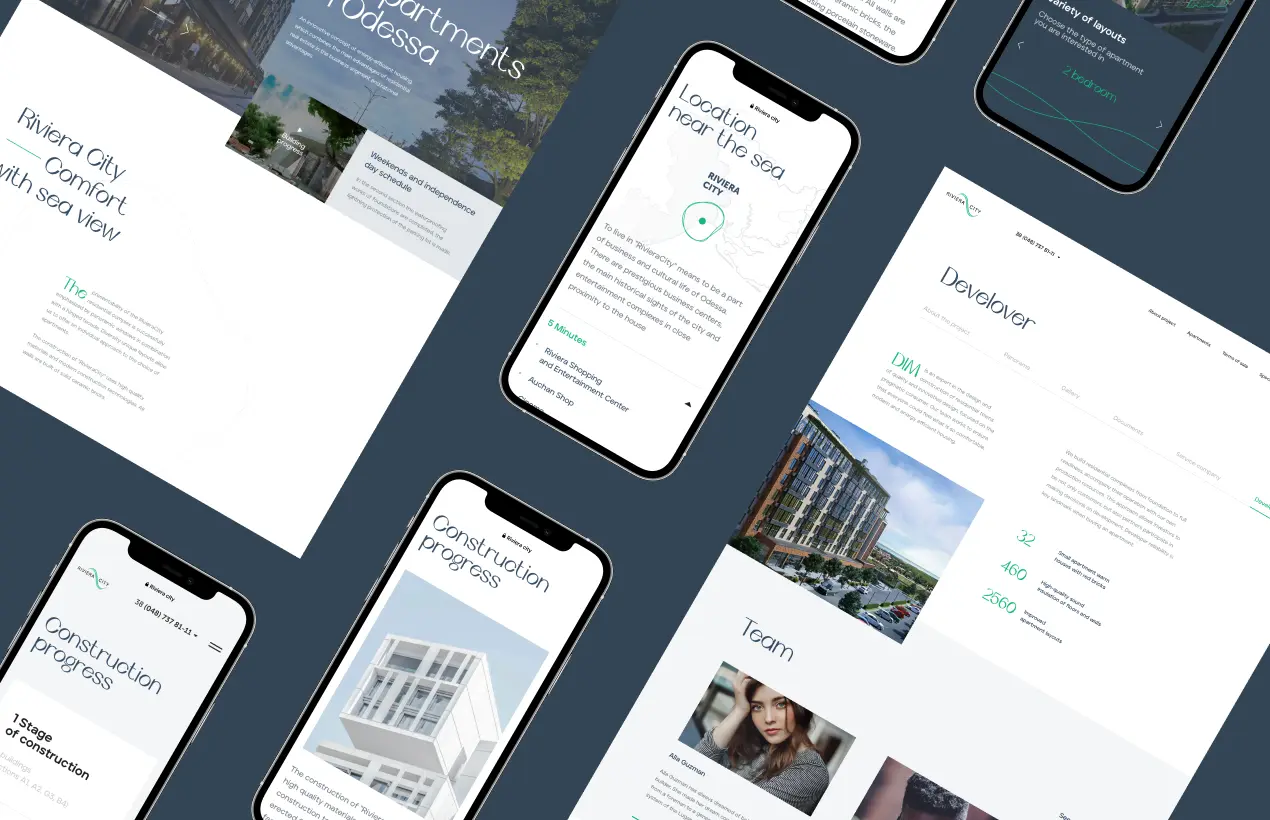
Fostering trust through Developer page
To instill trust in potential buyers for Riviera City, we created a dedicated Developer page, complete with a separate menu for easy access to essential details, including documentation, developer insights, and apartment availability. This transparent approach simplifies the home-buying journey, solidifying the connection between Riviera City and its future residents.
Ensuring seamless mobile experience
Recognizing users' expectations for consistent experiences across various devices, we developed a mobile version that closely mirrors the desktop one. Our primary focus was adapting functionality for hand-held devices screens and optimizing it for mobile internet. We aimed to ensure seamless performance, accommodating up to 100 simultaneous sessions, with a swift loading speed of 2-3 seconds for the site's initial screen on mobile devices.