Mozayix Design Case Study
Project:
the project
Challenge:
Mozayix — a business consultancy & risk management company that set out on a mission to effectively safeguard the assets, people, and reputation of global enterprises.
Despite the undeniable value it offered, Mozayix’s enterprise software was hard to use and scale. In search of solutions, they turned to Lazarev.agency.
Approach:
Recognizing the need for a transformative shift in the user experience, we embarked on a journey to completely overhaul the Mozayix platform. Our goal was to create an intuitive and user-friendly interface that would help managers easily complete their job.
In addition to this interface overhaul, we integrated a range of new product capabilities designed to significantly enhance risk assessment and management control.
The Project’s
Discovery Phase
Experience Strategy
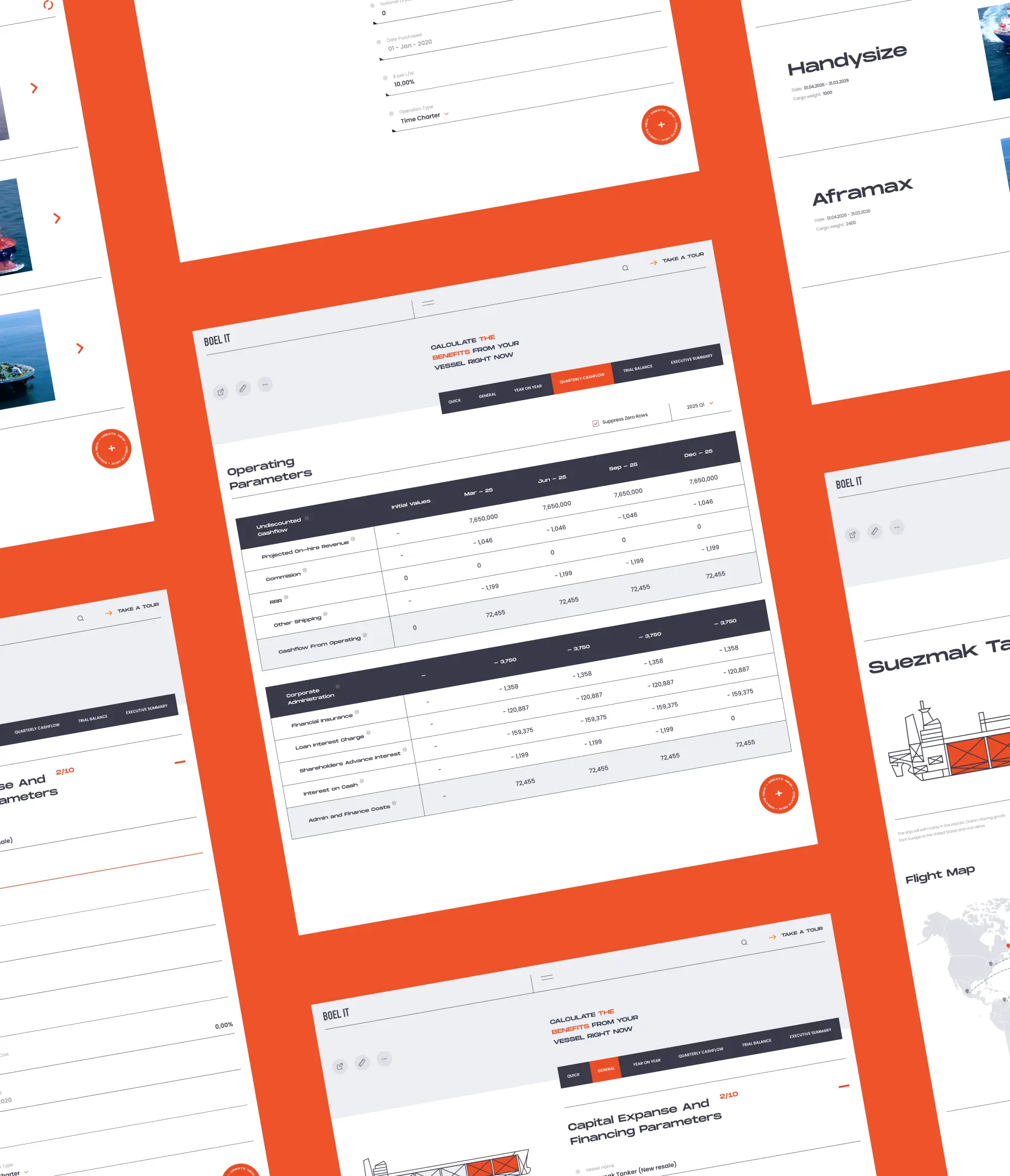
Mozayix executives handle complex tasks such as project initiation, risk assessment, and threat analysis, among others. As a result, the app deals with a significant amount of data. Previously, this data was disorganized and prone to misinterpretation.
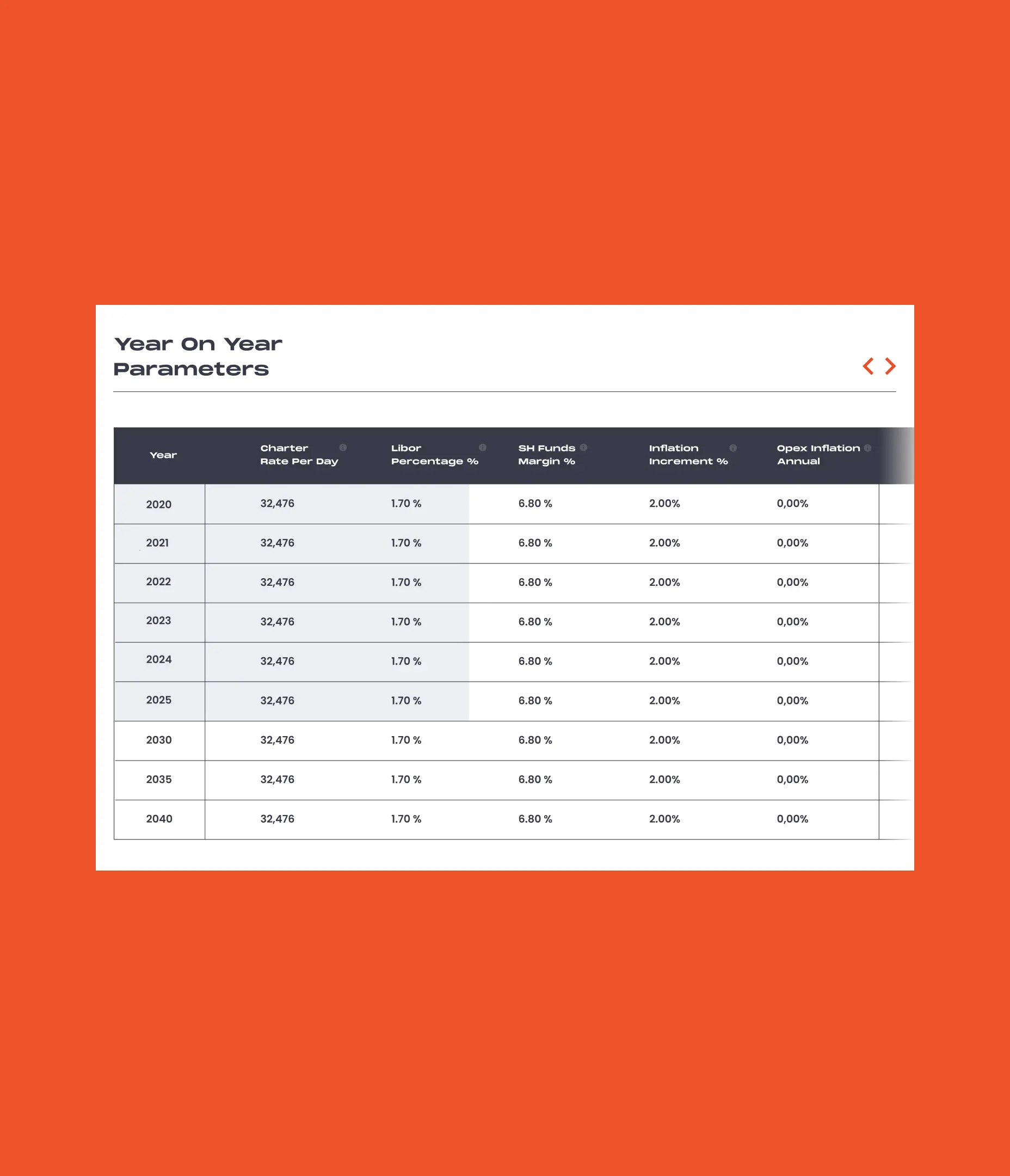
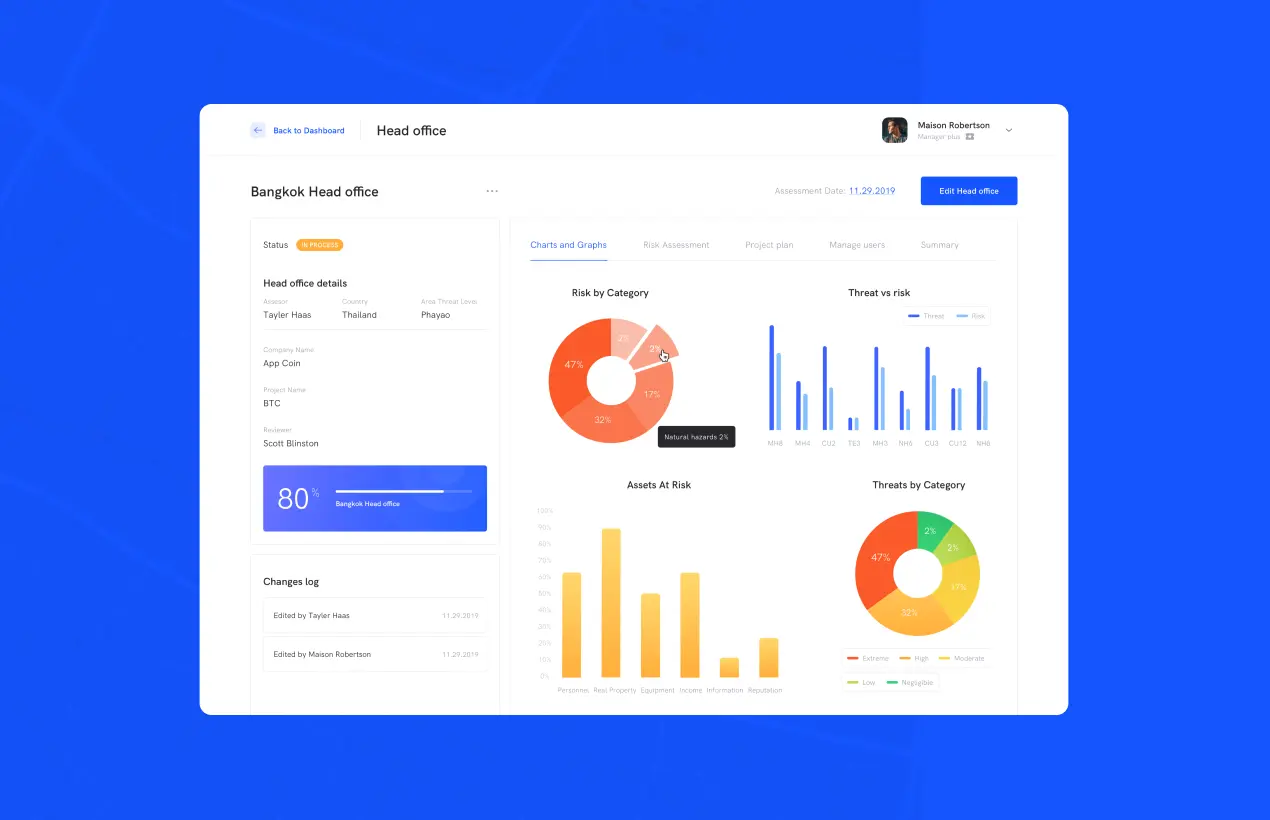
Our strategy was to enhance the user experience by transforming this data into visually intuitive representations. We also introduced valuable modules and revamped the interface navigation for effortless usability.
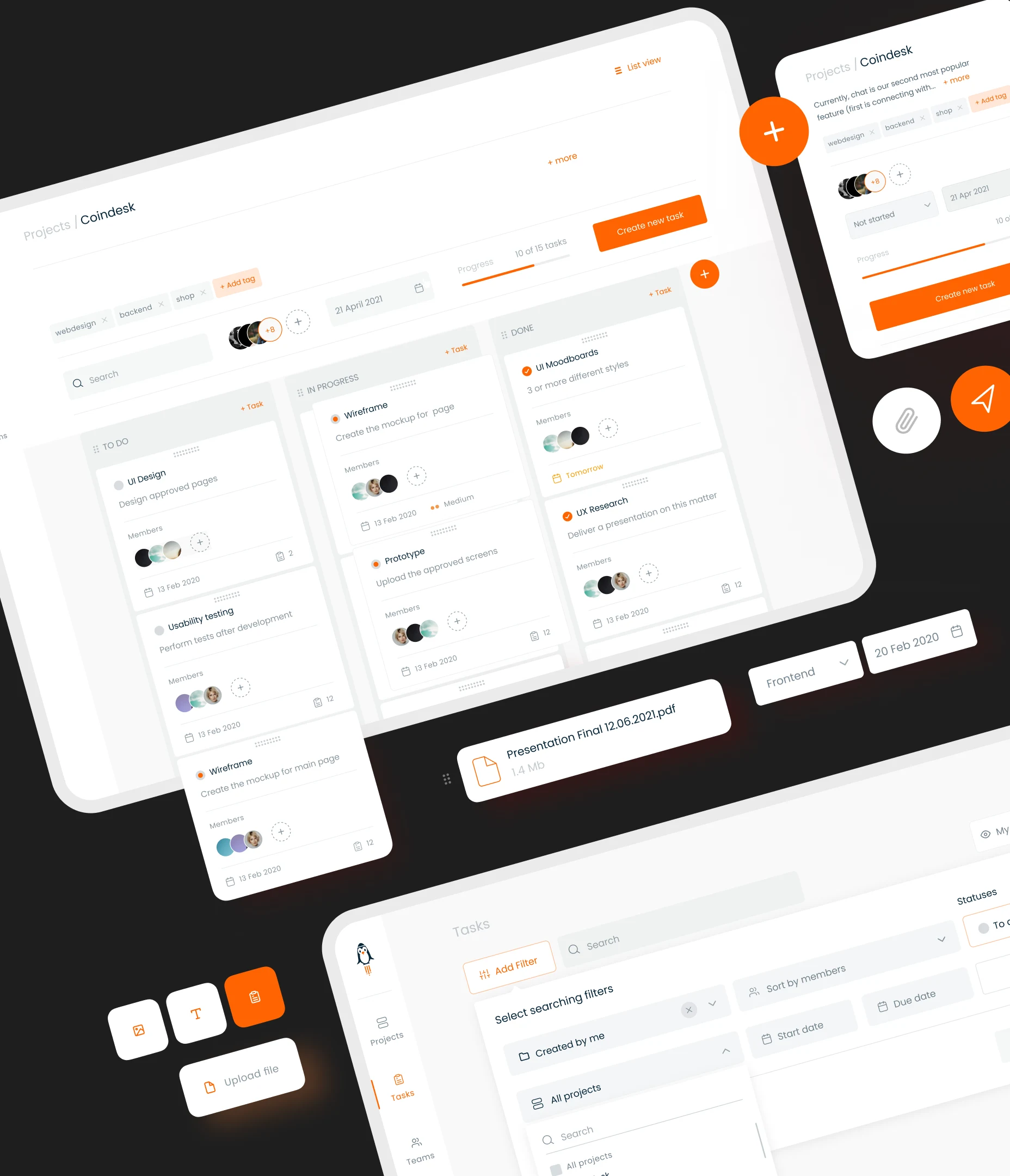
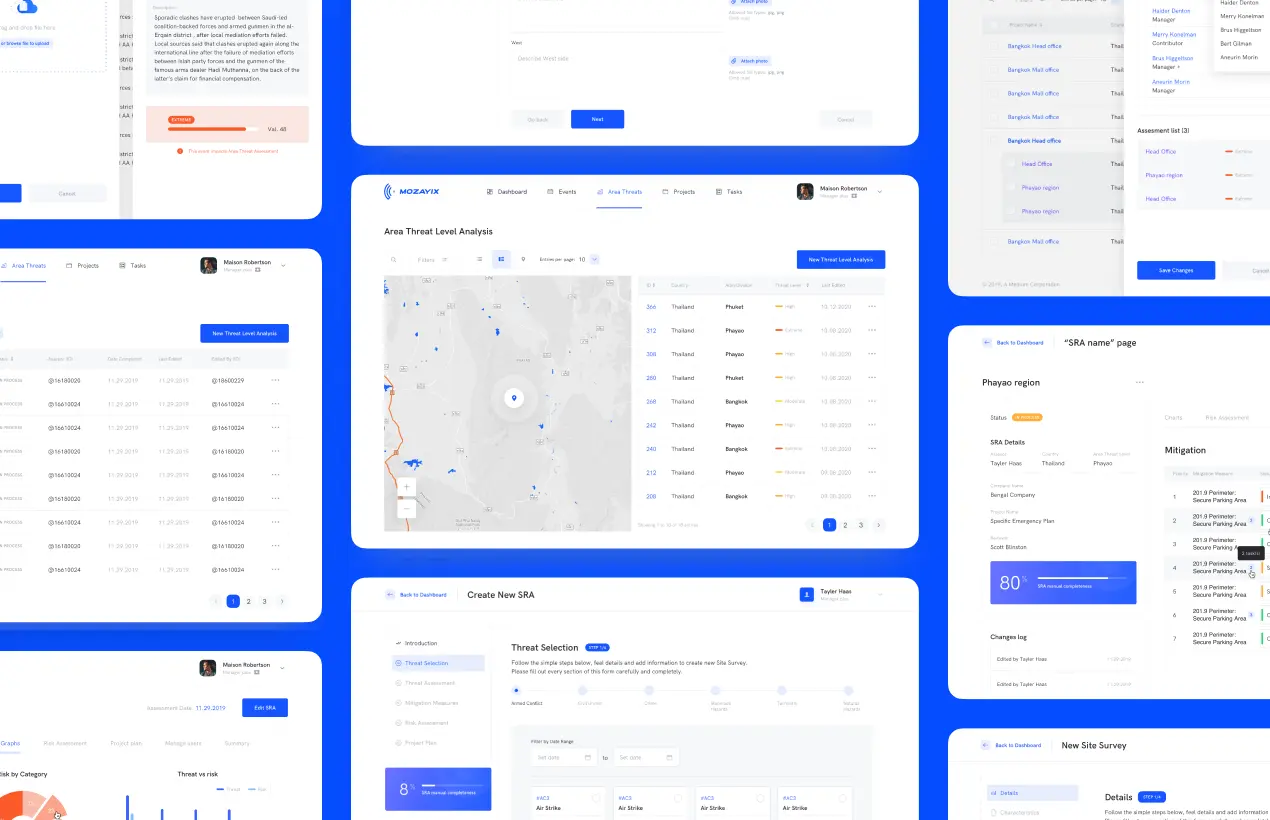
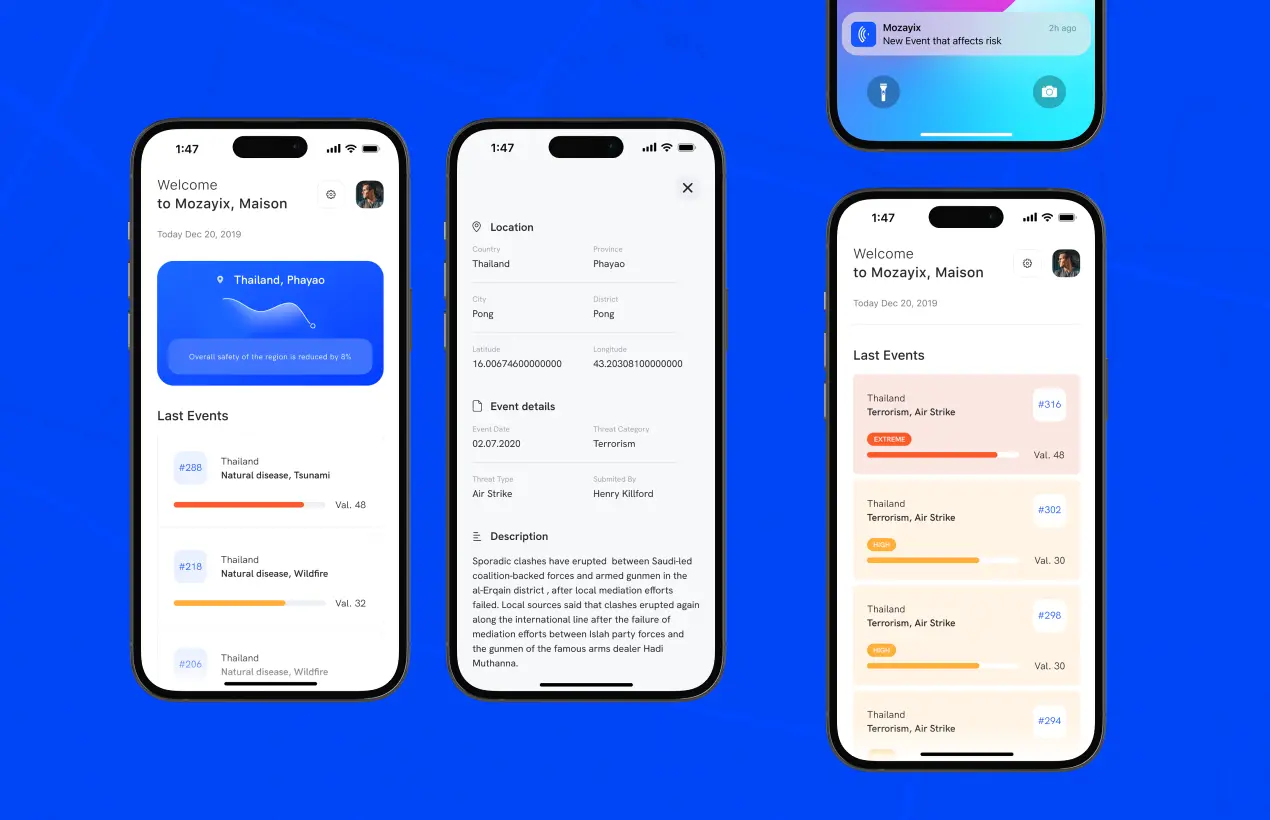
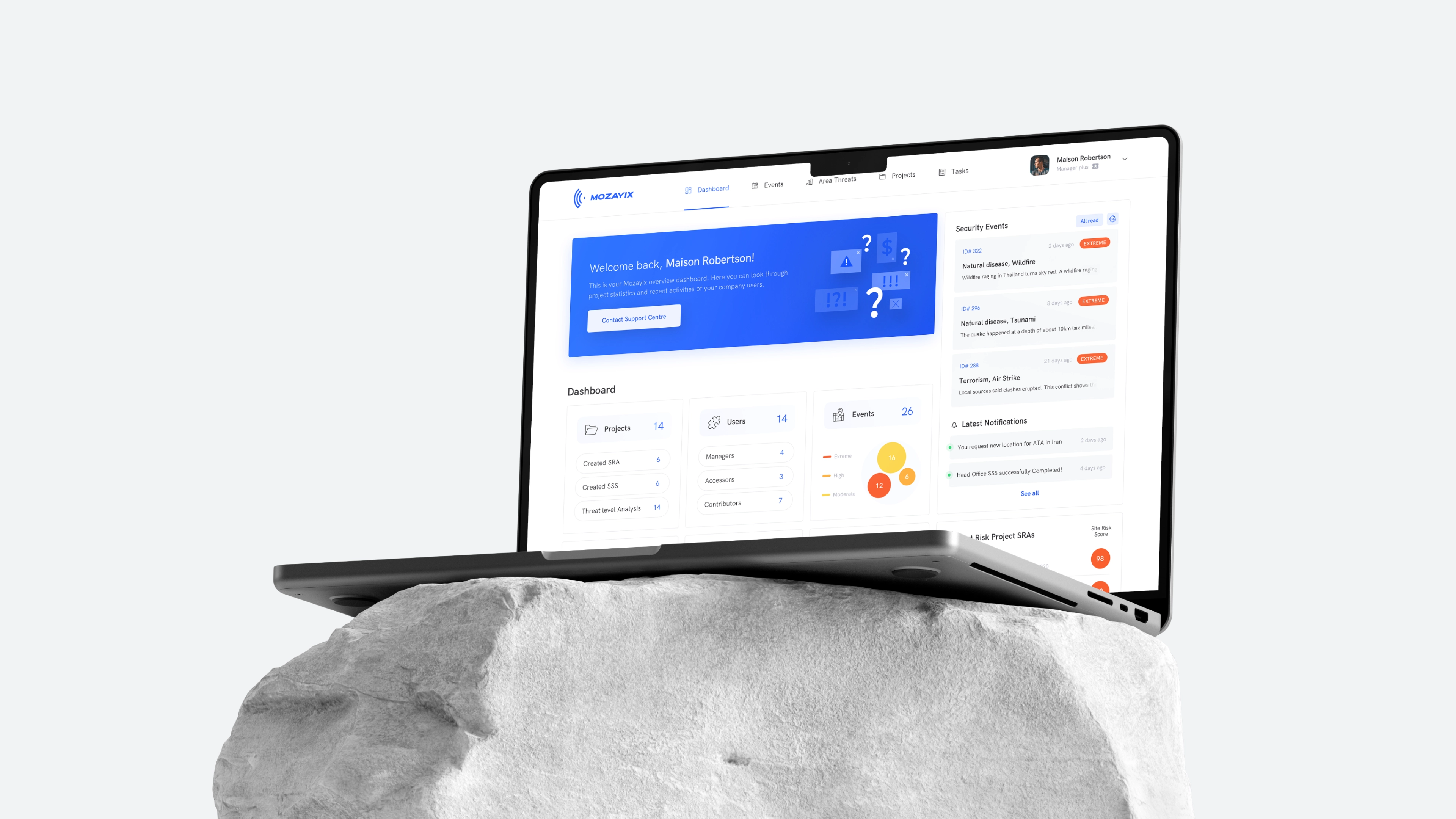
Introducing data dashboard
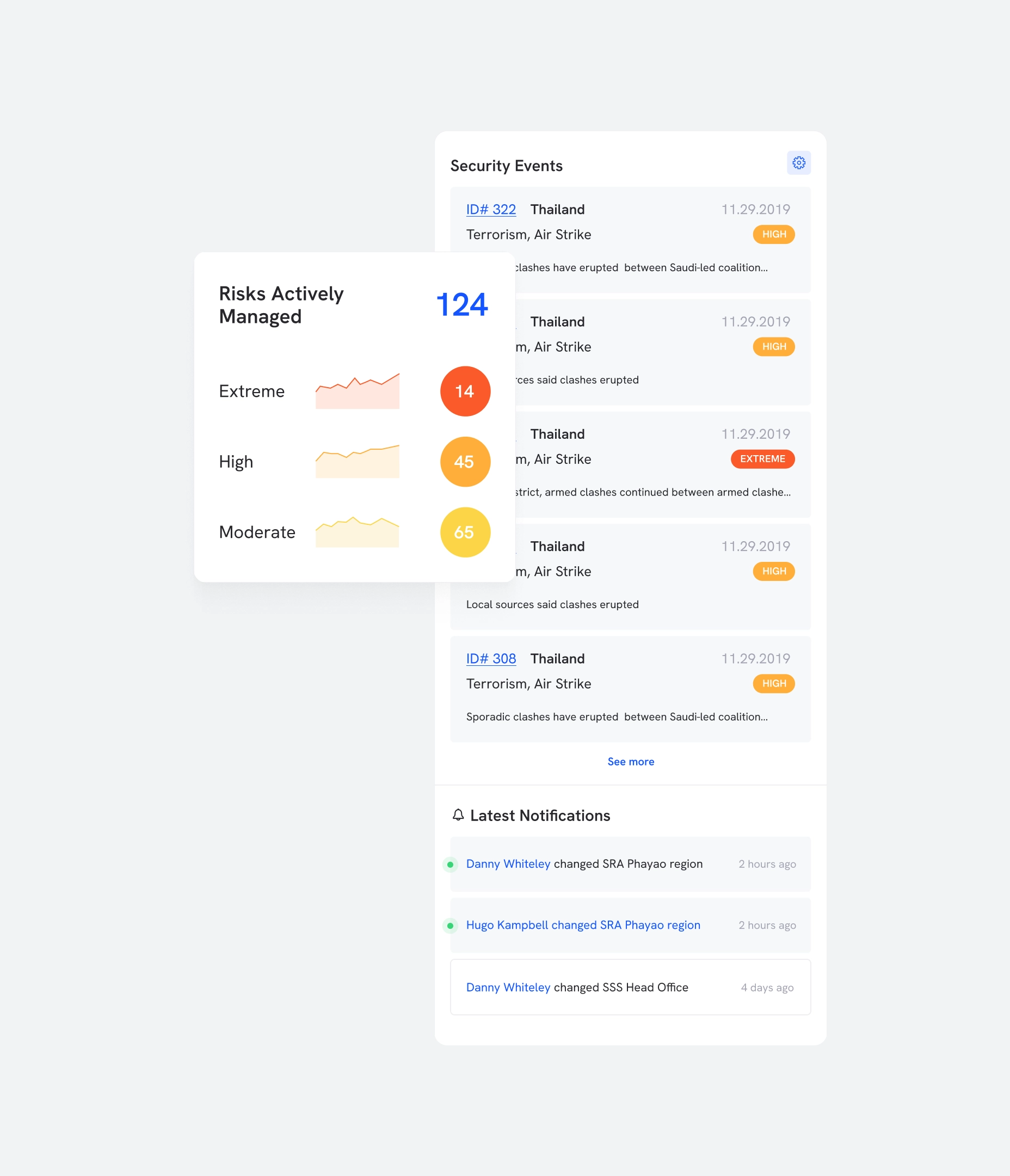
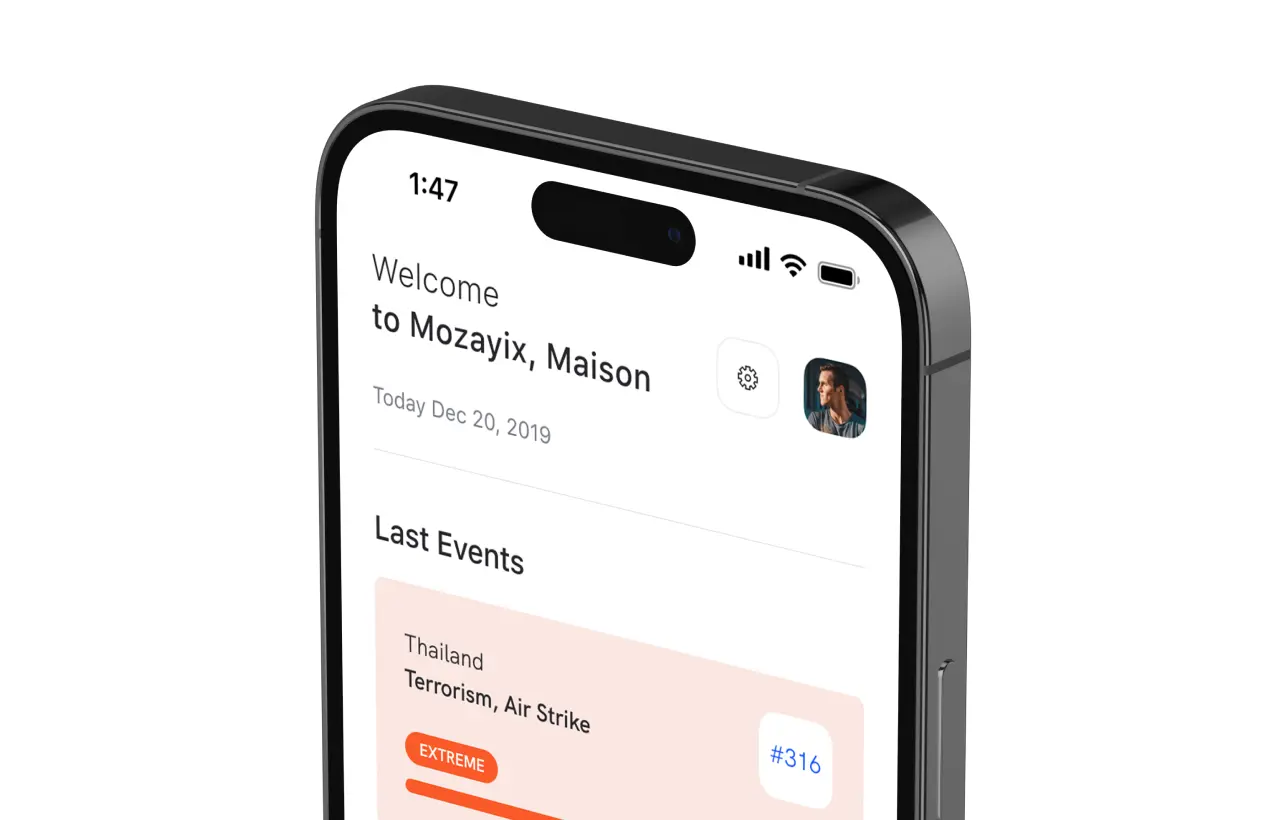
We envisioned a dashboard as a central hub, providing managers with an overview of Mozayix's projects, events, risk assessments, and more.
The dashboard presents essential information, enabling users to grasp a wide range of data simultaneously. The "Security Events" and "Latest Notifications" sections provide instant insights into the most recent occurrences, ensuring users remain well-informed and up-to-date.
Through our endeavors, we turned a previously disorganized interface into a user-friendly dashboard with well-structured data grids.
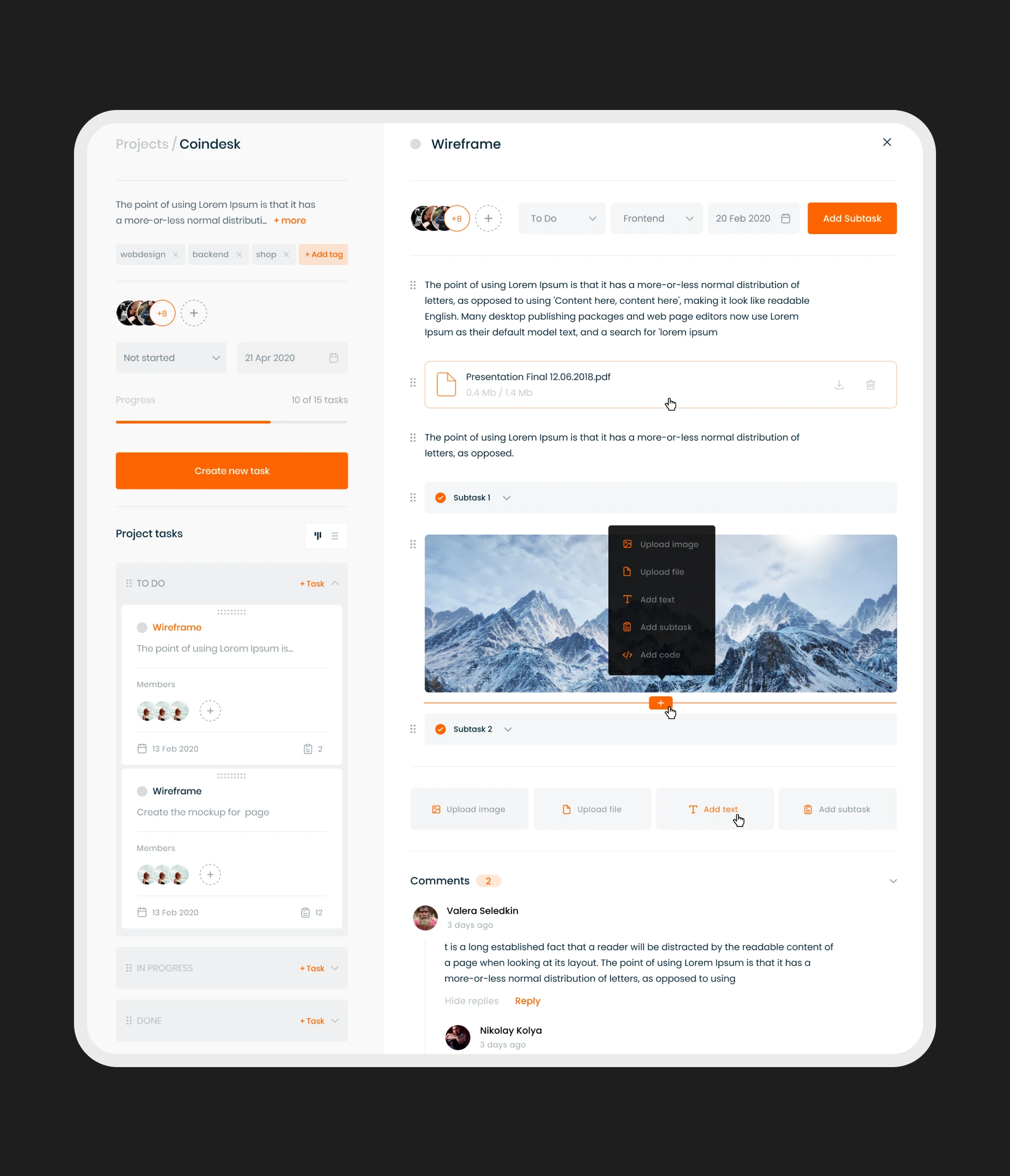
Reporting incidents and events
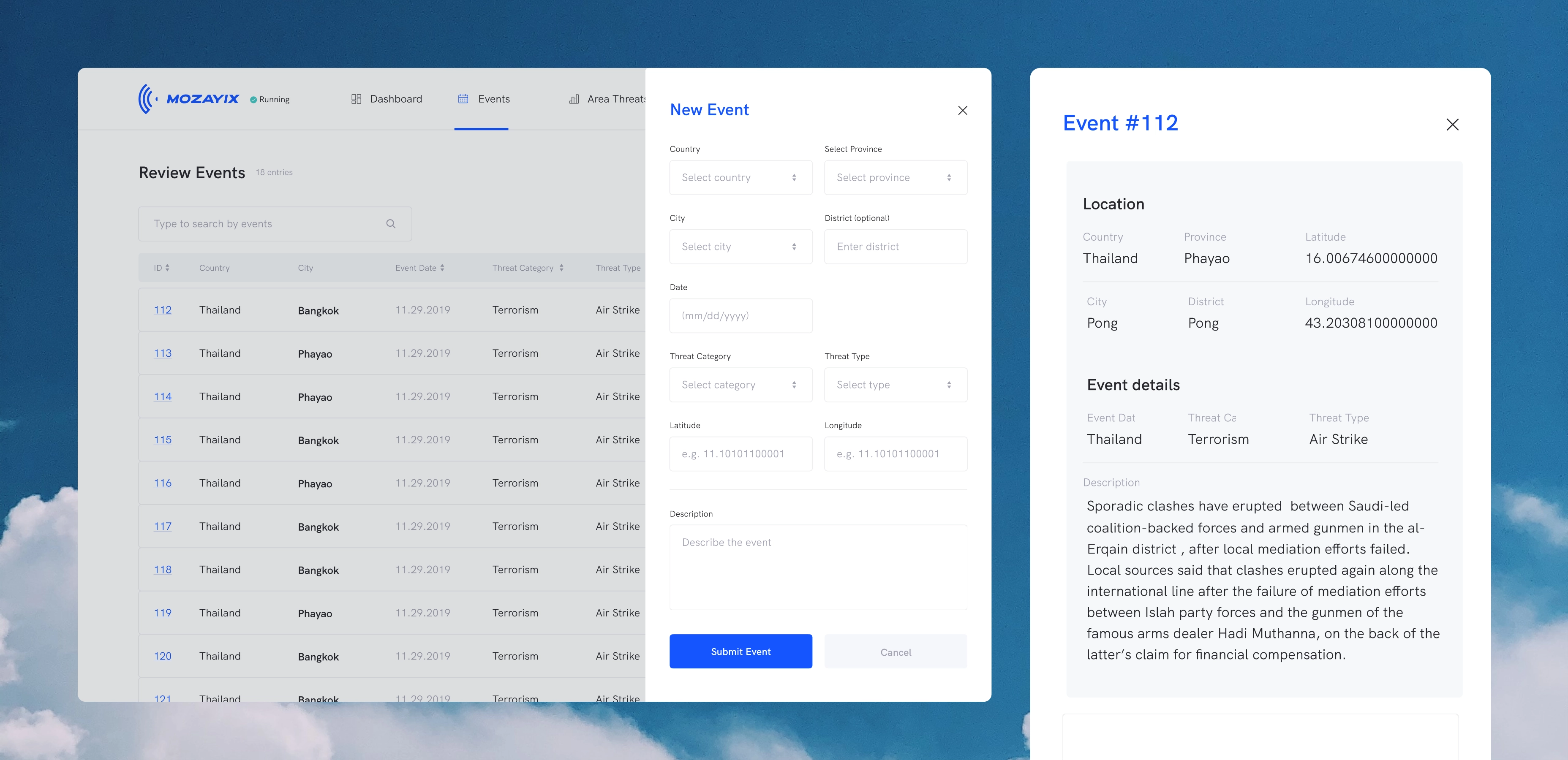
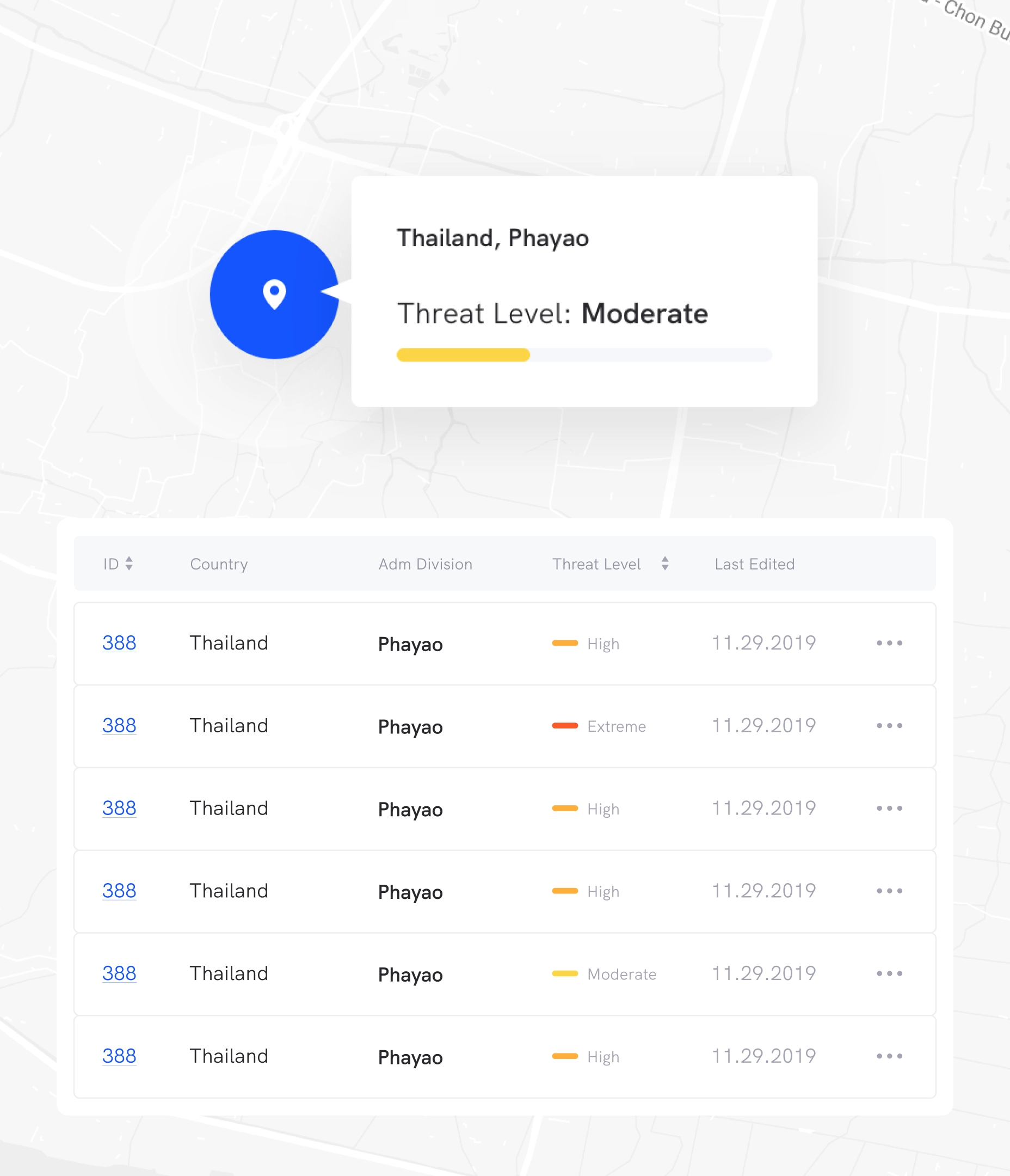
In the realm of structural security, hazards like human-induced, natural, and technological threats significantly impact buildings in diverse locations.
Recognizing the crucial role incident reporting plays in regional security, we've introduced this feature to our software. We visualized the data in a transparent table, empowering Mozayix managers to effortlessly filter and review crucial events.
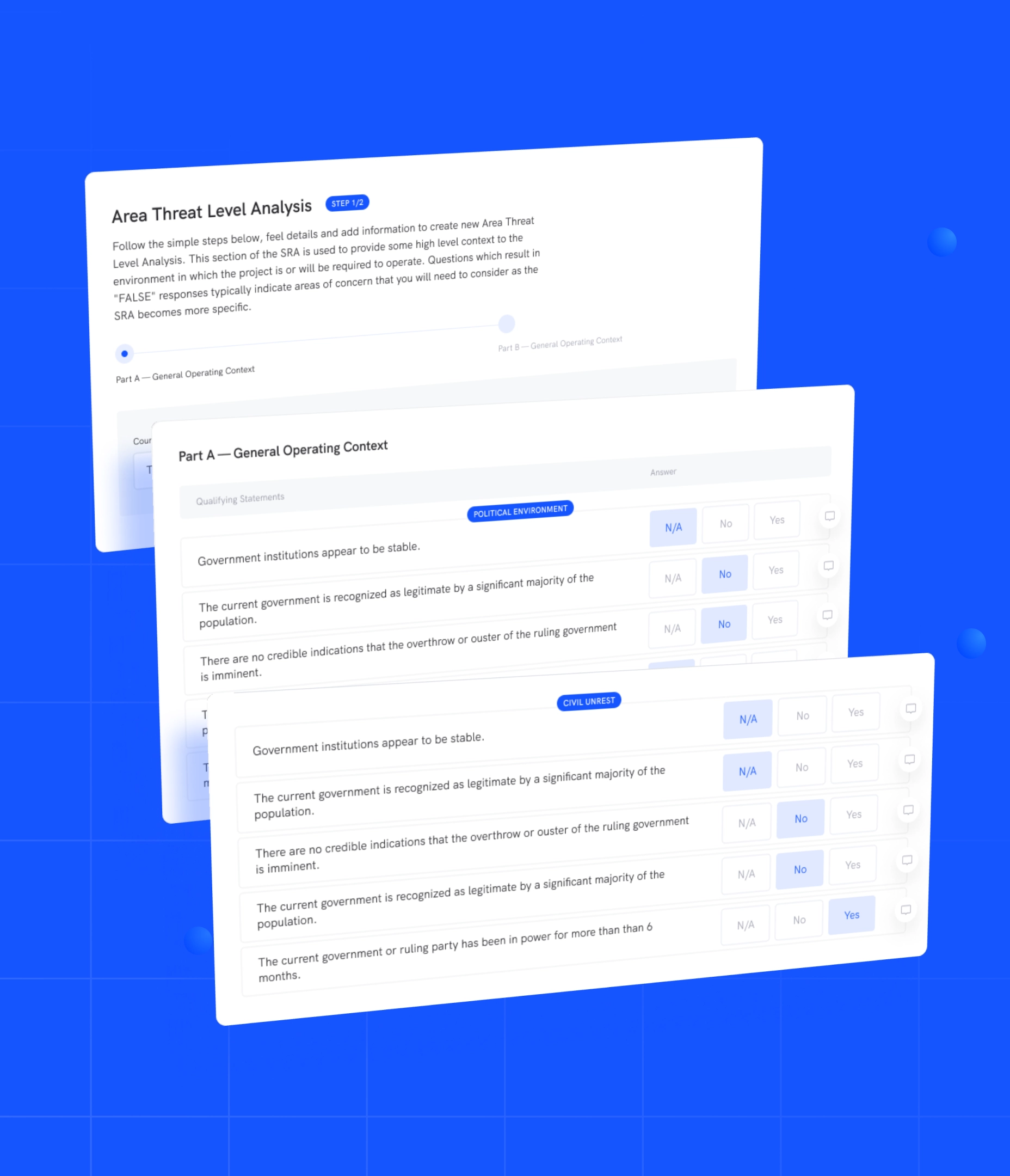
Initiating threat modeling process
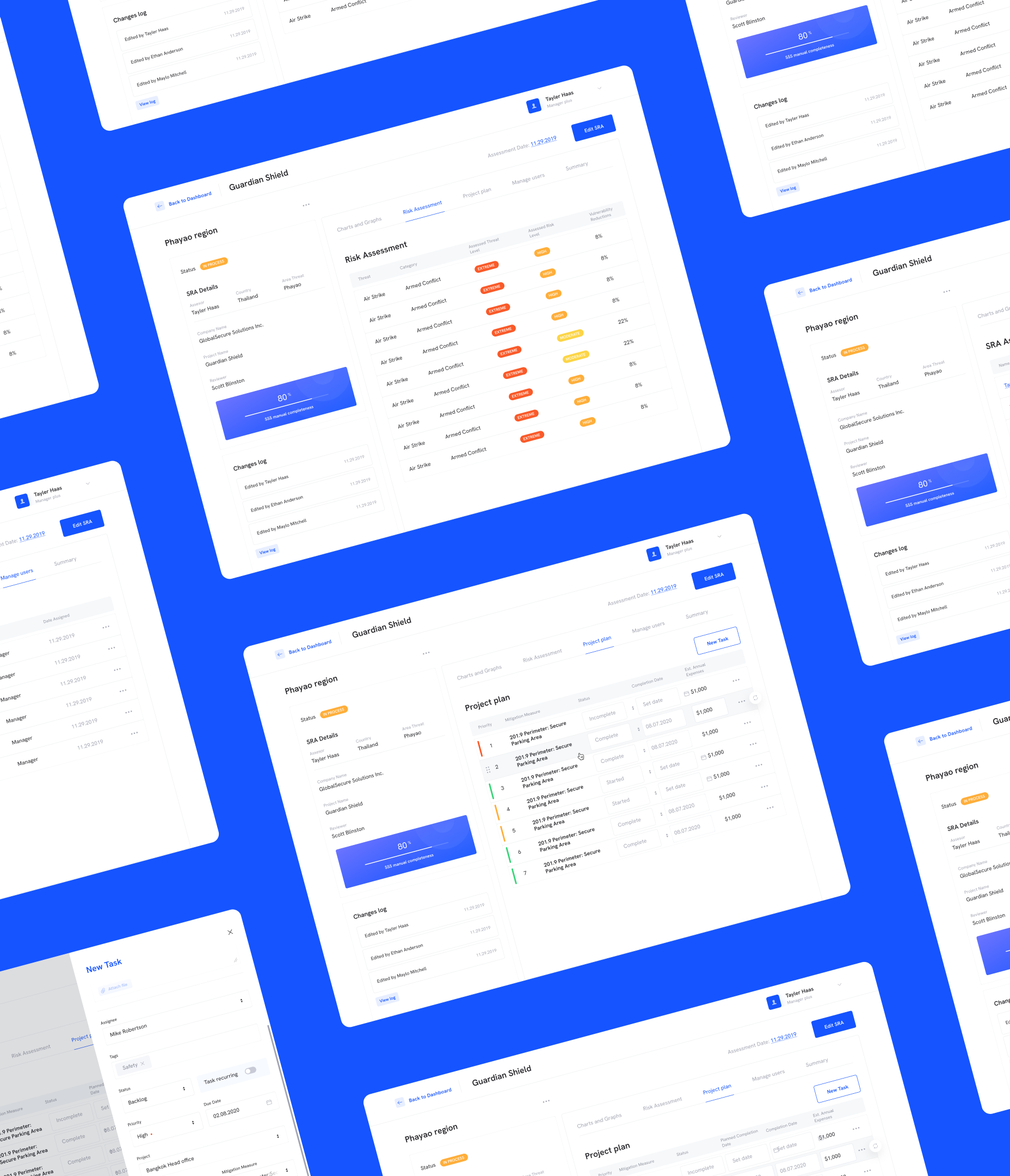
Every project entails a meticulous threat modeling process that expects managers to address a series of questions. Subsequently, Mozayix proceeds to identify potential threats, conduct a thorough vulnerability analysis, and render the threat level within the designated area on a map.
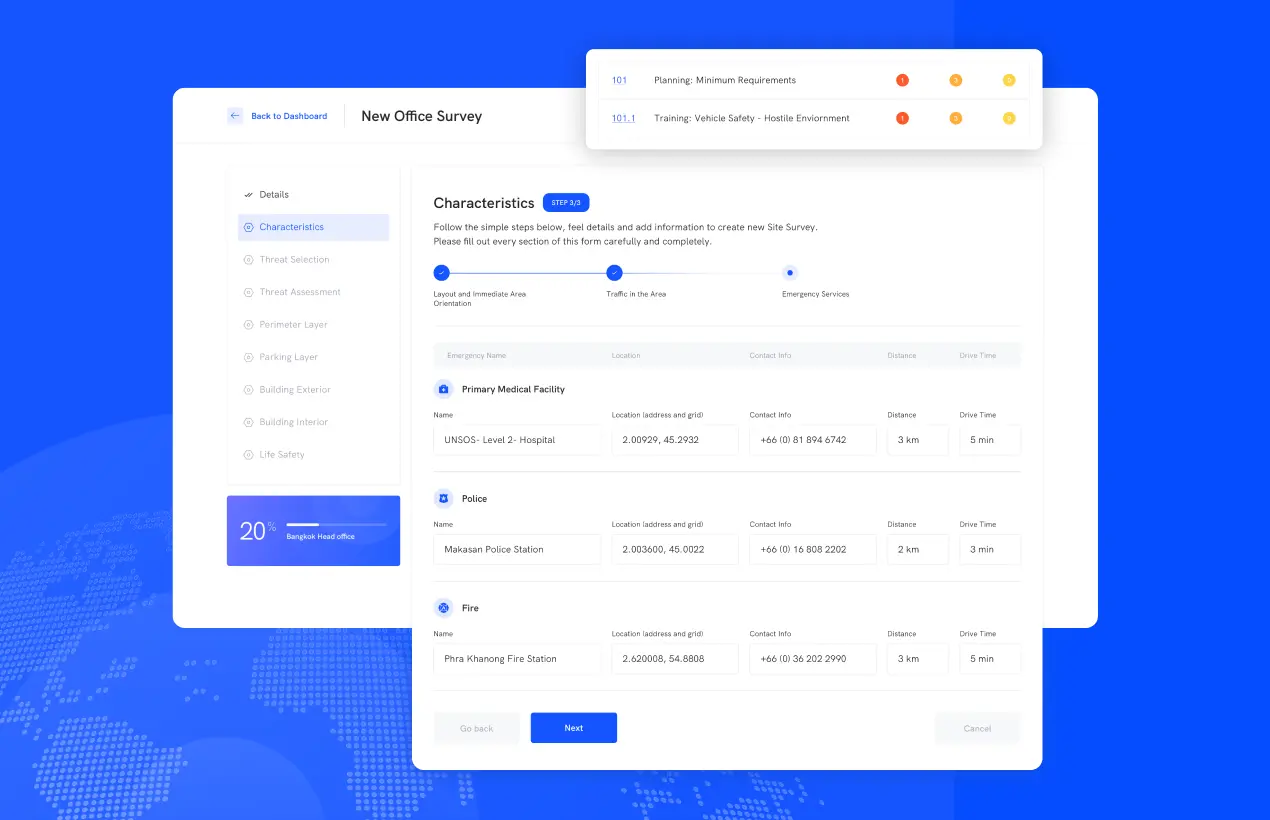
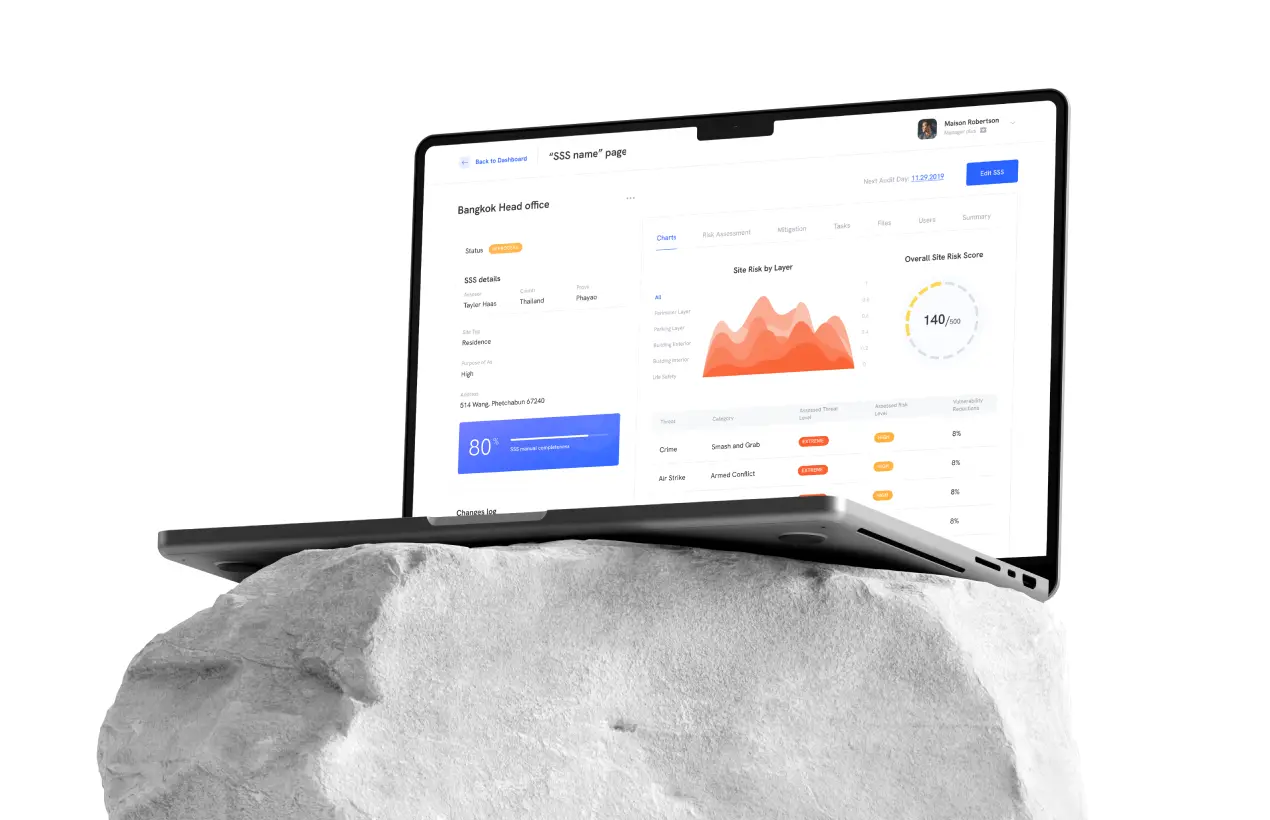
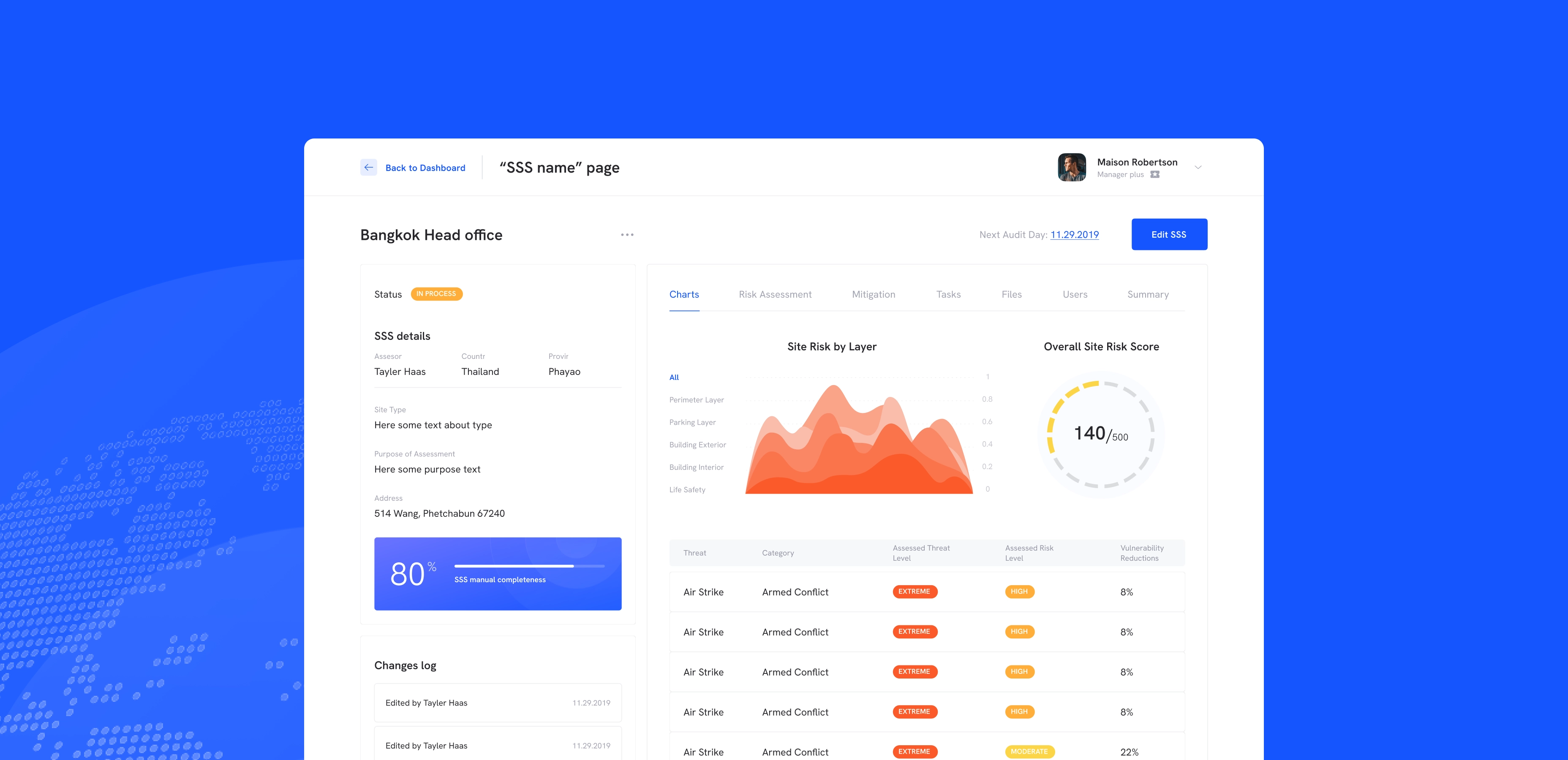
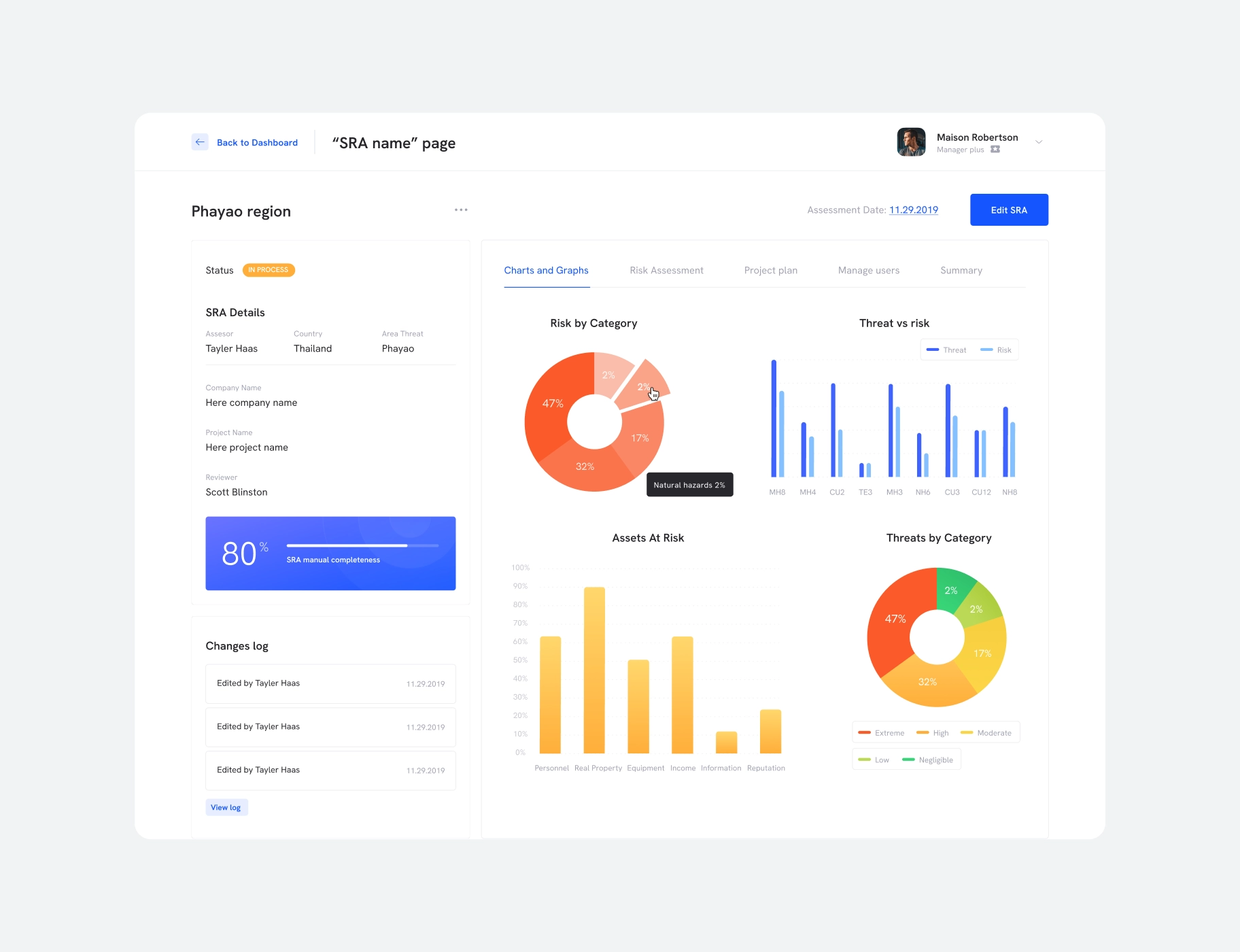
Working on SSS & SRA projects
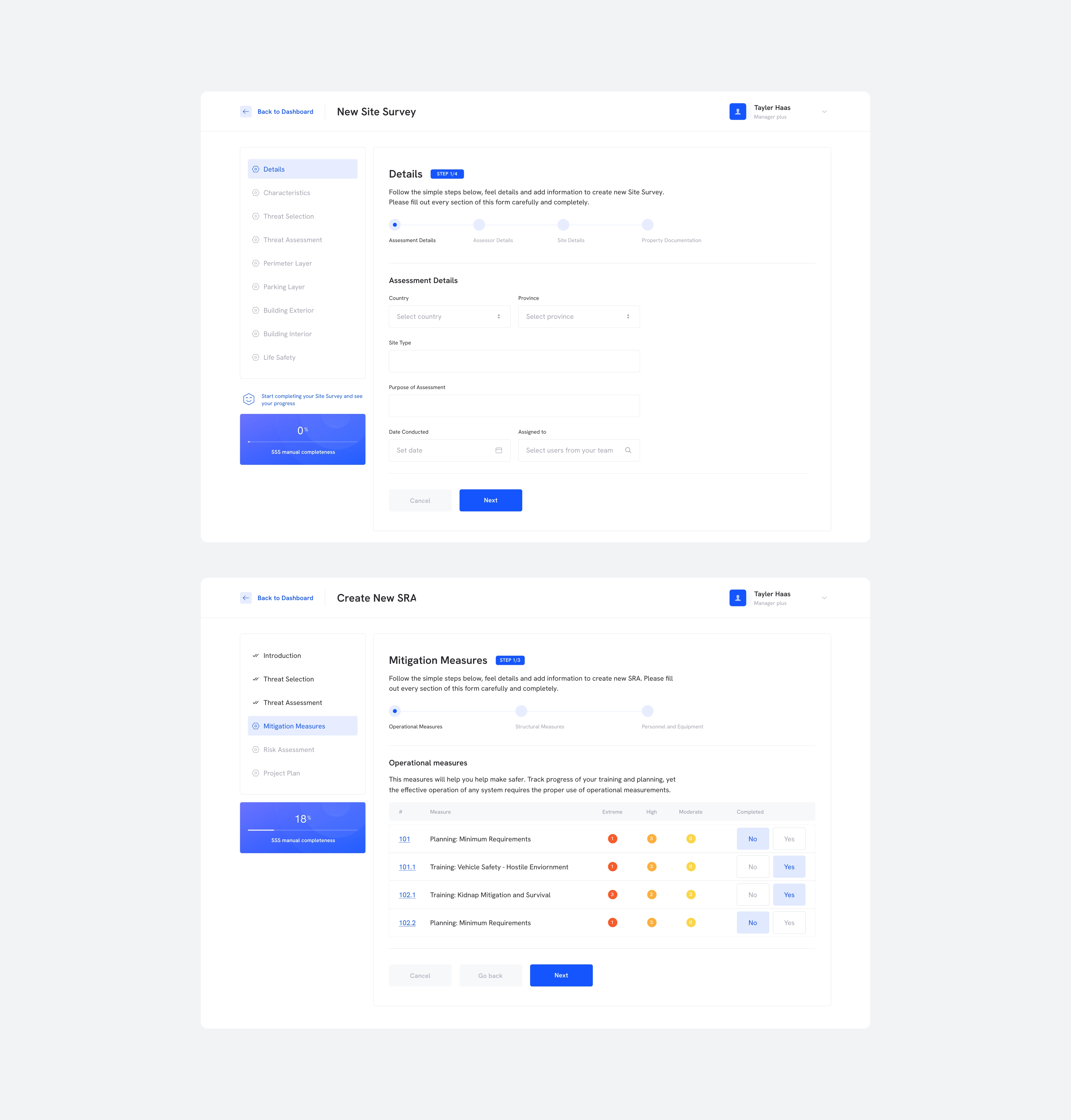
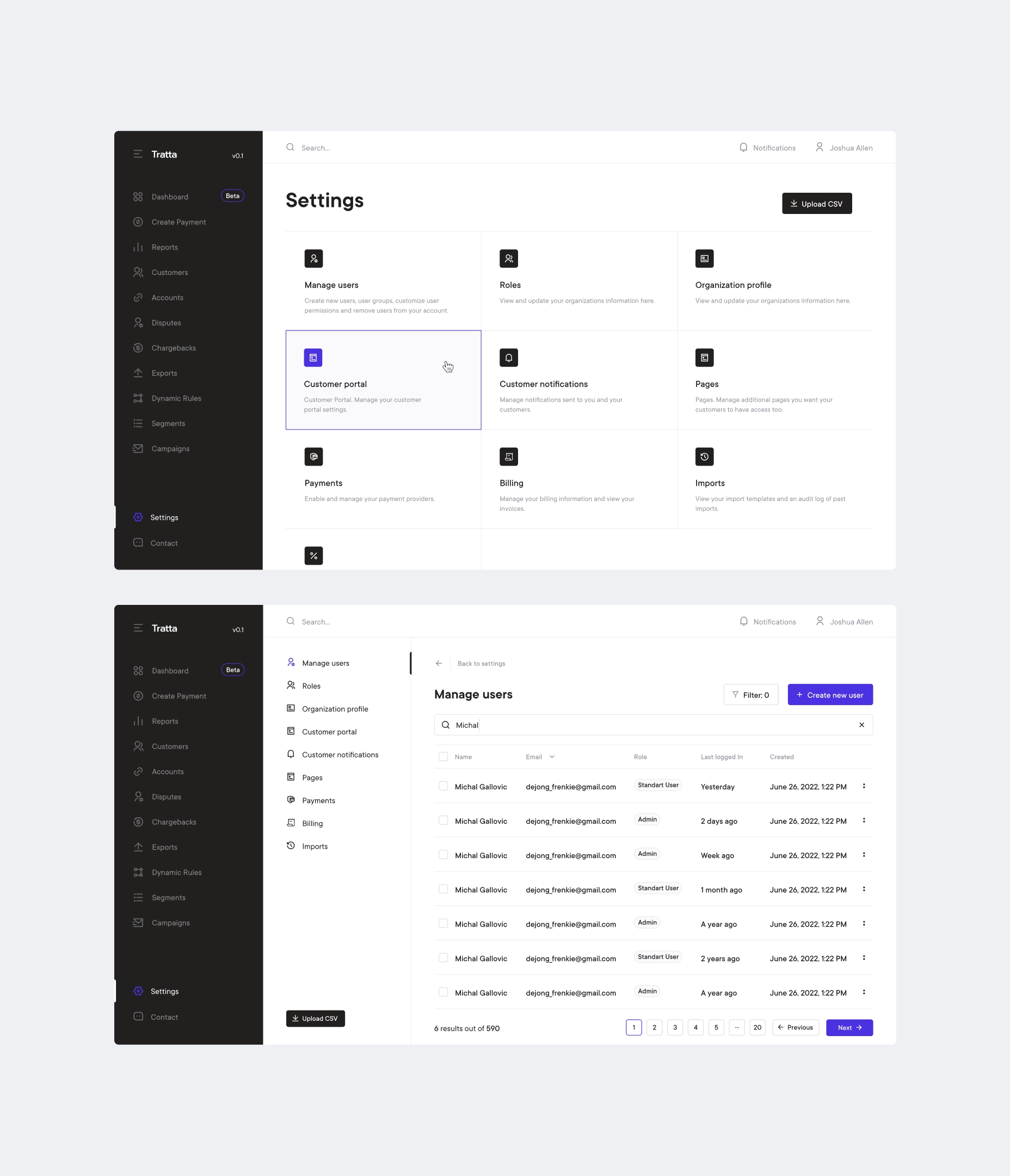
Recognizing the different nature of the projects executed by Mozayix managers – Security Risk Assessments (SRA) and Security Site Surveys (SSS), we designed different project initiation processes, but united both of them under “Projects” module.
Our objective was to significantly enhance the efficiency of project-related information input for our managers. To achieve this, we dissected the process into manageable steps, ensuring a seamless and intuitive experience.


















.webp)