GoPingu Design Case Study
Project:
the project
Challenge:
GoPingu is a unified hub for seamlessly creating, organizing, and handling tasks within workflows. This Project Management app unites teams, fostering tight collaboration and communication, while ensuring sustained employee productivity throughout the day. The clients had a preliminary design for their MVP, so they approached Lazarev.agency with a request of enhancing the user experience through a complete redesign.
Approach:
In a market brimming with fierce competition and a product boasting intricate functionality, our strategy was rooted in three core principles, creating an accessible and intuitive experience, transforming mundane routines into an interactive workspace and harnessing the power of innovative features to automate work processes, elevating the entire user journey to new heights.
The Project’s
Discovery Phase
Experience strategy
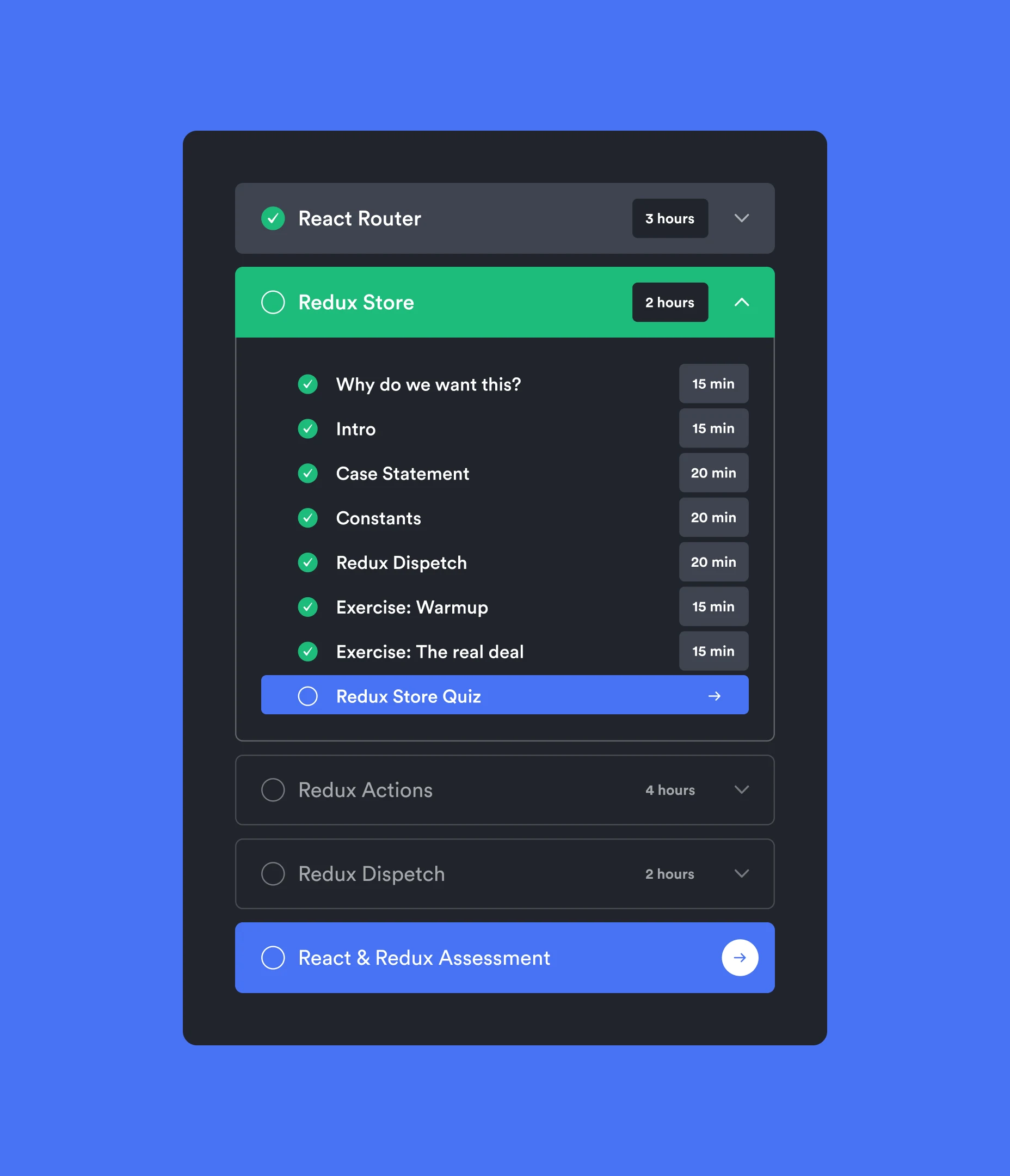
The essence of our UX design strategy was to redefine task management, shifting it from mundane routine to a delightful endeavor. This transformation was achieved through a symphony of automations that streamline processes and a design that invites interaction, establishes connections with workers and infuses a playful sense of enjoyment.
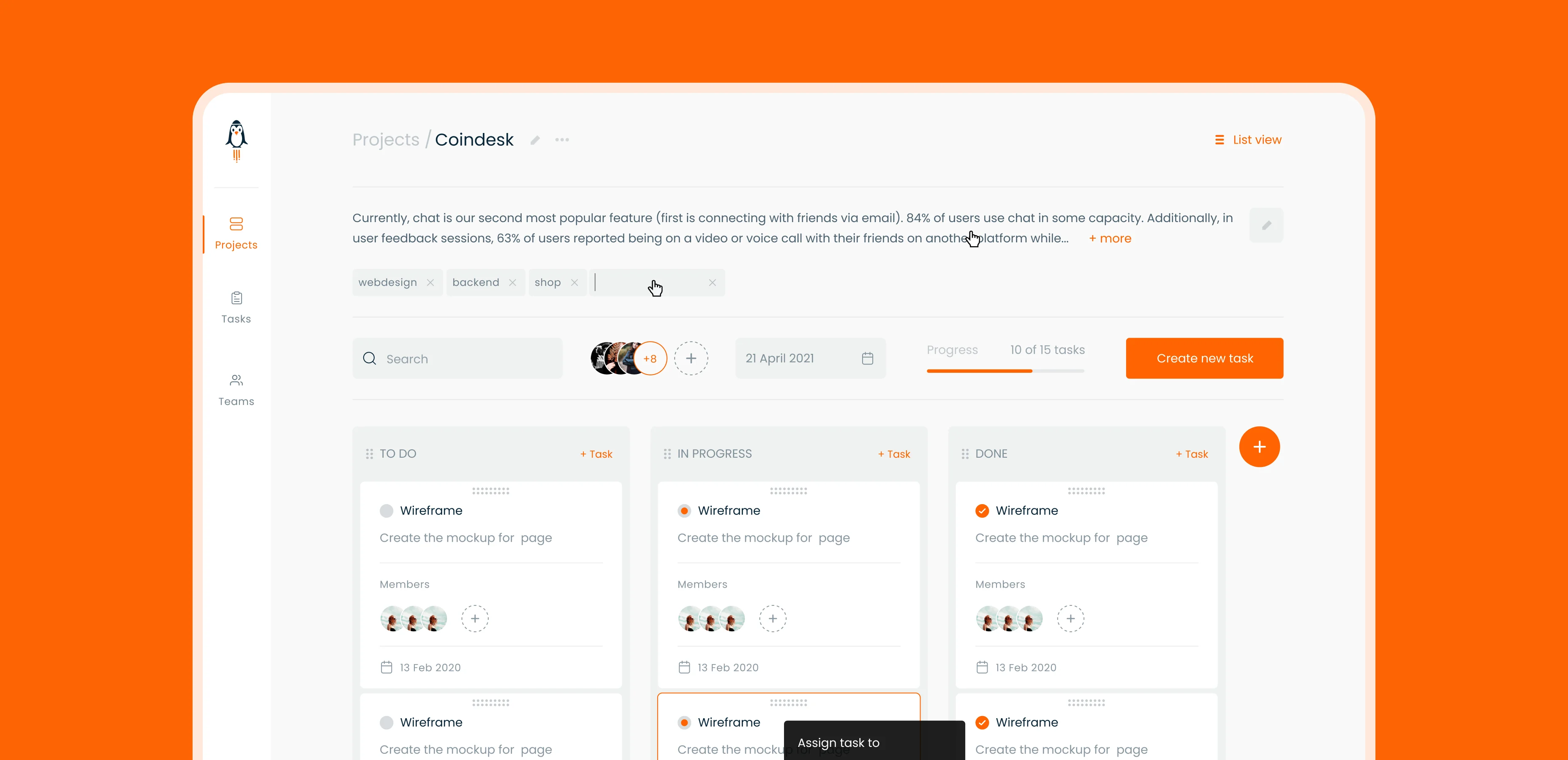
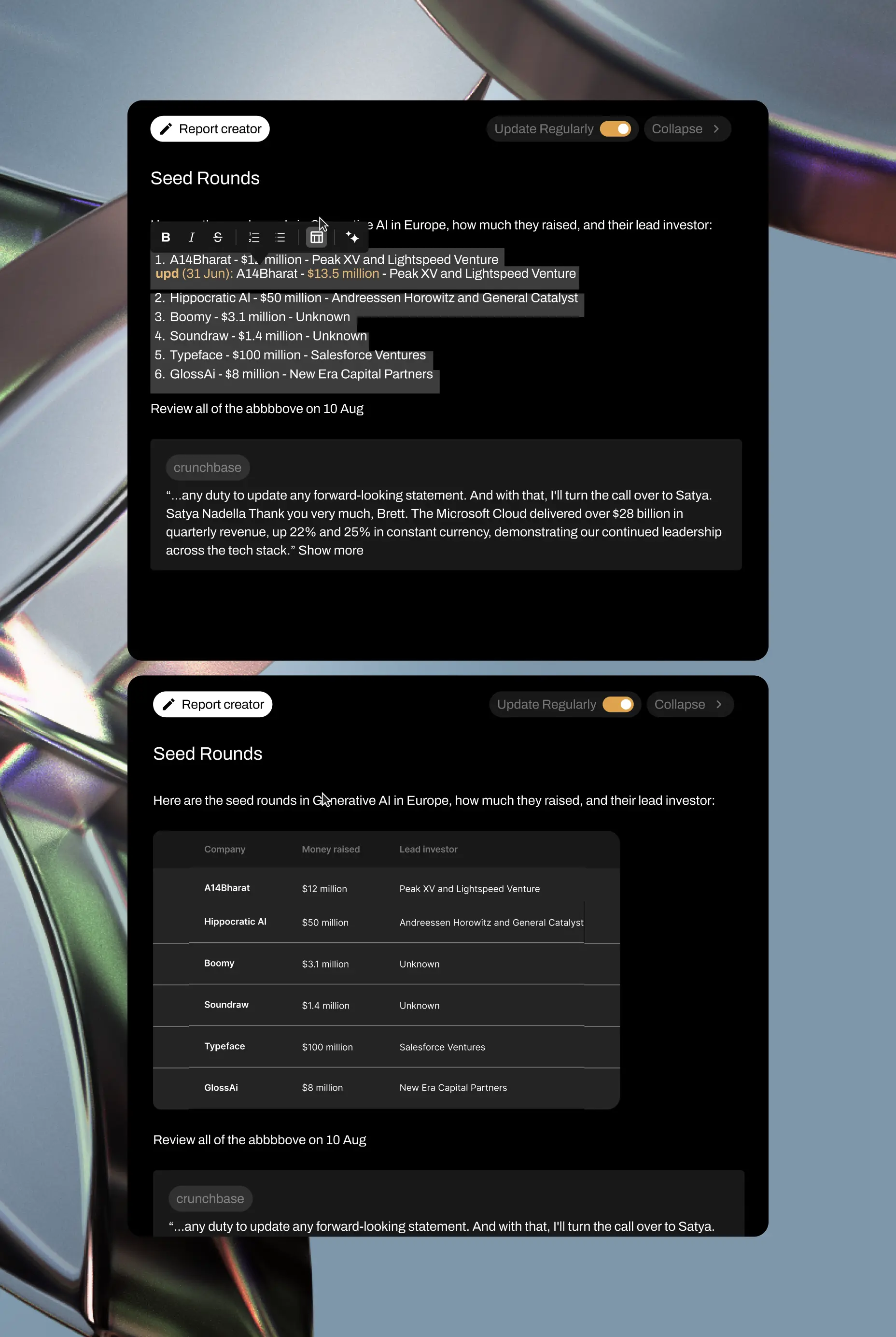
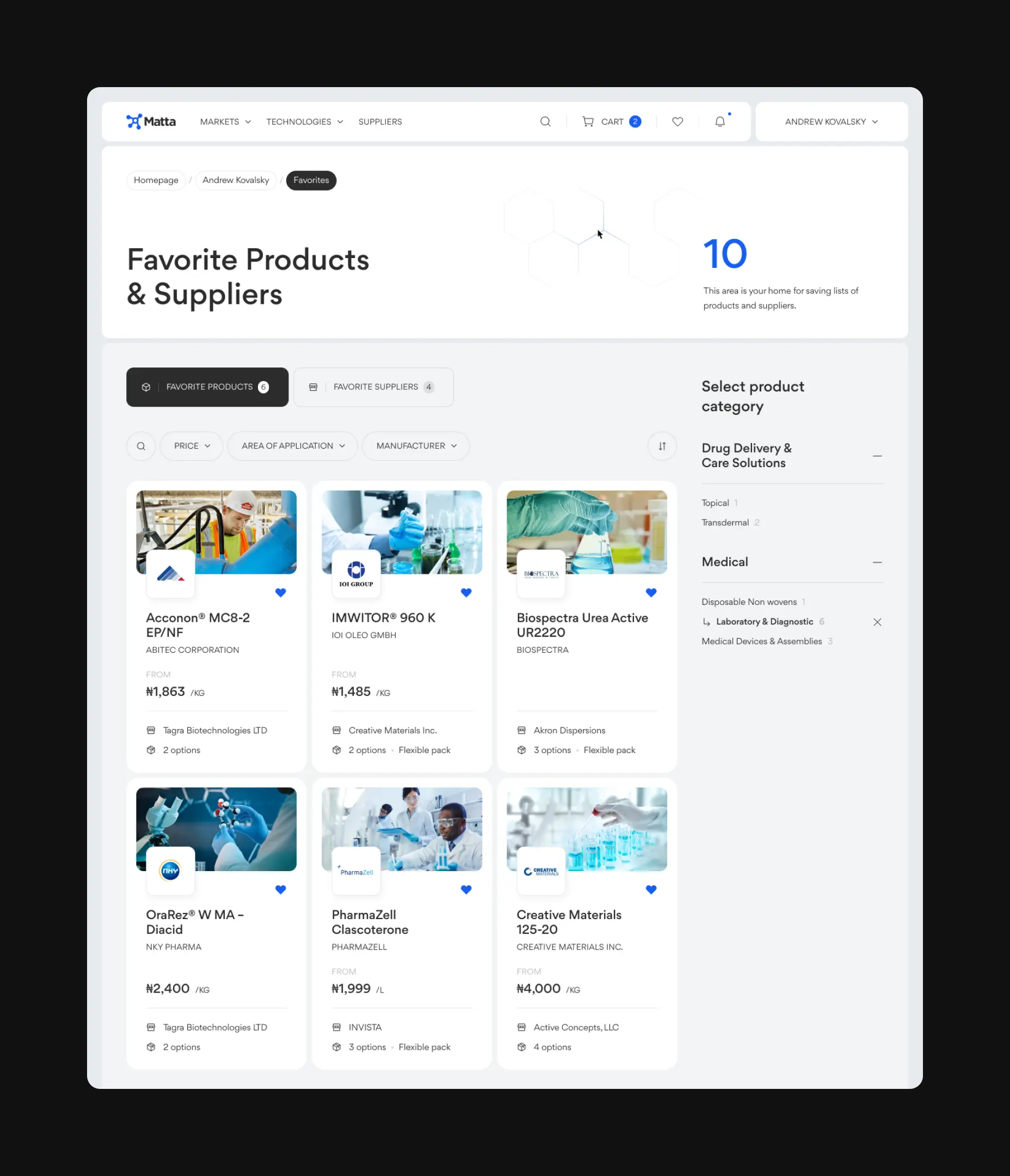
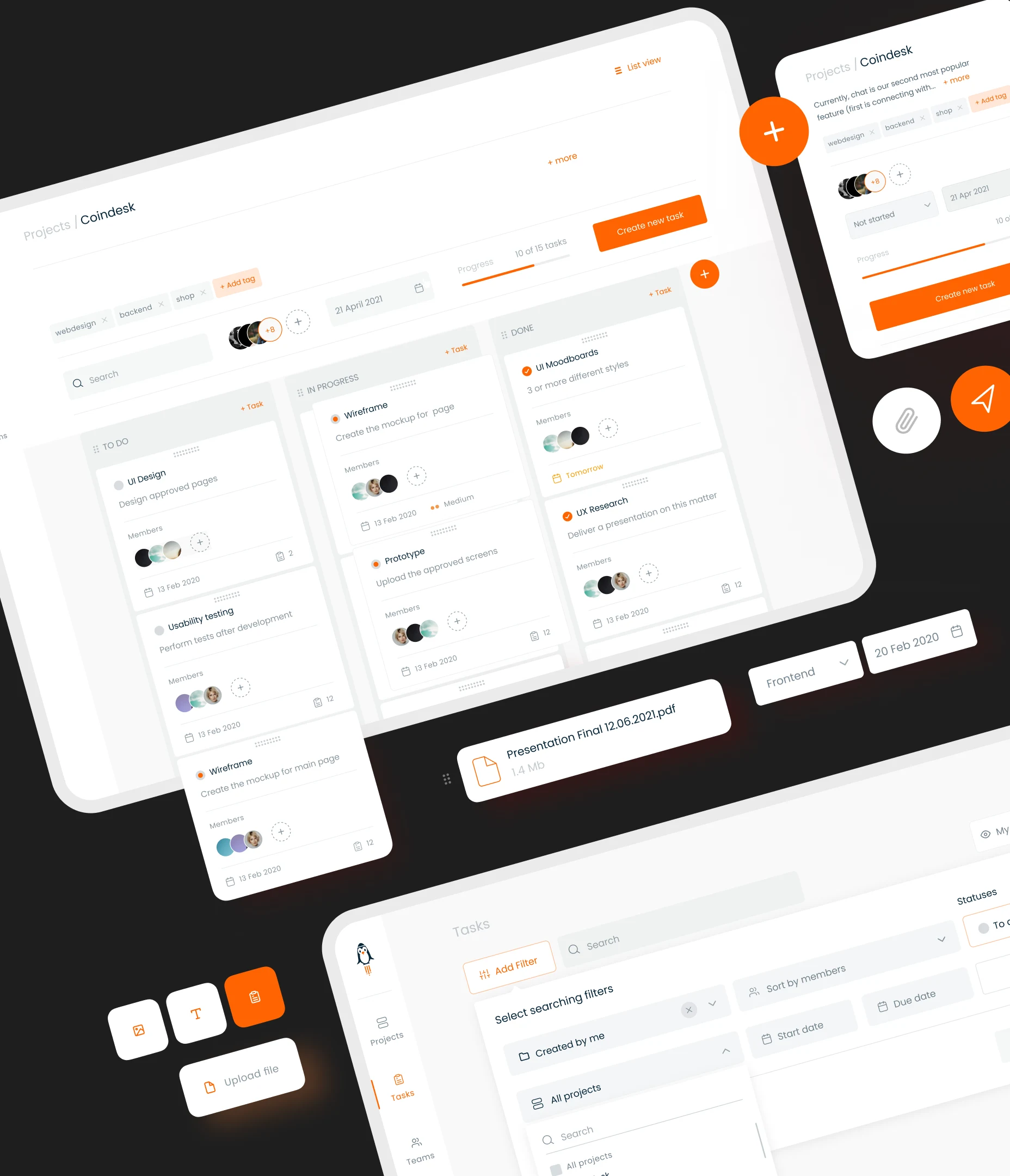
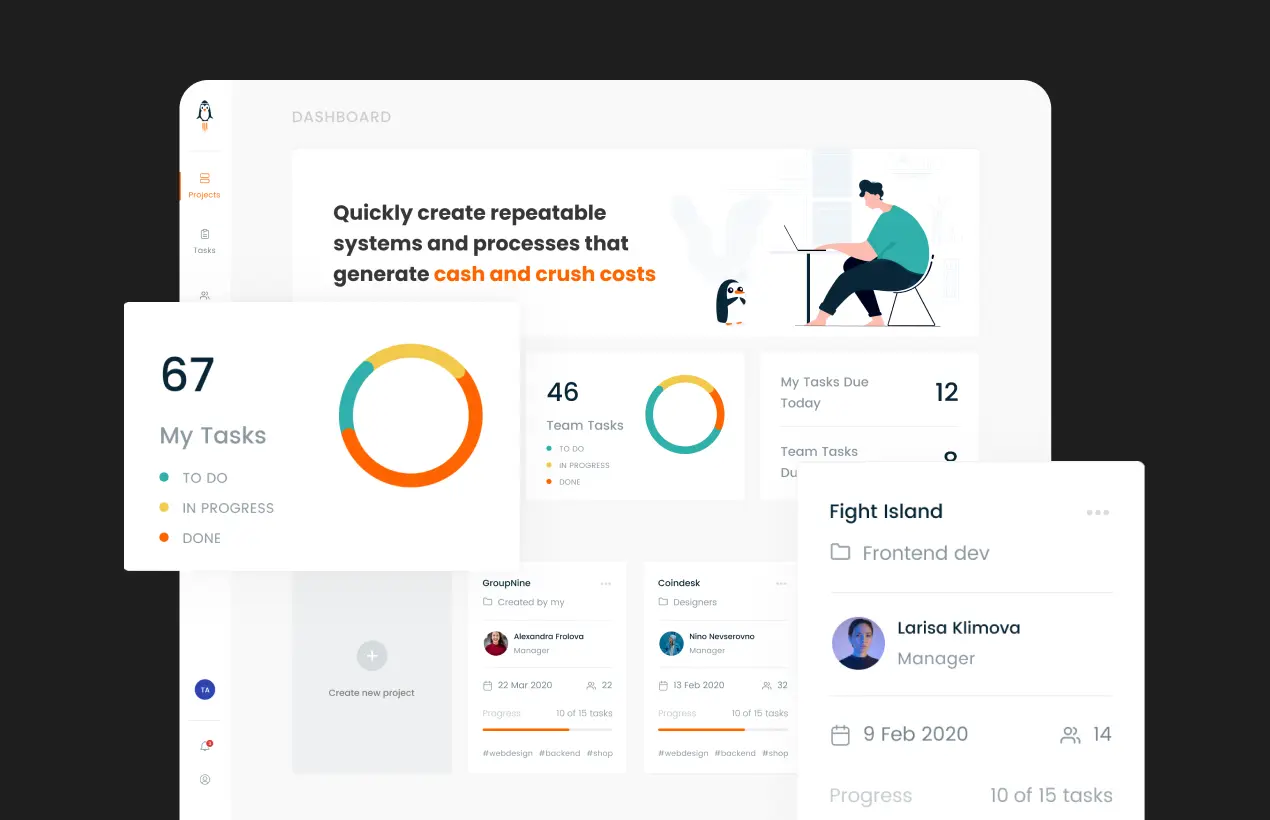
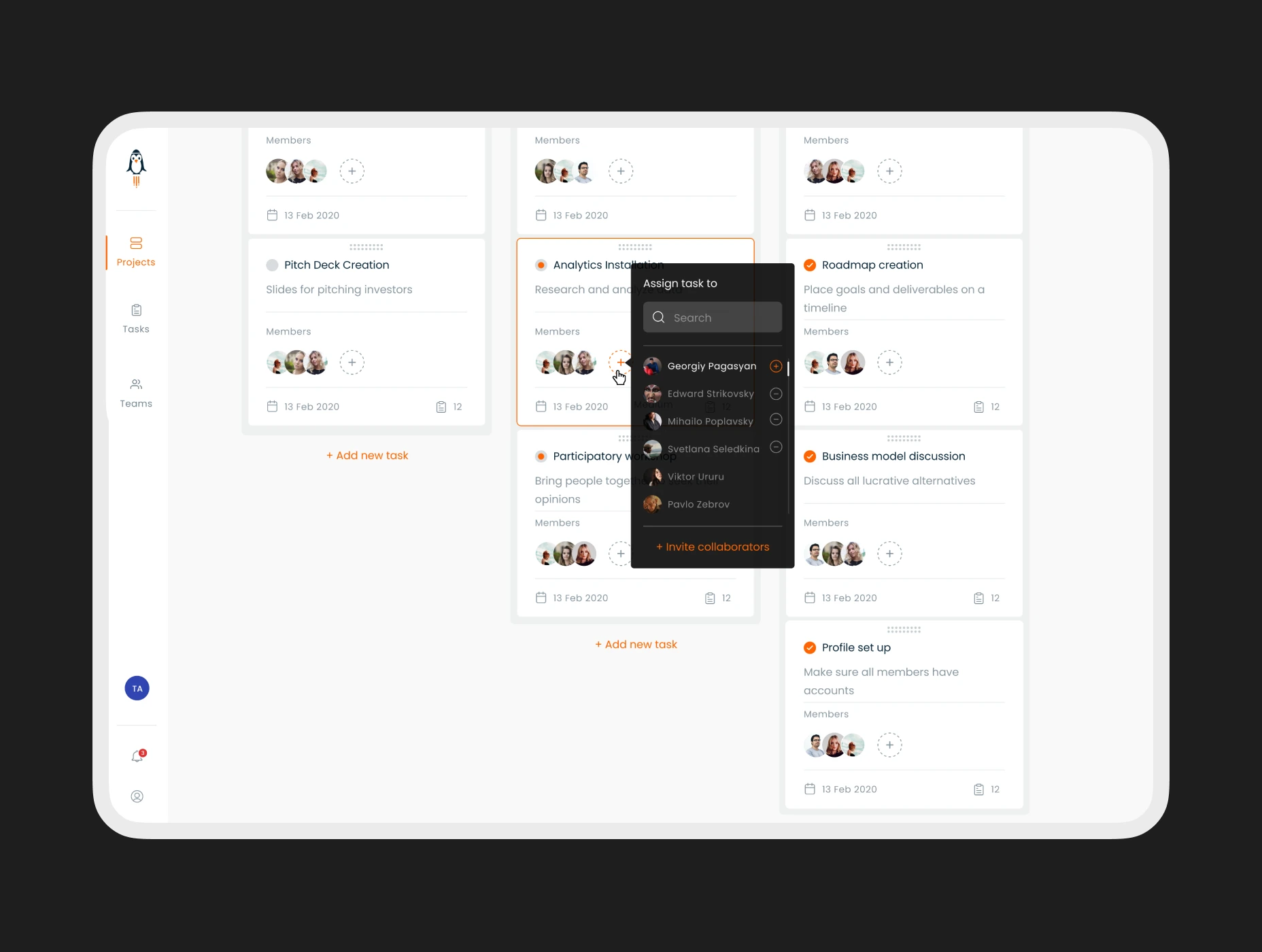
Staying on top of the projects
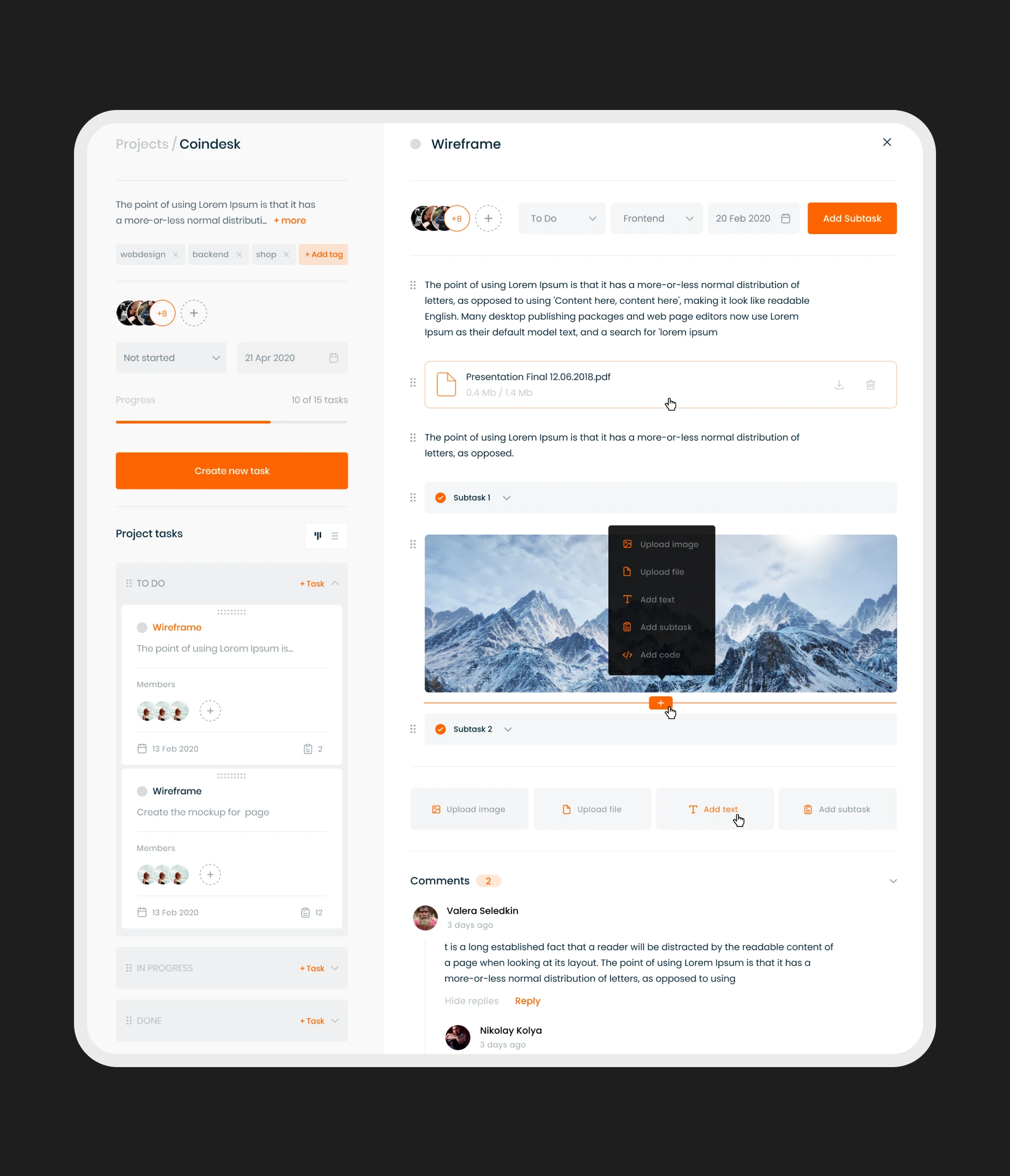
We empower workers to orchestrate tasks and subtasks seamlessly in a foolproof checklist format, ensuring they tackle the right task at the opportune moment. Employing a Kanban-inspired layout, a familiar sight for many, we expedite user familiarity with the interface, minimizing any potential bounce rate.
Design for series A funding: why your product is the problem
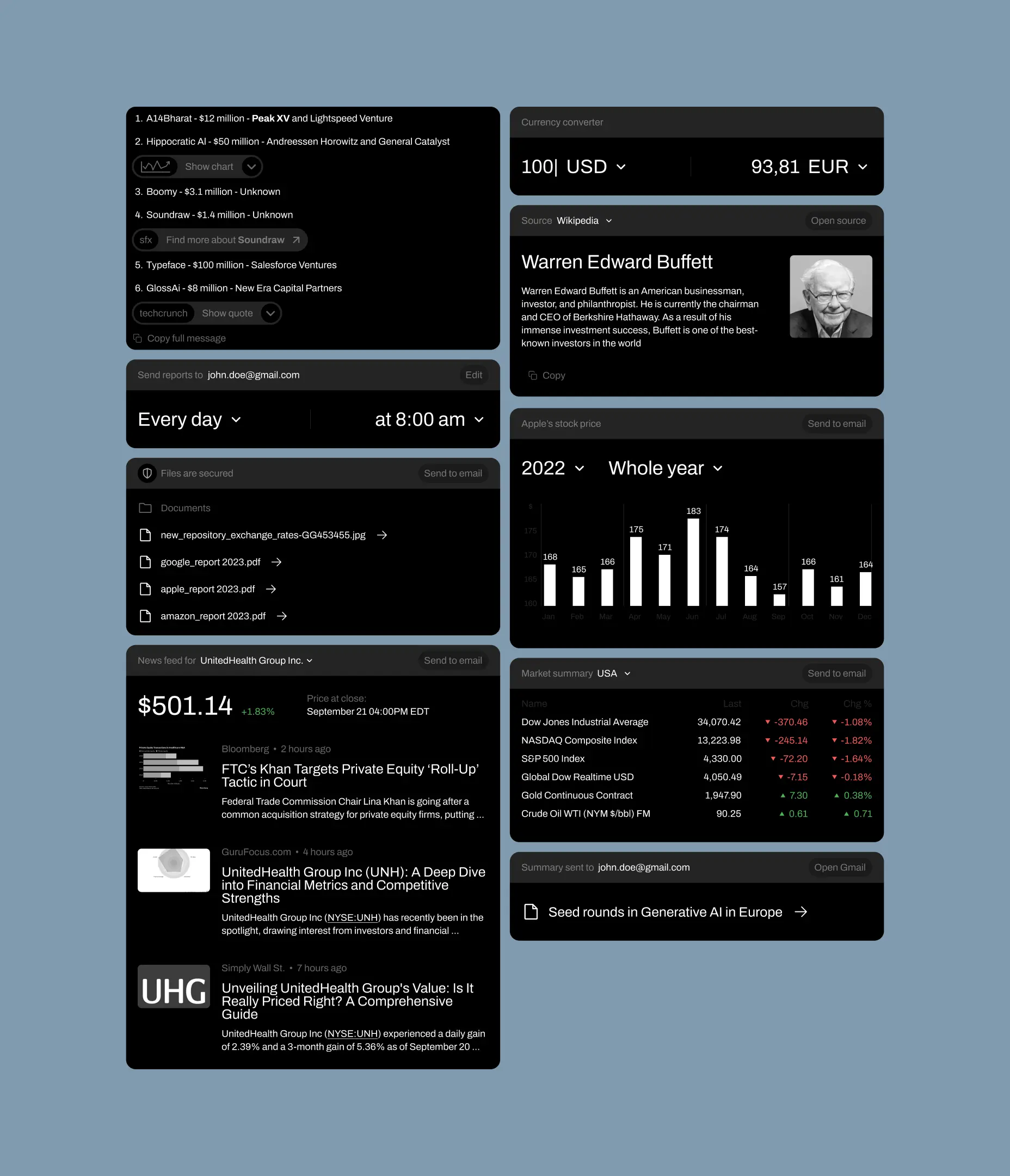
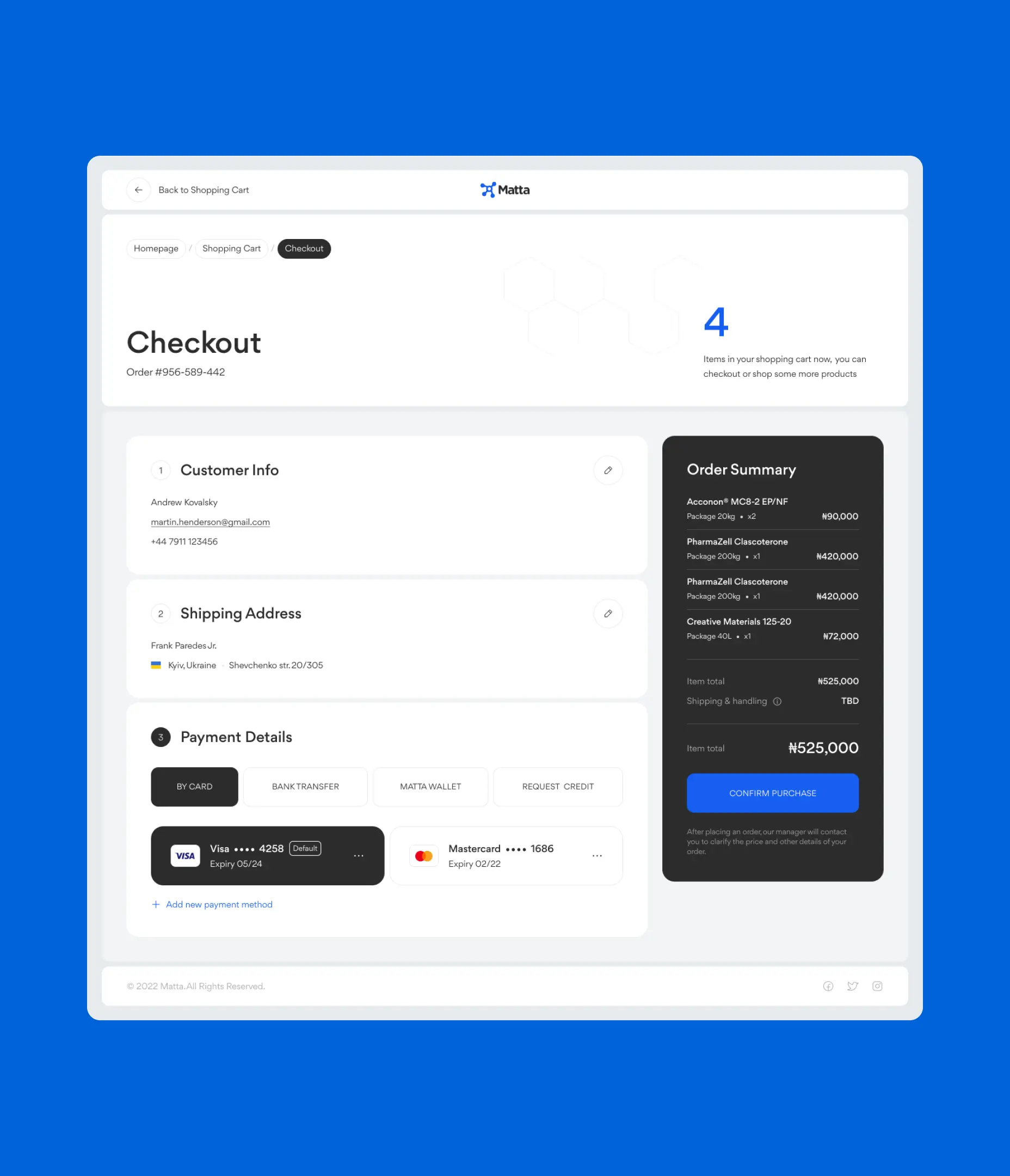
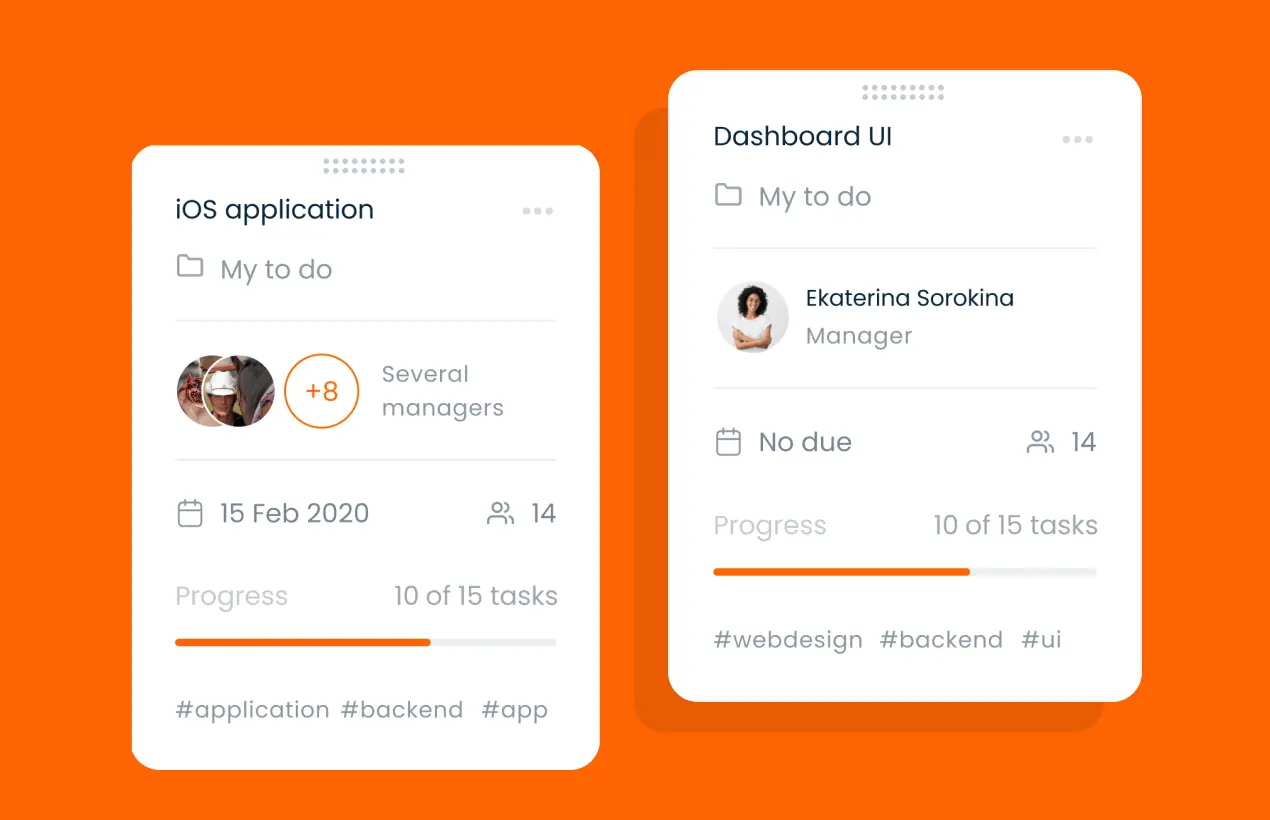
Effortlessly managing projects
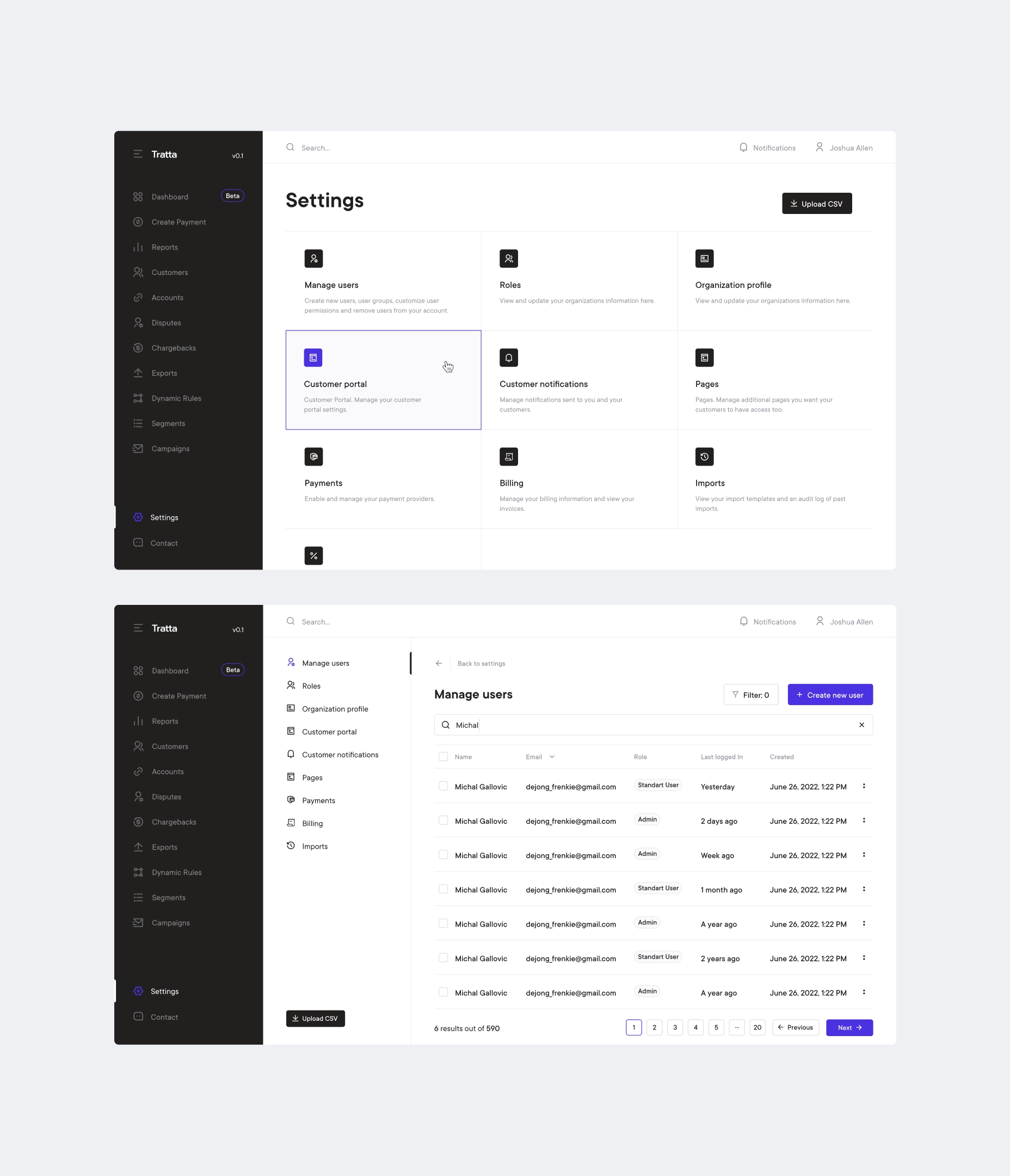
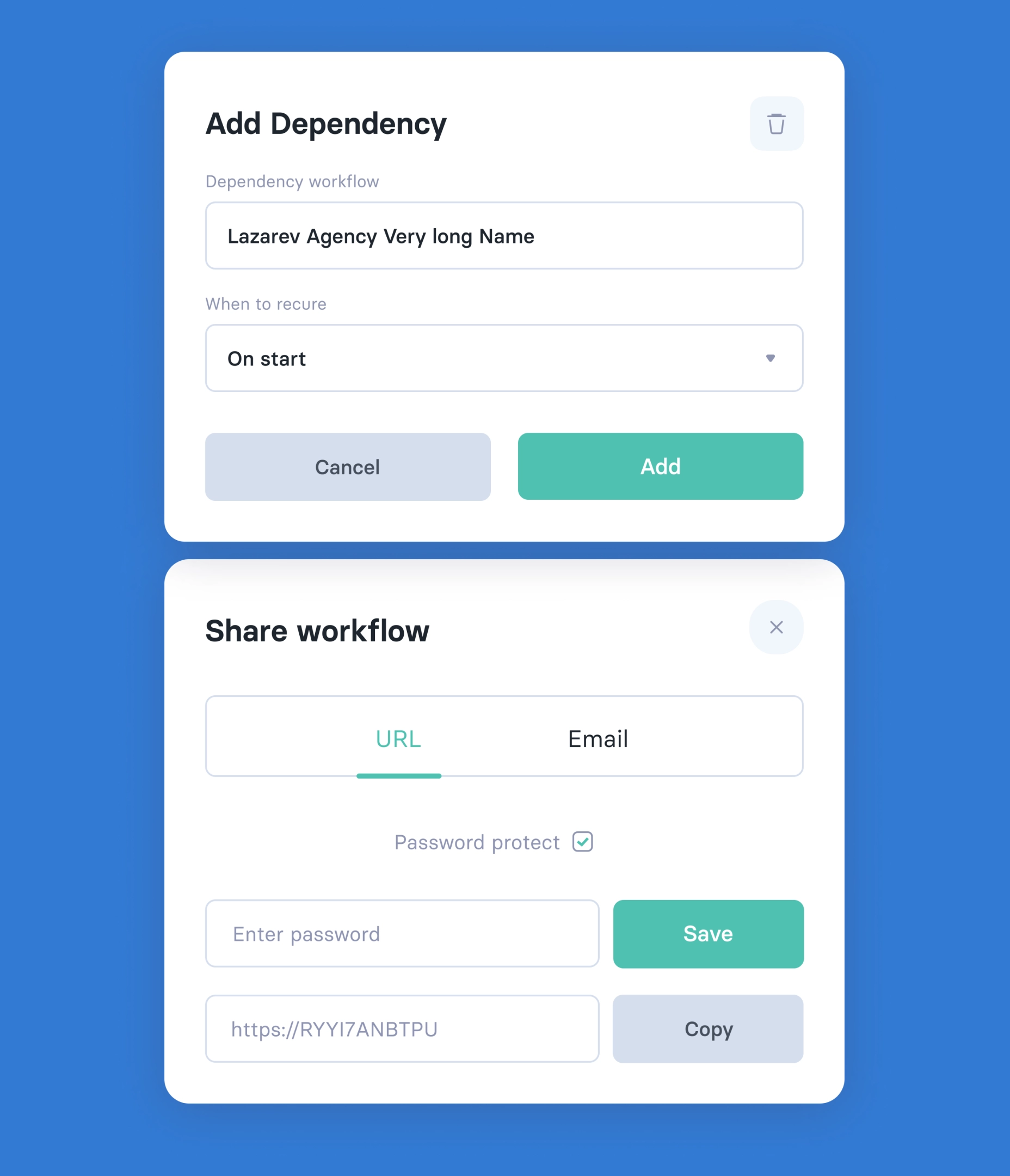
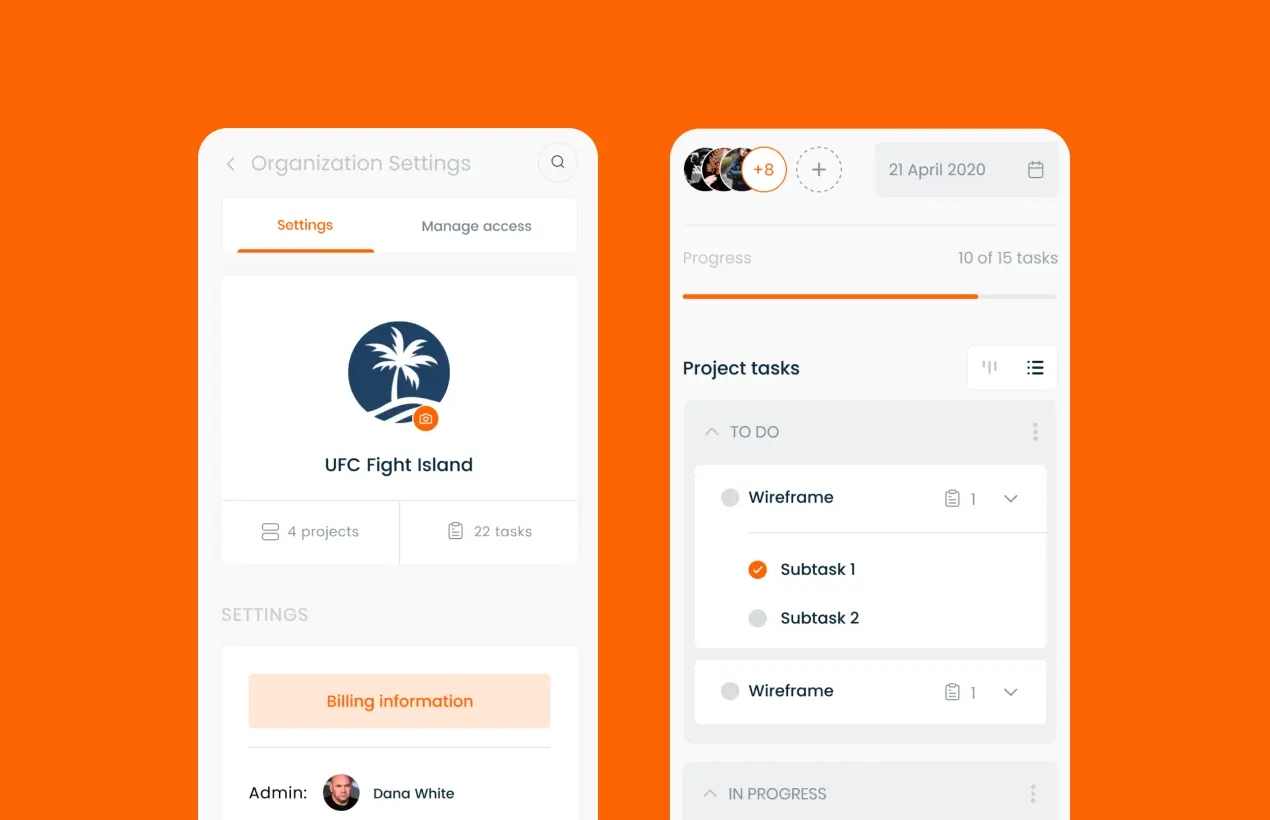
Understanding the multitude of mundane tasks that burden project managers, our aim was to empower project managers to effortlessly track and manage projects without being weighed down by unnecessary actions.
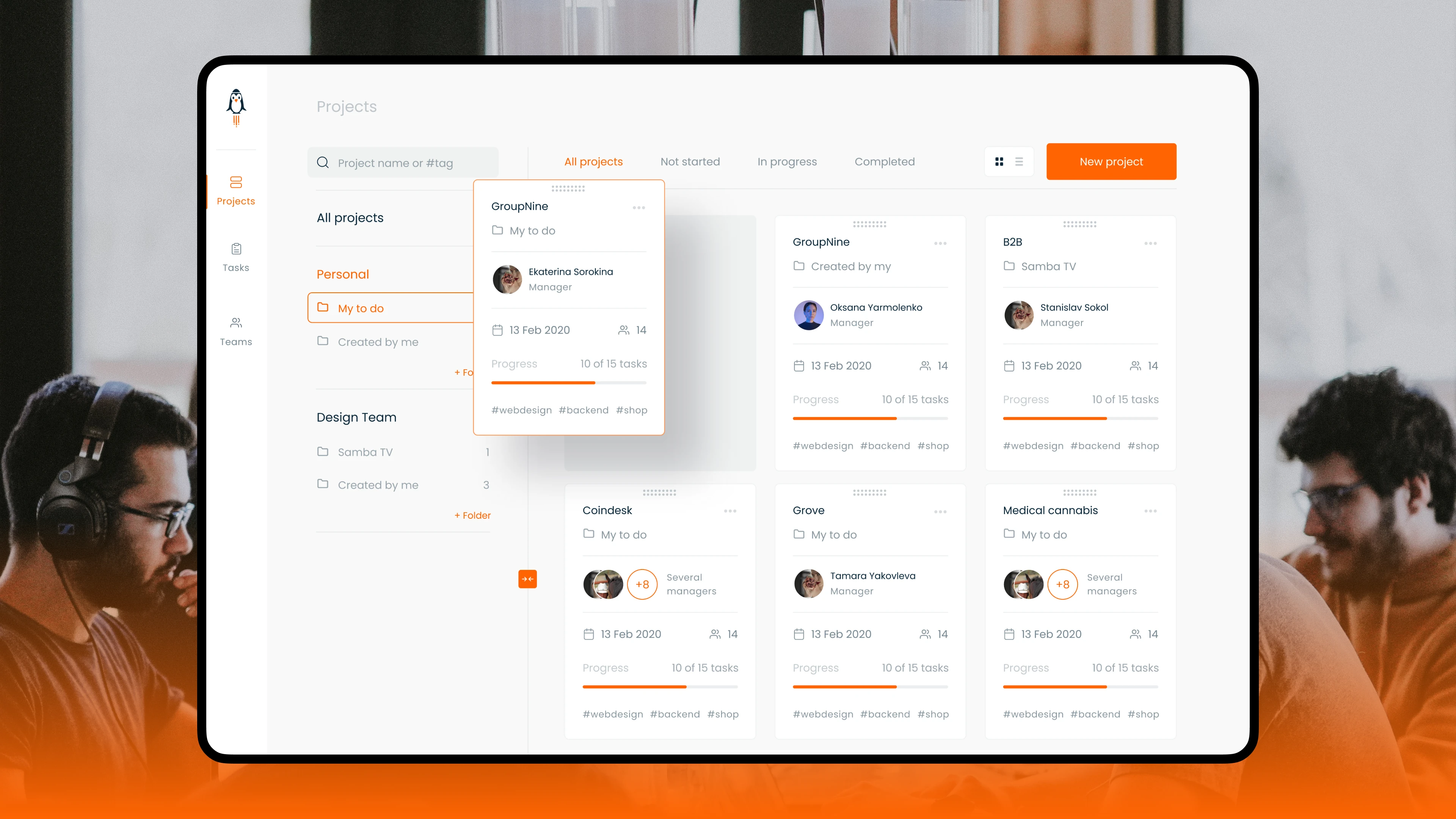
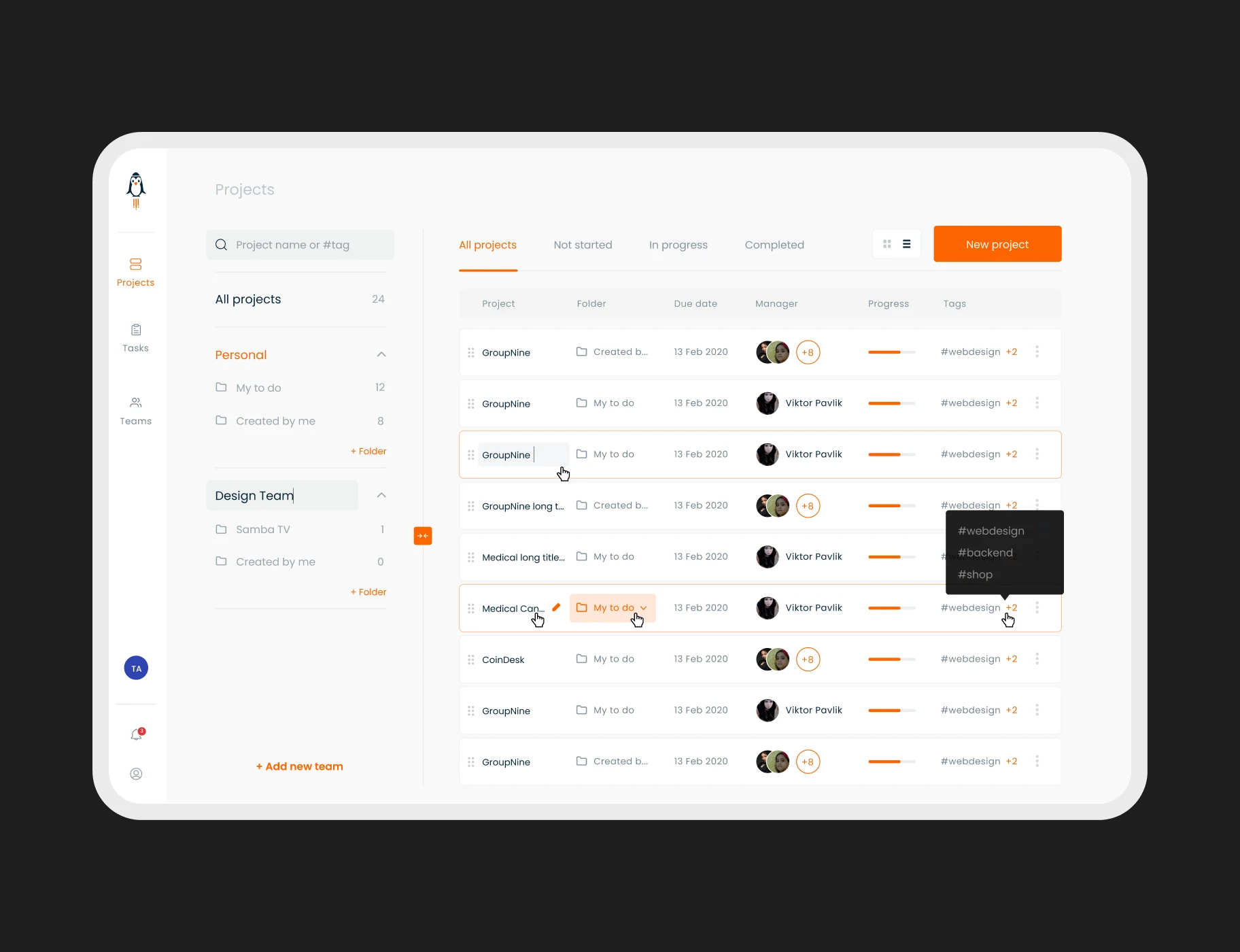
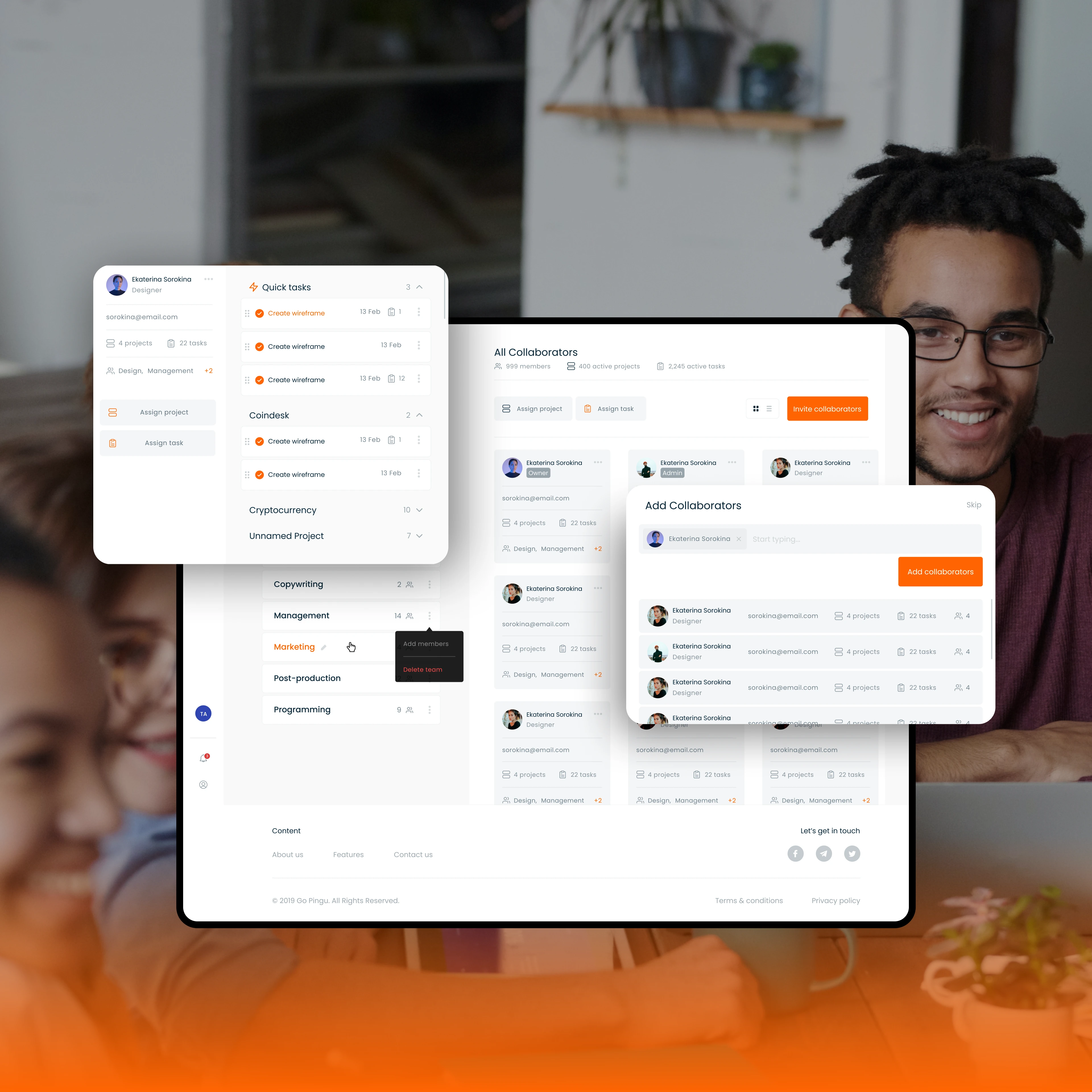
With this goal in mind, we consolidated all essential information, such as progress and deadlines, into the project card and provided an intuitive editing option right on the dashboard, through user-friendly pop-ups.
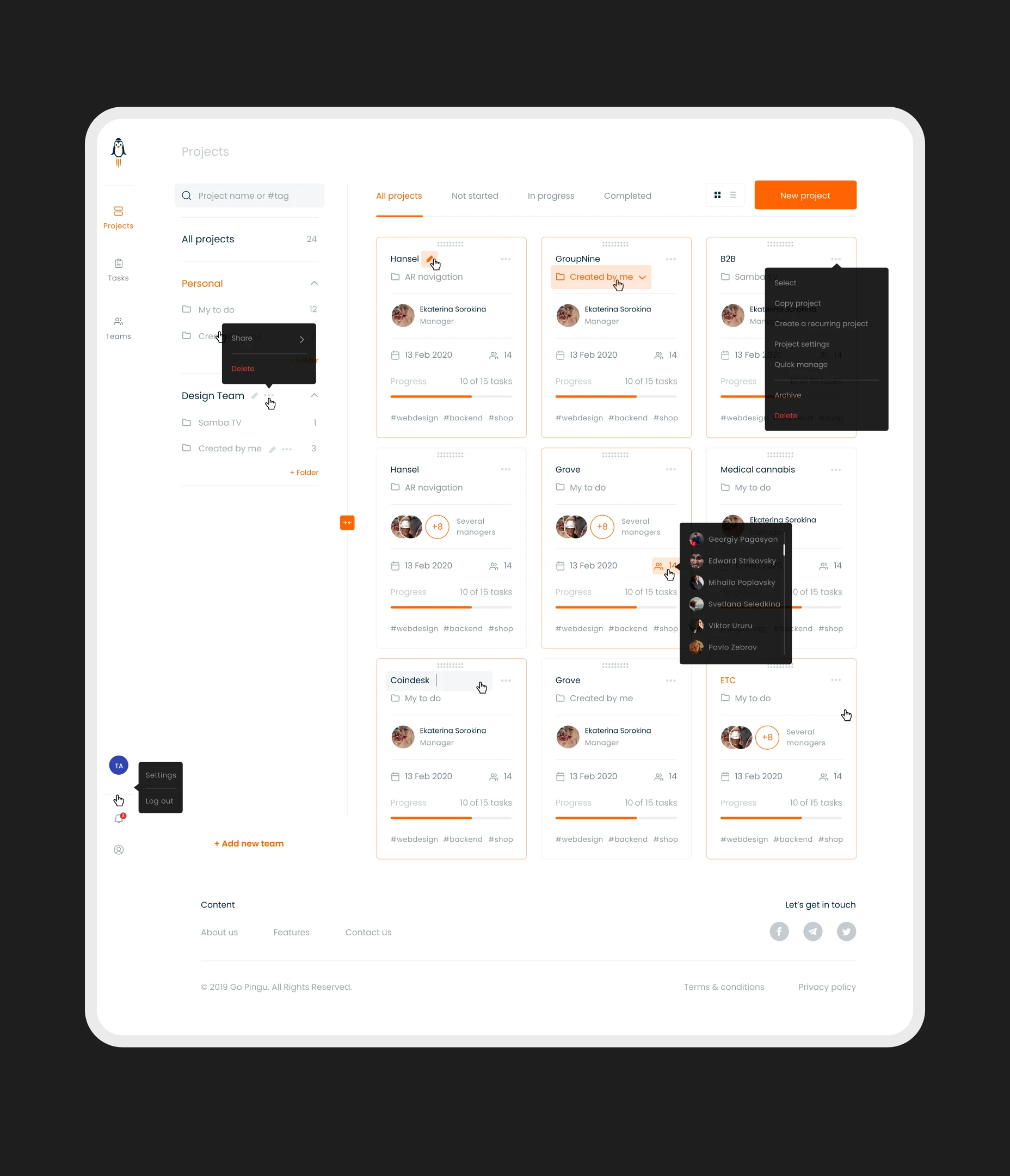
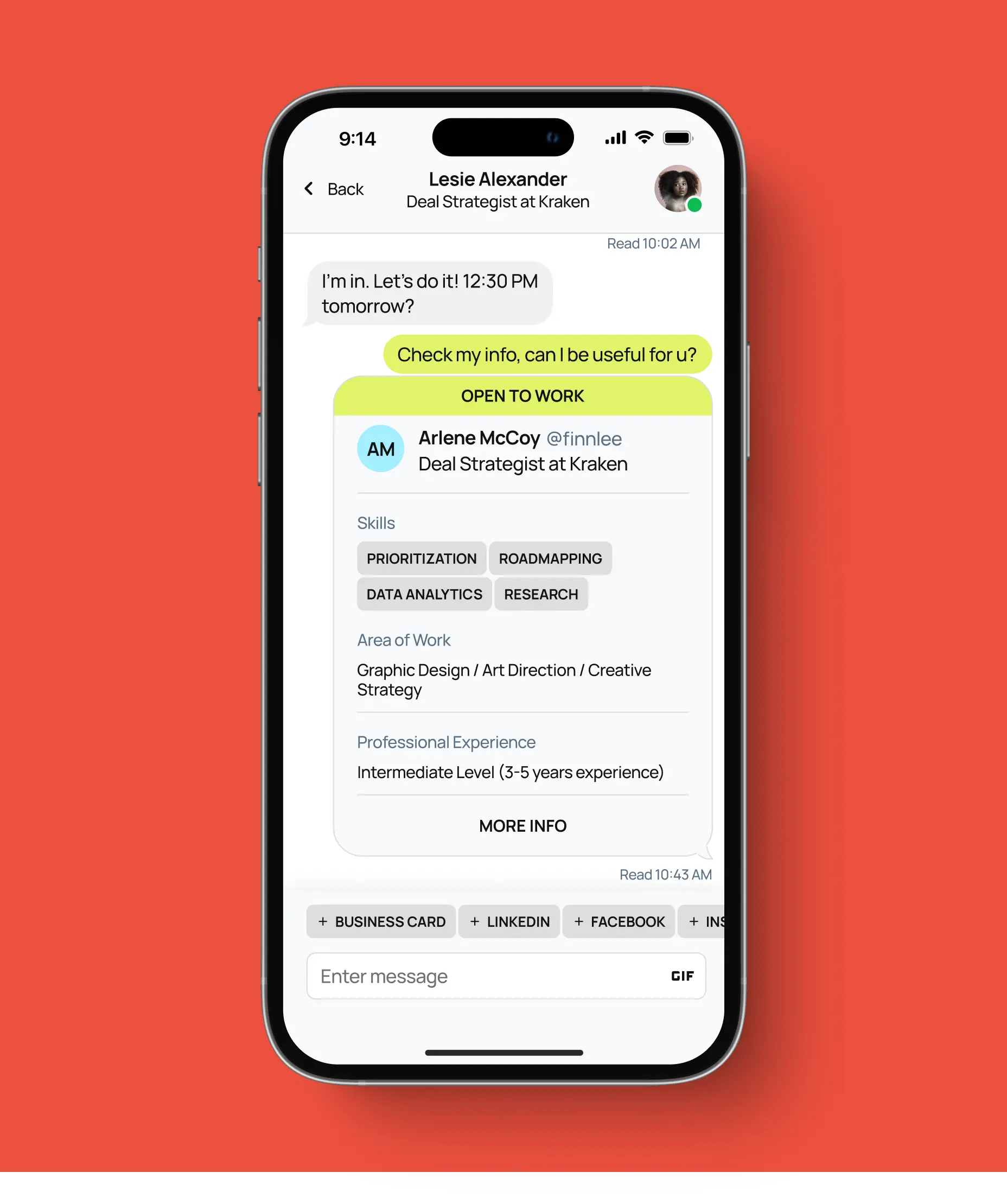
Managing team members
Considering the intricate nature of team management, particularly for projects involving the contributions of numerous experts, we introduced a Team module. It ensures an equitable distribution of workloads, leaving no project without designated team members. Managers gain the capability to seamlessly add or remove team members, assign specific roles, and perform other essential functions to optimize team efficiency.
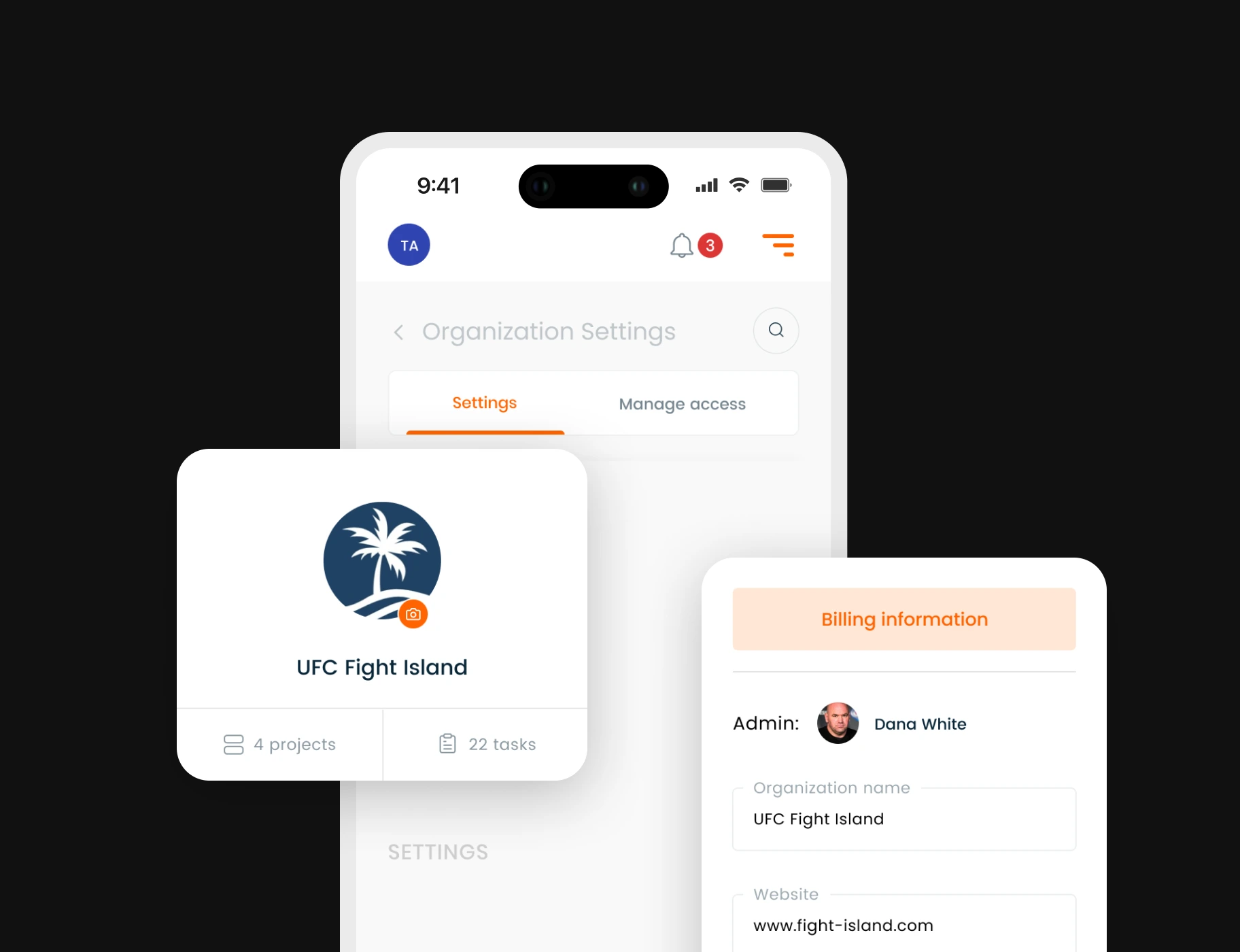
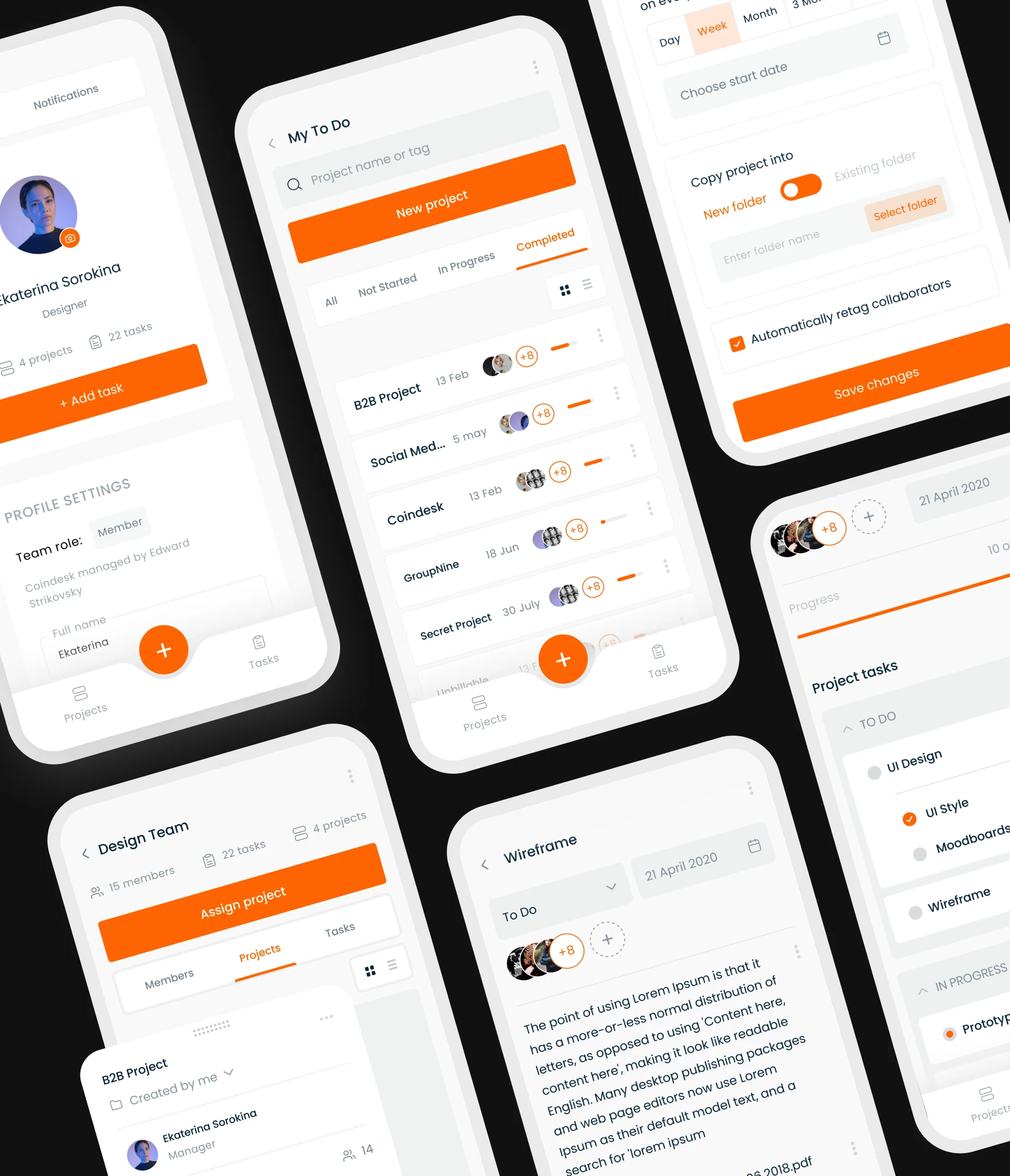
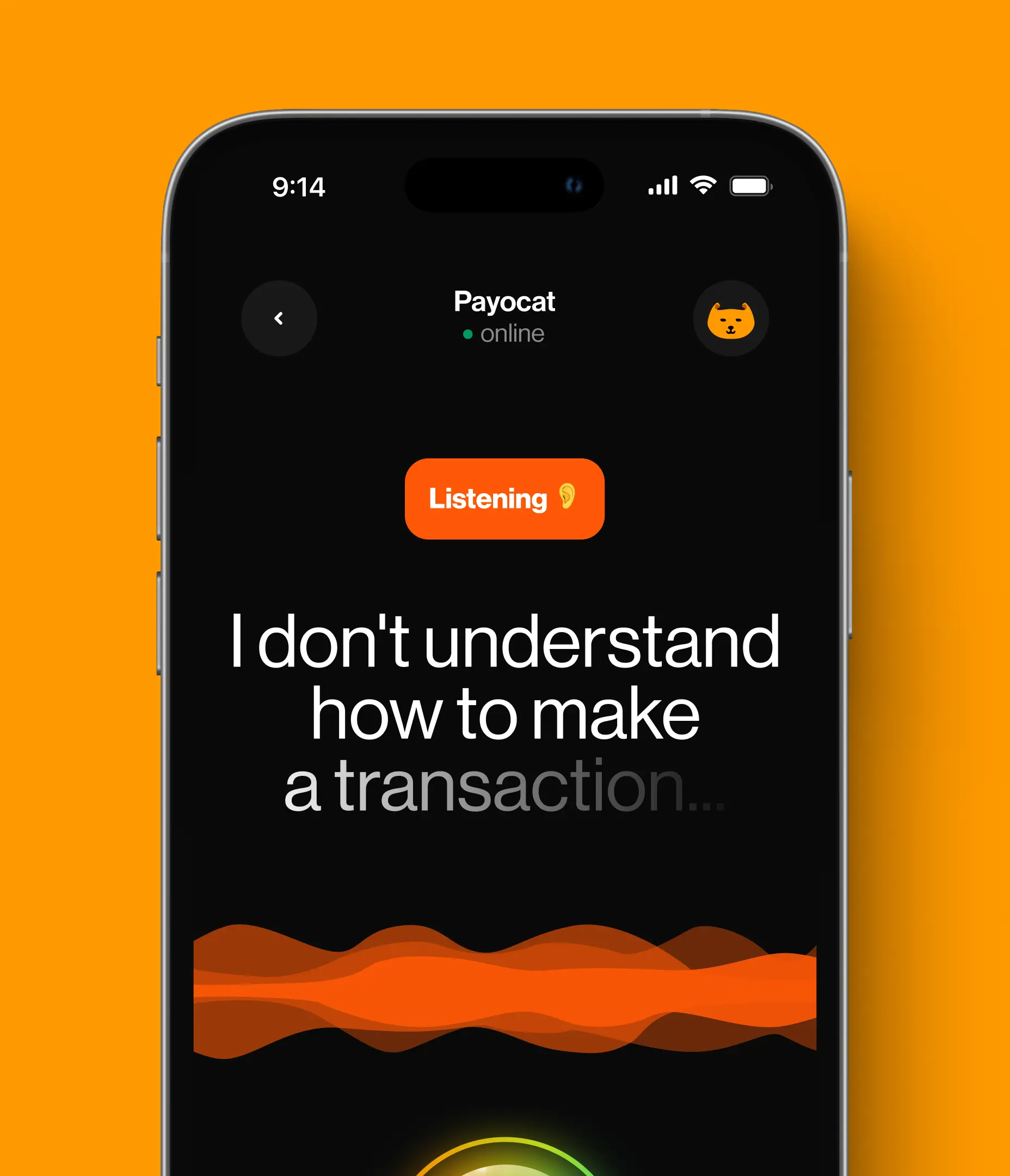
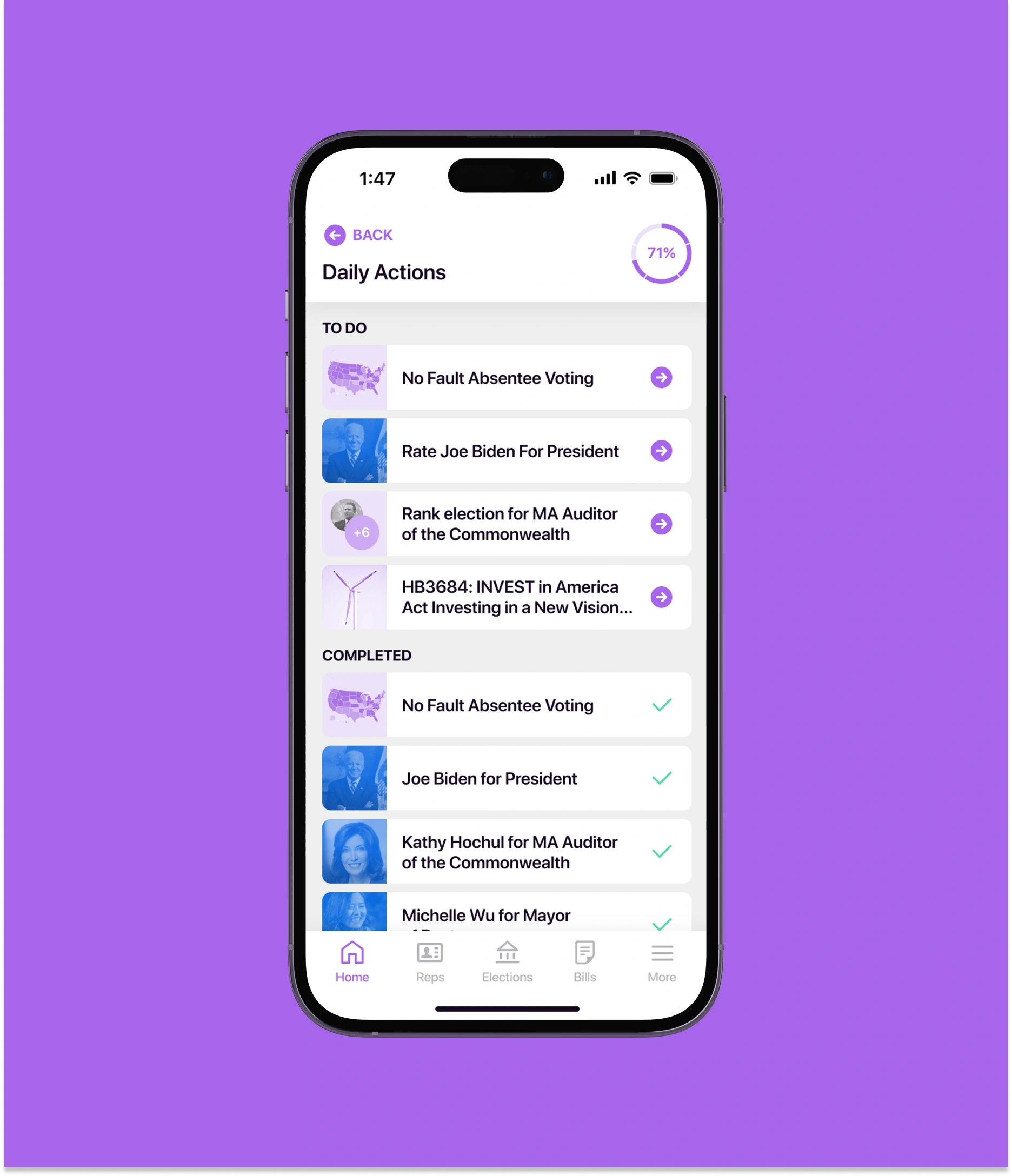
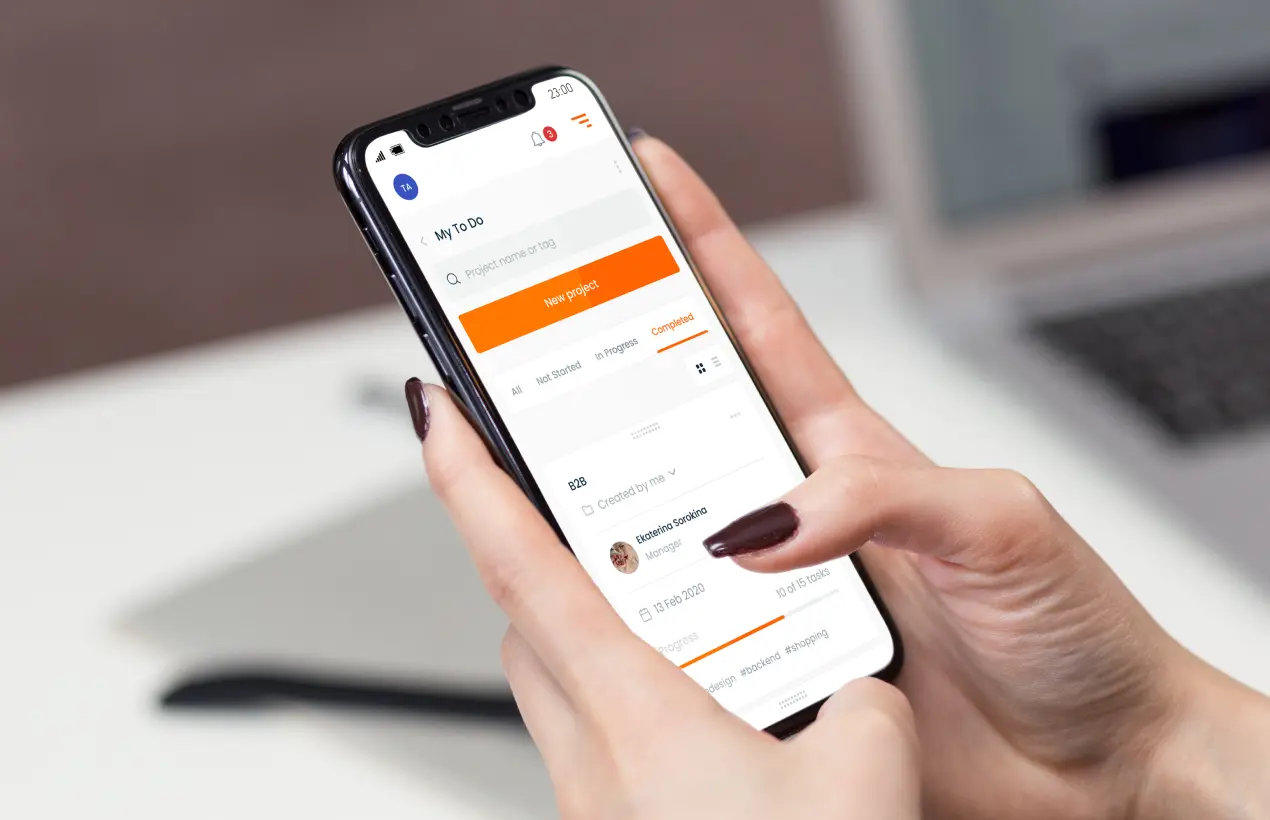
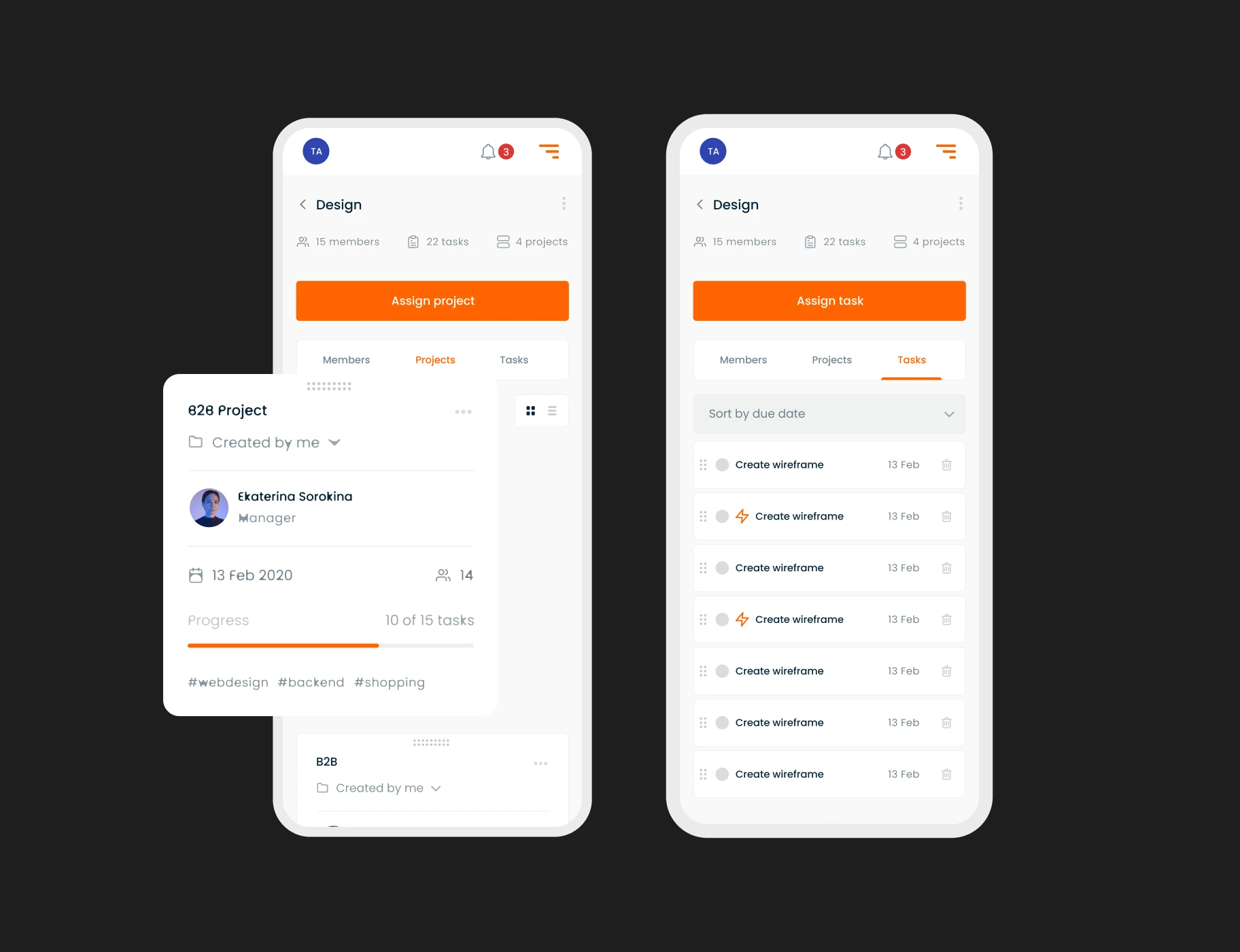
Streamlining work operations on mobile
Given the widespread use of mobile devices, it became imperative for us to develop a mobile version of the GoPingu app. However, our goal was not only to adapt to this mobile landscape but also to make the transition smoother for users encountering new UX patterns.
To achieve this, we thoughtfully retained certain UX elements from the desktop interface and seamlessly integrated them with the standardized mobile UX, creating a harmonious user experience across platforms.
AI & ML
Lazarev. agency offers comprehensive digital design services. Discover our range of related expertise supported by impactful case studies.
















.avif)